如何設定H5的表單驗證失敗提示語
這次帶給大家如何設定H5的表單驗證失敗提示語,設定H5的表單驗證失敗提示語注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
前端的童鞋在寫頁面時, 都不可避免的總會踩到表單驗證這個坑. 這時候, 我們就要跪了, 因為要寫一堆js 來檢查. 但是自從H5 出現後, 很多常見的表達驗證, 它都已經幫我們實現了, 讓我們減輕了很多負擔, 就好像下面的:
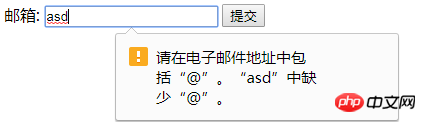
郵件地址驗證:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <form action=""> <label > 邮箱: <input type="email"> </label> <input type="submit"> </form> </body> </html>

#信箱驗證是H5 自身支援的, 但是我們要驗證的場景和情況是多種多樣的, 那該怎麼辦? 用回Js 嗎? 很明顯沒這麼蛋疼, 因為H5 提供了pattern 屬性, 讓我們自食其力! 我們可以在pattern 指定正則表達式, 只要正則寫的好, 驗證就沒煩惱!
正規限定11位數字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
問題
大家可以嘗試下, 在輸入非11位的數字, 都會報錯, 這就是pattern 的功勞. 但是不知道大家發現了一個蛋疼的現象沒? 就是如果咱們使用pattern 的方式去驗證表單, 在驗證失敗時, 它的提示都是請與所請求的格式保持一致, 我的天, 我們的用戶怎麼知道所請求的格式是什麼鬼, 總不能讓他們去看原始碼吧, 要真這樣, 我們連頁面都不用寫了, 直接讓他們把錢給我們得了, 開個玩笑~
解決方案
有問題, 咱們就得解決, 在面向谷歌編程許久, 終於覓食得一良方:
oninvalid:提交的input元素的值為無效值時(這裡是正規驗證失敗),觸發
oninvalid事件。 oninvalid屬於Form 事件。
setCustomValidity():這個是HTML5內建的JS方法,用來自訂提示訊息
原來可以透過oninvalid 和setCustomValidity 來自訂提示, 那這就好辦了, 修改原始碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>結果:

終於不是那個蛋痛的"格式"了, 現在表單驗證提示已經很明確的告訴我們, 這裡應該輸入的是什麼樣的數據, 這樣用戶就能更好的修改自己的輸入了!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
localstorage和sessionstorage使用記錄
以上是如何設定H5的表單驗證失敗提示語的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














