這次帶給大家移動端H5頁面端怎樣除去input輸入框的預設樣式,移動端H5頁面端除去input輸入框的預設樣式的注意事項有哪些,下面就是實戰案例,一起來看一下。
前兩天在開發在微信訪問的HTML5頁面,裡面有訂單查詢要選擇時間,剛開始使用的輸入框,沒加任何的樣式,效果是白色的背景再加上邊框很醜,完全與整個背景不協調。
剛開始設定了輸入框背景色透明(background-color:transparent;),在iOS上面背景色和邊框都沒有了,但是在andriod上邊框和背景色還是存在。後來加上樣式FILTER: alpha(opacity=0),在andriod中就去掉了邊框和背景。
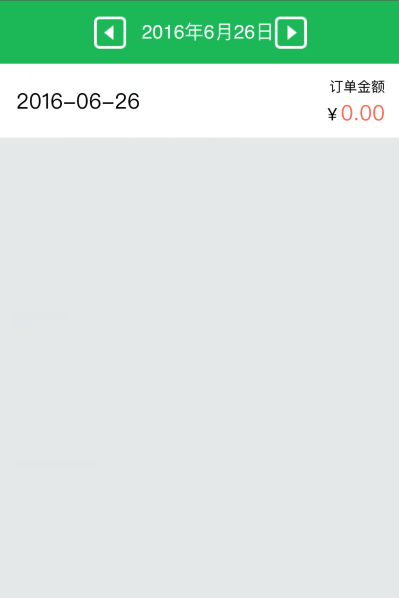
去掉背景和邊框比以前好看多了,但是因為類型是date,所以右邊有個圖標,感覺不協調,加上appearance:none;樣式圖標沒了,比以前更好看了。下圖是效果:

jsp 部分程式碼:
<p> <img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/> <input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/> <img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/> </p>
輸入框樣式程式碼:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是行動端H5頁端如何除去input輸入框的預設樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




