H5頁在iPhoneX顯示的適配問題
這次帶給大家H5頁面在iPhoneX顯示的適配問題,H5頁面在iPhoneX顯示適配的注意事項有哪些,下面就是實戰案例,一起來看一下。
1. iPhoneX的介紹
螢幕尺寸
我們熟知的iPhone系列開發尺寸摘要如下:

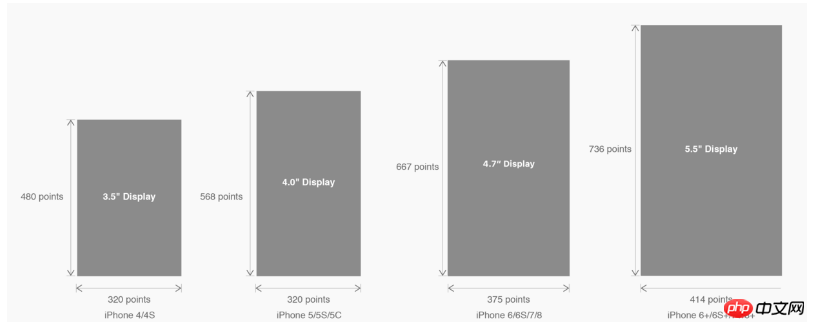
△ iPhone各機型的開發尺寸
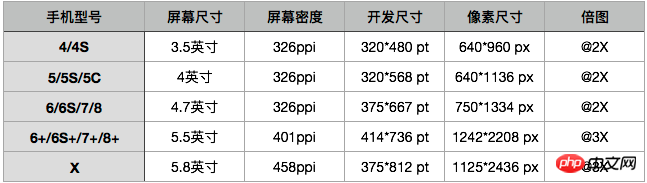
轉換成我們熟知的像素尺寸:

△ 每個機型的多維度尺寸
倍圖其實就是像素尺寸和開發尺寸的倍率關係,但這只是外在的表現。倍圖核心的影響因素在於PPI(DPI),了解螢幕密度與各尺寸的關係有助於我們深度理解倍率的概念:《基礎知識學起來!為設計師量身打造的DPI指南》
iPhone8在本次升級中,螢幕尺寸和解析度都遺傳了iPhone6以後的優良傳統;
然而iPhone X 無論是在螢幕尺寸、解析度、甚至是形狀上都發生了較大的改變,下面以iPhone 8作為參照物,看看到底iPhone X的適配我們要怎麼考慮。
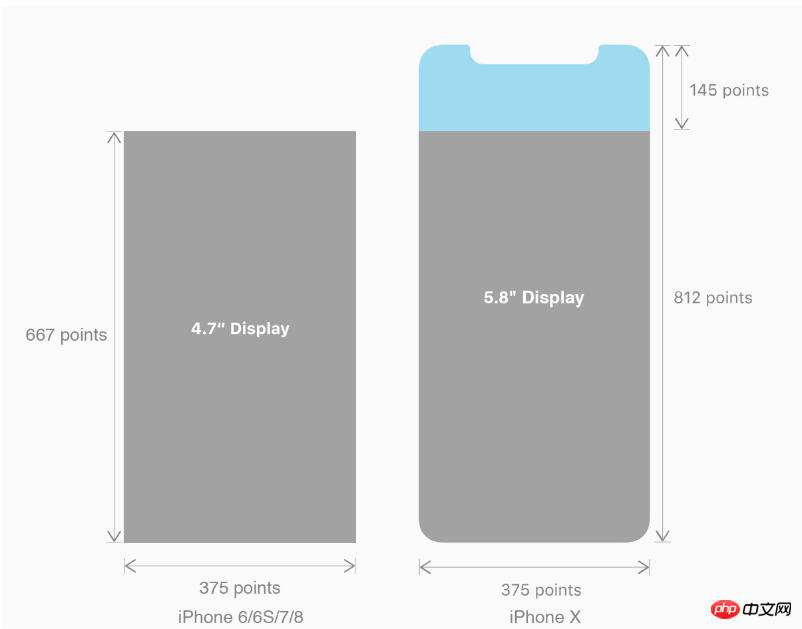
我們看看iPhone X尺寸上的變化:

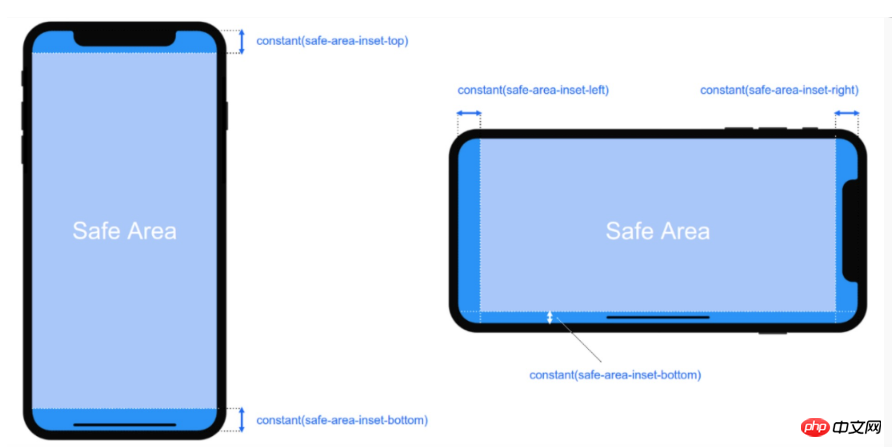
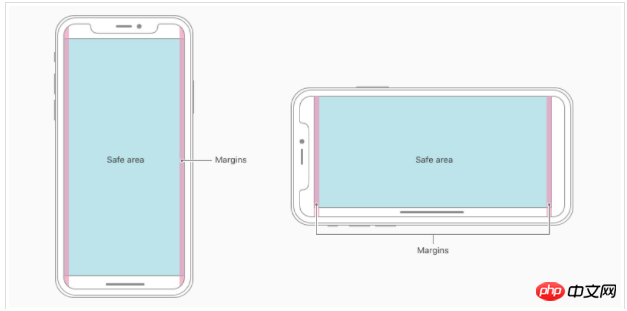
#2. iPhoneX的適配---安全區域(safe area)
蘋果對於iPhone X 的設計佈局意見如下:

3. iPhoneX的適配---適配方案viewport-fit 3.1 PhoneX的適配,在iOS 11中採用了viewport-fit的meta標籤作為適配方案;viewport-fit的預設值是auto。
viewport-fit取值如下:| 中 | viewport-fit:cover,頁面內容充滿螢幕 |
|
viewport-fit meta標籤設定(cover時) <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"> 登入後複製 3.2 css constant()函數與safe-area-inset-top &safe-area-inset-left &safe-area-inset-right &safe- area-inset-bottom的介紹
如上圖所示在iOS 11中的WebKit包含了一個新的CSS函數constant(),以及一組四個預定義的常數:safe-area-inset-left,safe-area-inset-right,safe-area-inset-top和safe-area-inset-bottom。當合併一起使用時,允許樣式引用每個方面的安全區域的大小。 3.1當我們設定viewport-fit:contain,也就是預設的時候;設定safe-area-inset-left,safe-area-inset-right,safe-area-inset-top和safe- area-inset-bottom等參數時不起作用的。 3.2當我們設定viewport-fit:cover時:設定如下 body {
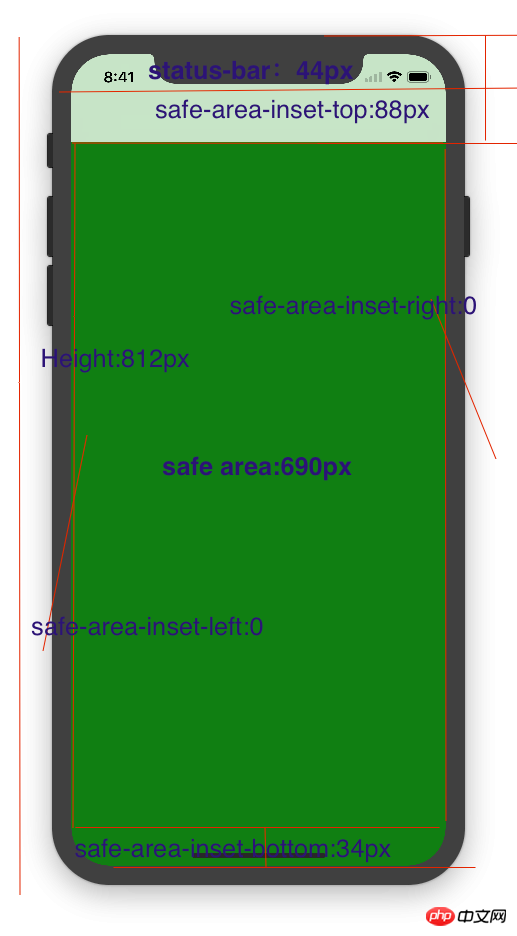
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}登入後複製 4. iPhoneX的適配---高度統計 viewport-fit:cover + 導覽列 5.iPhoneX的適配---媒體查詢 注意這裡採用的是690px(safe area高度),不是812px; @media only screen and (width: 375px) and (height: 690px){
body {
background: blue;
}
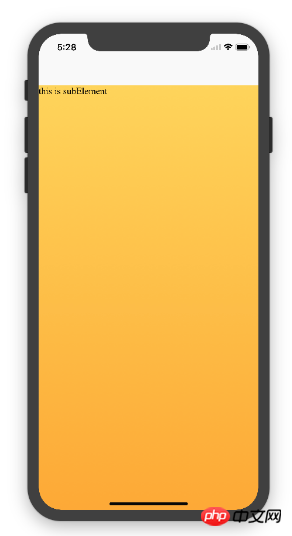
}登入後複製 6.iphoneX viewport-fit 問題總結 1.關於iphoneX 頁面使用了漸層時;如果viewport-fit:cover; 1.1在設定了背景色單色和漸變色的區別,如果是單色時會填充整個屏幕,如果設置了漸變色那麼只會更加子元素的高度去渲染;而且頁面的高度只有690px高度,上面使用了padding- top:88px; body固定為: <body><p class="content">this is subElement</p></body> 登入後複製 1.單色時: * {
padding: 0;
margin: 0;
}
body {
background:green;
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}登入後複製 2.漸層色 * {
padding: 0;
margin: 0;
}
body {
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}登入後複製 解決使用漸層色仍舊填滿整個螢幕的方法;CSS設定如下
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style> * {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
body {
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.content {
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
width: 100%;
height: 724px;
} </style>
</head>
<body>
<p class="content">this is subElement</p>
</body>
</html>登入後複製 2.頁面元素使用了固定定位的適配即:{position: fixed;} 2.1 子元素頁面固定在底部時;使用viewport-fit:contain時;可以看到bottom:0時只會顯示在安全區域內;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1">
<!--<meta name="viewport" content="initial-scale=1, viewport-fit=cover">-->
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style>
* {
padding: 0;
margin: 0;
}
/*html,body {*/
/*height: 100%;*/
/*}*/
body {
background: grey;
/*padding-top: constant(safe-area-inset-top);*/
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}
</style>
</head>
<body>
<p class="top">this is top</p>
<p class="bottom">this is bottom</p>
</body>
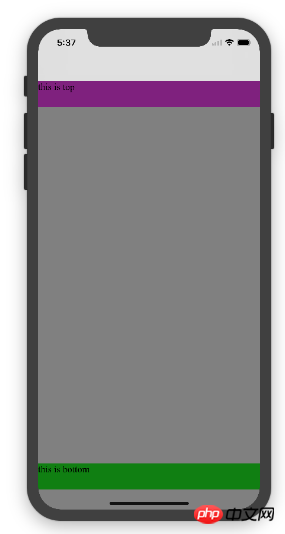
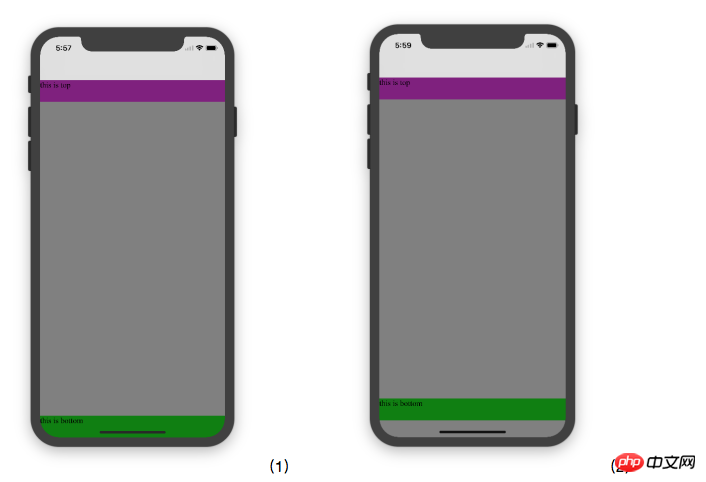
</html>登入後複製 2.1 子元素頁面固定在底部時;使用viewport-fit:cover時;可以看到bottom:0時只會顯示在安全區域內;
新增html,body {width:100%;heigth:100%}
圖1: * {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}登入後複製 圖2: * {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}登入後複製 2.3 關於alertView彈框遮罩層的解決方案
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"> 登入後複製
.相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀: |
以上是H5頁在iPhoneX顯示的適配問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)