H5在Canvas中實作自訂路徑動畫
這次帶給大家H5在Canvas中實作自訂路徑動畫,H5在Canvas中實作自訂路徑動畫的注意事項有哪些,以下就是實戰案例,一起來看一下。
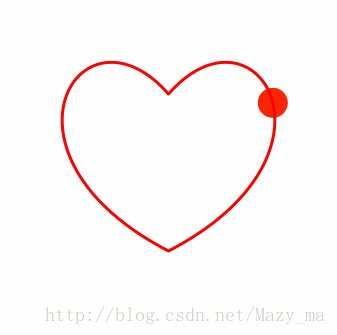
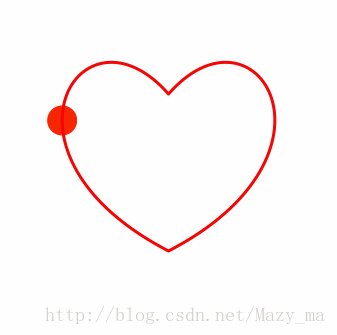
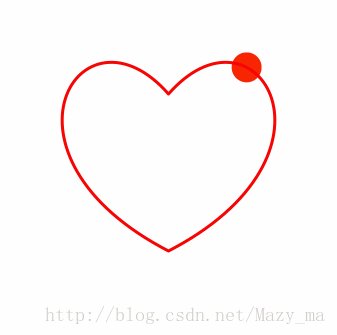
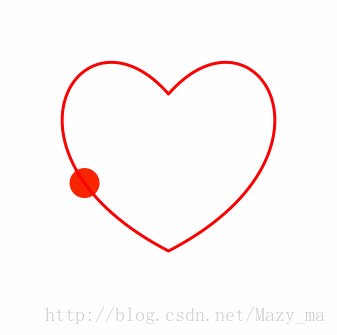
在最近的專案中筆者需要做一個新需求:在canvas中實作自訂的路徑動畫。這裡所謂的自訂路徑不單單包含一條直線,也許是多條直線的運動組合,甚至還包含了貝塞爾曲線,因此,這個動畫也許是下面這個樣子的:

#那麼如何在canvas中實現這種動畫效果呢?其實很簡單,對於路徑的處理svg非常在行,因此在canvas中實作自訂路徑動畫,我們需要藉助svg的力量。
建立Path
在製作動畫前,先拿到動畫的路徑,對此我們可以直接使用svg的path定義規則,例如我們定義了一條較為複雜的路徑(它到底長什麼樣大家可以自己試試,這裡就不展示了),然後,我們需要將定義好的路徑導入進一個新生成的path元素中(我們只是藉助svg的api,因此並不需要將其插到頁面內)
1 2 3 |
|
getTotalLength與getPointAtLength
SVGPathElement提供的這兩個api很關鍵,可以說它是實現路徑動畫的最為核心的地方(在svg內實作自訂路徑動畫一般也是透過這兩個api去解決)詳情請戳:SVGPathElement MDN
getTotalLength方法可以取得SVGPathElement的總長度
getPointAtLength方法,傳入一個長度x,將傳回距離SVGPathElement起點的長度為x的終點座標。
利用這兩個api,透過循環的方式不斷去更新canvas內所繪製的圖形座標,即可實現路徑動畫:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
最後,我們把它封裝一下,即可實作一個在canvas中實作自訂動畫的簡易函數囉:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
#實作想法大致如上所述,然而這並不是最終成果。當我們決定要在canvas製作自訂路徑動畫時,我們不僅要考慮如何實現,還要考慮效能最佳化,例如在這個實現想法中,我們是否可以減少不必要的渲染次數?幀率如何控制達到最優?等等。
雖然它們不在這篇文章的討論範圍中,當也應該值得我們思考。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是H5在Canvas中實作自訂路徑動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














