這次帶給大家h5實現獲取用戶地理定位,h5獲取用戶地理定位的注意事項有哪些,下面就是實戰案例,一起來看一下。
最近做的一個專案中有一個獲取周圍商家的功能,需要用到地理定位系統,
於是便想到了用h5 的地理定位,查閱了下資料後,簡單封裝了下程式碼。
const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 纬度
longitude: loc.coords.longitude, // 经度
accuracy: loc.coords.accuracy // 精确度
}
resolve(location)
}
const error = () => reject('出错了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示浏览器获取高精度的位置,默认为false
timeout, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
maximumAge // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
})
})
// 使用示例
getPosition()
.then(pos => pos)
.catch(err => console.log(err))h5 的取得地理位置的 api 確實是很好用,不過由於取得使用者的地理位置是屬於使用者的隱私,所以需要經過使用者的授權才可以。
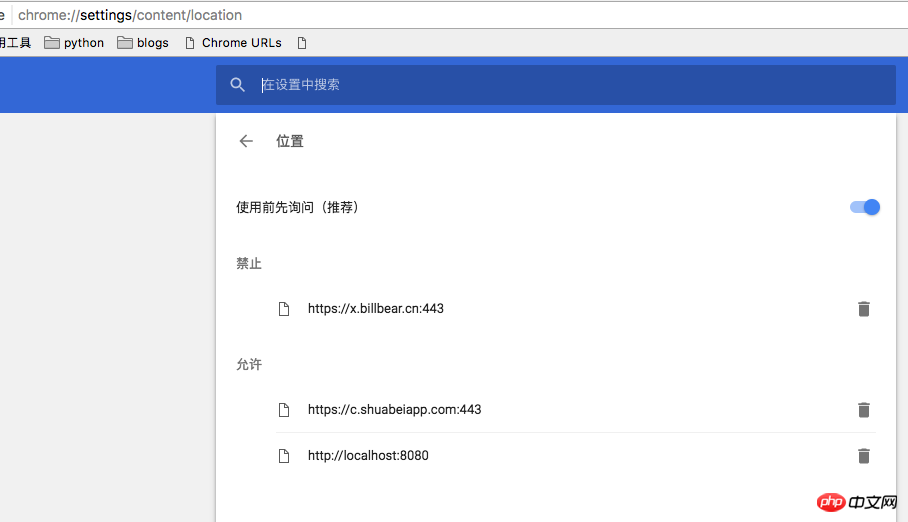
無論使用者拒絕或允許授權,該網站都會被瀏覽器快取下來,下次造訪的時候就不會再次詢問使用者了,除非使用者手動移除該規定。在chrome 中移除規則的位址在設定裡面,如下圖:

另外如果使用者拒絕了,則可以透過選擇ip 來取得經緯度,一般誤差會比較大
ipip.net 是一個可以透過ip取得使用者地理位置資訊的網站。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是h5實現獲取用戶地理定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!




