這次帶給大家H5的之sse伺服器發送事件EventSource詳解,sse伺服器發送事件EventSource的注意事項有哪些,以下是實戰案例,一起來看一下。
前言
我前面文章講過資料大螢幕,裡面的資料時時更新。還有時時更新的股票數據,Facebook/Twitter 更新、估價更新、新的部落格文章、賽事結果等等,都需要數據時時更新。之前我們通常都是請求伺服器,看看有沒有可以更新的資料。 html5提供了Server-Sent Events方法,透過伺服器發送事件,更新能夠自動到達。
Server-Sent Events使用
Server-Sent Events使用很簡單,透過EventSource 物件來接受伺服器端訊息。有以下事件:
onopen 當通往伺服器的連線被開啟
onmessage 當接收到訊息
onerror 當發生錯誤
偵測Server-Sent 事件支援
if(typeof(EventSource)!=="undefined")
{
// 浏览器支持 Server-Sent
// 一些代码.....
}
else
{
// 浏览器不支持 Server-Sent..
}接收Server-Sent 事件通知
var source=new EventSource("haorooms_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};伺服器端程式碼實例
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>#連結事件和錯誤事件都加上
if(typeof(EventSource)!=="undefined")
{
var source=new EventSource("server.php");
source.onopen=function()
{
console.log("Connection to server opened.");
};
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};
source.onerror=function()
{
console.log("EventSource failed.");
};
}
else
{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
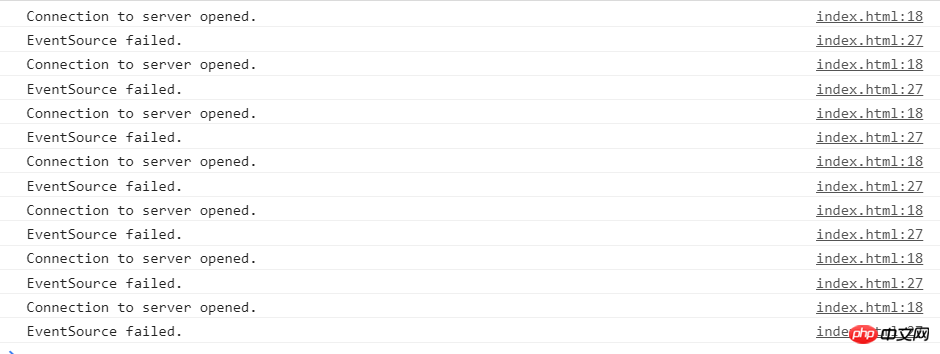
}我們會發現,控制台列印如下:

不停的進入連結、和錯誤,詳情請點擊
那是因為php程式碼只是簡單的echo,並沒有連續輸出,我們把上面php程式碼做如下改進
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
$i = 0;
$c = $i + 100;
while (++$i < $c) {
echo "id: " . $i . "\n";
echo "data: " . $time. ";\n\n";
ob_flush();
flush();
sleep(1);
}
?>就不會出現不停錯誤了!
IE瀏覽器相容解決方案
我們知道,IE瀏覽器不支援EventSource,有以下解決方案:
引入
eventsource.min.js
就可以完美解決。可以查看其github位址:https://github.com/Yaffle/EventSource 結合nodejs使用也很方便,直接
npm install event-source-polyfill
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是H5的之sse伺服器發送事件EventSource詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




