H5新增語音輸入功能
html5
功能
輸入
這次帶給大家H5新增語音輸入功能,H5加入語音輸入功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
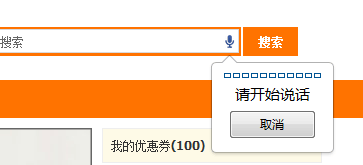
這裡介紹的是大家以後要用到的html強大功能,可直接為輸入框增加語音功能,以下我們先來看看實現方法。
大家可以看到在輸入框右邊的麥克風圖標,點擊麥克風就能夠進行語音辨識了。

其實很簡單,語音辨識是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
登入後複製
如果喜歡XHTML類似的語法,可以這樣表示
<input type=”text” x-webkit-speech=”x-webkit-speech” />
登入後複製
語音辨識在十年前是讓人覺得不可思議的事情,即便是前幾年,網頁上的語音辨識也只能用其他方式實現,例如使用Flashplayer等等。不過現在,取得語音只需要簡單的給輸入框加入一個屬性標籤,就能夠進行辨識了。
行動裝置如手機上的瀏覽器,只要支援html5,同樣也應該支援語音辨識。試試你的Android瀏覽這個網頁?
另外,如果想用javascript取得語音辨識這個事件的結束,可以使用onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
登入後複製
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是H5新增語音輸入功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














