用js和css畫箭靶的程式碼
假設我現在要畫一個類似箭靶的圖,有3個圈,或許你可以用html直接把它們寫出來,本文主要和大家分享用js和css畫箭靶的代碼,希望能幫助到大家。
//html部分<body>
<p class="circle0">
<p class="circle1">
<p class="circle2">
</p>
</p>
</p></body>那麼讓一個圓 居中 嵌套一個個圓呢?
這裡有使用到position,position的值有fixed,static,relative,absolute,inherit,
其中static是預設值,fixed相對瀏覽器視窗定位,左上角座標為(0,0 );
relative叫相對定位,是相對自己來定位的,自己座標是(0,0),left=20px表示向左偏移20px;
absolute叫絕對定位,是相對除static的第一個父元素來定位的
inherit是繼承父元素的position屬性值。
此處,我們這樣做
.circle0{ /*大圆的大小*/
/*如何画圆?先是画一个正方形*/
width:600px; height:600px; /*然后设置圆角为50%,就变成一个圆*/
border-radius:50%; /*大圆设成relative作为第一个内圆的参考定位容器*/
position:relative; /*大圆居中*/
margin:0 auto; border:1px solid #000; background-color:green;}繼續手寫內圓css,那麼你們可能就要一個個寫了,因為它們的大小不一樣
.circle1{ width:400px; height:400px; border-radius:50%; /*这是居中的一种方法哦*/
position:absolute; top:50%; left:50%; /*这样设置之后,圆会偏右下方,应该再往左上方移动一半的自己的宽和高*/
margin-left:-200px; margin-top:-200px; /*这样就居中啦*/
border:1px solid #000; background-color:green;}/*最里面的圆也是这样写,提示:此时它相对第二个圆定位,但是没有什么关系*/.circle2{ width:200px; height:200px; border-radius:50%; position:absolute; top:50%; left:50%; margin-left:-100px; margin-top:-100px;
border:1px solid #000; background-color:green;}儘管這樣也可以寫出你想要的三個圓的箭靶子,但是? ? ?
假如我要你畫100個圓呢?你不可以一個個去寫吧,多麼重複的工作和程式碼啊,因此,進入這篇文章的主題吧,我們用js來寫。
仔細的同學已經發現,每個內圓的css的程式碼很有規律,它們只是大小不同,然後居中的程式碼是分為兩部分,前一半部分一樣,後一半部分是根據自身寬高的一半來寫的。
那麼既然找到規律了,我們就可以開始寫了
/*css部分*/
/*既然圆的大小是不一样的而且是有规律,那么我们就不写死了,先把一样的写出来吧,有同学可能想为什么不直接也在js中写?第一,因为这都是相同的代码,重复写几次,很耗空间,第二,在js中写这些比直接给它个className耗性能,所以我们能在css中写的还是在css中写,这样也能更好的分离*/
.circle{ border-radius: 50%; /*文本居中,为下一篇文章做铺垫*/
text-align: center; background-color: green; border: 1px solid #000; position: absolute; top:50%; left:50%; cursor: pointer; }
/*利用id选择器的优先级比class大,覆盖掉一些属性值,大圆我们希望它在浏览器中也是居中的,而且position是相对定位的,大小也是不要写死,增加灵活性,修改的时候只需要修改几个参数*/
#circle{ position: relative; top:0; left:0; margin:10px auto; }/*js部分*/window.onload=function(){
//先创建大圆
var layout=document.createElement("p"); //注意添加class和id的区别哦
layout.className="circle";
layout.id="circle"; var n=10;//n个圆,人为参数一,可根据需要修改
var interval=30;//圆宽高依次小30px,间距则为15px,且最小的圆直径设为30px,则最大的圆的直径为n个interval,人为参数二,可根据需要修改
layout.style.width=n*interval+"px";
layout.style.height=n*interval+"px"; //添加文本
layout.innerHTML=n; //把大圆添加进body中
document.getElementsByTagName("body")[0].appendChild(layout); //接着创建小圆
for(var i=1;i<n;i++){ //千万要在循环的时候重新给p指向哦,不然再第二个循环的时候就会出错
var p=document.createElement("p");
p.className="circle"; //画圆,返回的子圆作为父圆,继续画圆
layout=loadp(layout,p,n-i);
}
} function loadp(parent,child,v){
child.style.width=30*v+"px";
child.style.height=30*v+"px"; //注意驼峰
child.style.marginLeft=-15*v+"px";
child.style.marginTop=-15*v+"px"; //添加文本
child.innerHTML=v; parent.appendChild(child); //返回子圆哦
//如果上面没有在每一次循环中重新指向一个新的p,在第二次循环的时候调用本函数就是在修改第一个内圆的属性值,而且在appendChild的时候发生错误
return child;
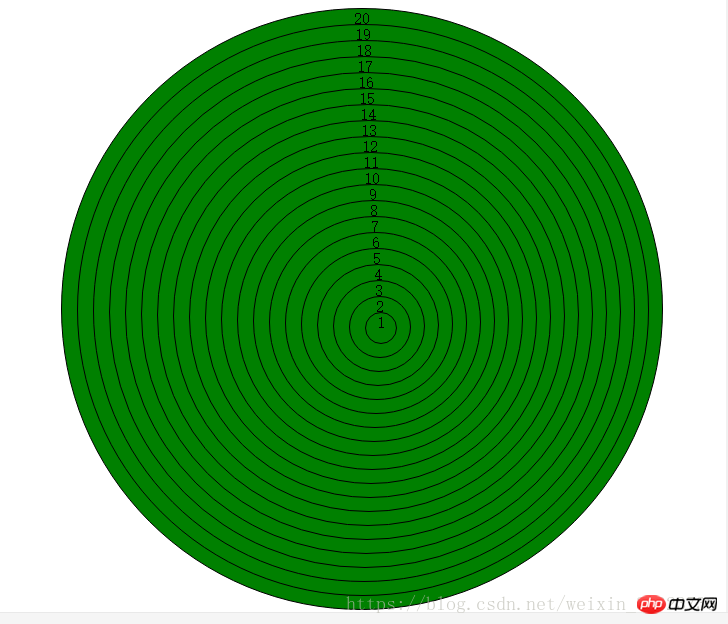
}ok啦,這樣我們就不用用那麼冗長的css和html寫啦,利用他們之中的規律直接用js出來是不是很方便呀,嘻嘻。附上n=20,interval=30px的效果圖: 
以上是用js和css畫箭靶的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






