postMessage實現跨域、跨視窗訊息傳遞
這次帶給大家postMessage實作跨域、跨視窗訊息傳遞,postMessage實作跨域、跨視窗訊息傳遞的注意事項有哪些,以下就是實戰案例,一起來看一下。
平常做web開發的時候關於訊息傳遞,除了客戶端與伺服器傳值還有幾個經常會遇到的問題
1.頁面和其開啟的新視窗的數據傳遞
2.多視窗之間訊息傳遞
3.頁面與嵌套的iframe訊息傳遞
4.上面三個問題的跨域資料傳遞
postMessage()
這些問題都有一些解決方法,但html5引入的message的API可以更方便、有效、安全的解決這些難題。 postMessage()方法允許來自不同來源的腳本採用非同步方式進行有限的通信,可以實現跨文本檔、多視窗、跨域訊息傳遞。
postMessage(data,origin)方法接受兩個參數
1.data:要傳遞的數據,html5規格中提到該參數可以是JavaScript的任意基本型別或可複製的對象,然而並不是所有瀏覽器都做到了這點兒,部分瀏覽器只能處理字串參數,所以我們在傳遞參數的時候需要使用JSON.stringify()方法對對象參數序列化,在低版本IE中引用json2.js可以達到類似效果。
2.origin:字串參數,指明目標視窗的來源,協定+主機+埠號[+URL],URL會被忽略,所以可以不寫,這個參數是為了安全考慮,postMessage()方法只會將message傳遞給指定窗口,當然如果願意也可以建參數設為"*",這樣可以傳遞給任意窗口,如果要指定和當前窗口同源的話設置為"/ "。
http://test.com/index.html
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
我們可以在http://test.com/index.html透過postMessage()方法向跨域的iframe頁面http ://lsLib.com/lsLib.html傳遞訊息
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}test.com上面的頁面向lslib.com發送了訊息,那麼在lslib.com頁面上如何接收訊息呢,監聽window的message事件就可以
#http://lslib.com/lslib.html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
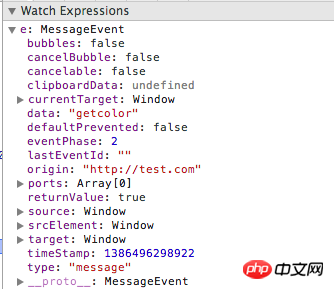
},false);這樣我們就可以接收任何視窗傳遞來的訊息了,為了安全起見,我們利用這時候的MessageEvent物件判斷了一下訊息來源,MessageEvent是一個這樣的東東

有幾個重要屬性
1.data:顧名思義,是傳遞來的message
2.source:傳送訊息的視窗物件
3.origin:傳送訊息視窗的來源(協定+主機+埠號)
這樣就可以接收跨域的訊息了,我們還可以發送訊息回去,方法類似
簡單的demo
在這個例子中,左邊的p會根據右邊iframe內p顏色變化而變化


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html在例子中頁面載入的時候主頁面向iframe發送'getColor' 請求(參數沒實際用處)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}iframe接收訊息,並把目前顏色傳送給主頁呢
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);主頁接收訊息,更改自己p顏色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);當點擊iframe事觸發其變色方法,把最新顏色發送給主頁面
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}主頁面還是利用剛才監聽message事件的程序處理自身變色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
spring mvc+localResizeIMG實作H5端圖片壓縮上傳
#以上是postMessage實現跨域、跨視窗訊息傳遞的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 訊息已發出但被對方拒收是什麼意思
Mar 07, 2024 pm 03:59 PM
訊息已發出但被對方拒收是什麼意思
Mar 07, 2024 pm 03:59 PM
訊息已發出但被對方拒絕是所發送的訊息已經成功地從設備發送出去,但由於某種原因,對方並沒有接收到這條訊息。更具體地說,這通常是因為對方已經設定了某些權限或採取了某些操作,導致你的訊息無法被正常接收。
 什麼是 Windows 11 中的傳遞最佳化文件,您可以刪除它們嗎?
Sep 29, 2023 pm 04:09 PM
什麼是 Windows 11 中的傳遞最佳化文件,您可以刪除它們嗎?
Sep 29, 2023 pm 04:09 PM
傳遞最佳化是幫助Windows更新和Windows應用程式商店更快運作和交付更新的功能。傳遞優化中的快取檔案應該在一段時間後刪除,但對於我們的一些讀者來說,它們不斷堆積並佔用不必要的空間。刪除傳遞優化檔案是否安全?是的,刪除傳遞最佳化檔案是安全的,在本文中,您會發現在Windows11中這樣做非常容易。儘管不建議手動刪除傳遞優化文件,但可以自動執行此操作。如何刪除Windows11上的傳遞最佳化檔案?按一下搜尋欄,鍵入磁碟清理,然後從結果中開啟該工具。如果您有多個驅動器,請選擇具有系統的驅動器(通常是C:
 如何在iOS 17上的iMessage中向右滑動并快速回复
Sep 20, 2023 am 10:45 AM
如何在iOS 17上的iMessage中向右滑動并快速回复
Sep 20, 2023 am 10:45 AM
如何在iPhone上使用滑動在iMessages中回覆注意:滑動回應功能僅適用於iOS17中的iMessage對話,不適用於「訊息」應用程式中的常規SMS對話。在iPhone上開啟「訊息」應用程式。然後,前往iMessage對話,只需在您要回覆的iMessage上向右滑動即可。完成此操作後,所選的iMessage將成為焦點,而所有其他訊息將在背景中模糊不清。您將看到一個文字框,用於鍵入回復以及“+”圖標,用於訪問iMessage應用程序,如“簽到”、“位置”、“貼紙”、“照片”等。只需輸入您的訊息,
 iOS 17:如何在訊息中使用表情符號作為貼紙
Sep 18, 2023 pm 05:13 PM
iOS 17:如何在訊息中使用表情符號作為貼紙
Sep 18, 2023 pm 05:13 PM
在iOS17中,Apple在其訊息應用程式中添加了幾項新功能,以使與其他Apple用戶的交流更具創意和樂趣。其中一個功能是能夠使用表情符號作為貼紙。貼紙已經在訊息應用程式中存在多年了,但到目前為止,它們並沒有太大變化。這是因為在iOS17中,Apple將所有標準表情符號視為貼紙,讓它們以與實際貼紙相同的方式使用。這本質上意味著您不再局限於在對話中插入它們。現在,您也可以將它們拖曳到訊息氣泡上的任何位置。您甚至可以將它們堆疊在一起,以創建小表情符號場景。以下步驟向您展示了它在iOS17中的工作方式
 訊息已發出但被對方拒絕了是封鎖還是刪除
Mar 12, 2024 pm 02:41 PM
訊息已發出但被對方拒絕了是封鎖還是刪除
Mar 12, 2024 pm 02:41 PM
1.被加入黑名單:訊息已發出但被對方拒收了一般是被拉黑了,這時你將無法向對方發送訊息,對方也無法收到你的訊息。 2.網路問題:如果接收方的網路狀況不佳,或有網路故障,就可能導致訊息無法成功接收。此時,可以嘗試等待網路恢復正常後再次發送訊息。 3.對方設定了免打擾:如果接收方在微信中設定了免打擾功能,那麼在一定時間內,發送方的訊息將不會被提醒或顯示。
 如何在iPhone上編輯訊息
Dec 18, 2023 pm 02:13 PM
如何在iPhone上編輯訊息
Dec 18, 2023 pm 02:13 PM
iPhone上的原生「訊息」應用程式可讓您輕鬆編輯已傳送的文字。這樣,您可以糾正您的錯誤、標點符號,甚至是自動更正可能已應用於您的文字的錯誤短語/單字。在這篇文章中,我們將了解如何在iPhone上編輯訊息。如何在iPhone上編輯訊息必需:運行iOS16或更高版本的iPhone。您只能在「訊息」應用程式上編輯iMessage文本,並且只能在發送原始文字後的15分鐘內編輯。不支援非iMessage資訊文本,因此無法檢索或編輯它們。在iPhone上啟動訊息應用程式。在「訊息」中,選擇要從中編輯訊息的對話
 小米14Pro怎麼設定來訊息亮屏?
Mar 18, 2024 pm 12:07 PM
小米14Pro怎麼設定來訊息亮屏?
Mar 18, 2024 pm 12:07 PM
小米14Pro是一款性能配置非常出色的旗艦機型,自從正式發布以來就擁有很高的銷量,小米14Pro的很多小功能是會被大家忽視的,比如說是設置來消息亮屏,功能雖小,但是十分實用的,在使用手機的過程中大家會遇到各種問題,那麼小米14Pro怎麼設定來訊息亮屏呢?小米14Pro怎麼設定來訊息亮屏?步驟一:開啟手機的「設定」應用程式。步驟二:向下滑動直到找到「鎖定螢幕和密碼」選項,並點擊進入。步驟三:在「鎖定畫面和密碼」選單中,找到並點選「接收通知時亮屏」選項。步驟四:在「接收通知時亮屏」頁面中,打開開關以啟
 Vivox100s發布日期確定!最新消息搶先知
Mar 22, 2024 pm 02:18 PM
Vivox100s發布日期確定!最新消息搶先知
Mar 22, 2024 pm 02:18 PM
Vivox100s發布日期確定!最新消息搶先知近日,科技界掀起了一股關於Vivox100s的熱潮,這款備受期待的產品終於確定了發布日期,讓眾多消費者和科技愛好者為之興奮不已。據悉,Vivox100s將在本月底正式發布,屆時將帶來哪些驚喜,備受關注的新品到底有何亮點,讓我們一同揭開這個科技謎團。 Vivox100s作為Vivox系列的最新力作,自曝光以來就備受關






