Canvas實現波浪進度圖(附demo)
這次帶給大家Canvas實現波浪進度圖(附demo),Canvas實現波浪進度圖的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文介紹了HTML5 Canvas玩轉酷炫大波進度圖效果,具體如下:

如上圖所見,本文就是要實現上面那種效果。
由於最近AlloyTouch要寫一個下拉刷新的酷炫loading效果。所以首選大波浪進度圖。
首先要封裝一下大波浪圖片進度組件。基本的原理是利用Canvas繪製向量圖和圖片素材合成出波浪特效。
了解quadraticCurveTo
quadraticCurveTo() 方法透過使用表示二次貝塞爾曲線的指定控制點,向目前路徑新增一個點。
JavaScript 語法:
context.quadraticCurveTo(cpx,cpy,x,y);
參數值
cpx 貝塞爾控制點的x 座標
#cpy 貝塞爾控制點的y 座標
x 結束點的x 座標
y 結束點的y 座標
如:
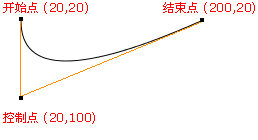
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
透過上面程式碼可以繪製一條二次貝塞爾曲線,具體原理效果看下圖:

#嘗試繪製波浪##
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();
了解globalCompositeOperation
globalCompositeOperation屬性說明了繪製到畫布上的顏色是如何與畫布上已有的顏色組合起來的。
繪製大波浪進度圖會用到:ctx.globalCompositeOperation = "destination-atop";
整體實作
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";以上是Canvas實現波浪進度圖(附demo)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 demo是什麼意思
Feb 12, 2024 pm 09:12 PM
demo是什麼意思
Feb 12, 2024 pm 09:12 PM
demo這個字對喜歡唱歌的朋友已經不在陌生了,但有很多沒有接觸到的使用者好奇了demo是什麼意思呢?現在就來看看小編帶來的demo的含義介紹吧。 demo是什麼意思答案:錄音樣帶。 1.demo讀音英['deməʊ]、美['demoʊ]2、demo是"demonstration"的縮寫,一般指歌曲正式錄製前試聽的初步效果;3、demo用作名詞是錄音樣帶和試樣唱片的意思,用動詞是試用(尤指軟體)、示範和示範;
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 canvas滑鼠座標在哪裡
Aug 22, 2023 pm 03:08 PM
canvas滑鼠座標在哪裡
Aug 22, 2023 pm 03:08 PM
canvas取得滑鼠座標的方法:1、建立一個JavaScript範例檔;2、取得Canvas元素的引用,加入一個滑鼠移動事件的監聽器;3、當滑鼠在Canvas上移動時,會觸發getMousePos函數;4、使用「getBoundingClientRect()」方法取得Canvas元素的位置和大小信息,透過event.clientX和event.clientY取得滑鼠座標即可。






