Cookie的原理和現象分析
說到cookie,就得先從http協議說起。 那http協定是什麼呢? 單從字面上理解,協議,即約定,有約定就必須至少有兩個參與者,參與者之間的通信就必須按照這樣的規範來。
就好比白雲和黑土兩人在一起,規定以後兩人溝通統一用兩人約定好的語言去交流,白雲伸出左手,那麼黑土看到這個動作就會做出判斷,哦,原來是要捶腿,於是立刻撲上去捶腿。白雲伸右手,黑土一看,媽呀,這是要喝水的節奏,於是立刻遞水過去,此時白雲伸出左腳,黑土立刻親一口。兩人的溝通正是因為遵循了彼此之間的約定,所以才變得很容易理解與高效執行。
http協定也是一樣,該協定的參與者是客戶端(白雲)與伺服器端(黑土)。
正是有了http協議,客戶端與伺服器端之間的通訊才變得輕鬆易懂,試想,如果白雲和黑土事先沒有按照約定去規範自己的溝通方式,那白雲伸出左腳,估計黑土大叔還以為要踢自己。
接下裡,我們就來看看http協定都有哪些特色?
1、支援客戶/伺服器模式;
2、簡單快速
3、靈活
4、無連線
#5 、無狀態。
支援客戶端/伺服器端的模式:簡單來講就是支援兩個人通信,即支援白雲和黑土這兩個人相互通話。
簡單便捷:就像白雲和黑土的溝通,伸左手,伸右手這麼簡單。 http協定也是一樣,無論是客戶端請求或服務端回應,設定好對應的訊息頭,方法,訊息體,就能夠傳達給對方,並且雙都能理解對方的意思。
靈活的原因在於HTTP允許傳輸任意類型的資料物件。傳輸的類型由Content-Type加以標記即可。
無連線指的是客戶端請求服務端,服務端回應完成之後就會自動中斷連線本次連結。就好比白雲伸左手,黑土就過來錘腿,錘完自動走開去忙別的一樣。
無狀態指的是客戶端請求服務端,服務端回應完成之後不會記錄任何本次連線通訊的資料。就好比白雲伸左手,黑土就過來錘腿,錘完腿,你問黑土大叔,你們捶腿的時候都說了些啥,黑土回答:我啥都不記得了。
當然,http協議遠遠不止這麼多,具體的我們後期再說,有了上面的http協議的知識,我們就要引出我們的cookie了。
上面提到,白雲和黑土之間約定了自己的溝通方式,很有效率也很簡單,但是他們的溝通也有一定的問題,那就是http協議的無狀態,也就是,黑土大叔給白雲捶腿的時候不知道兩人之間說了什麼,他腦袋不好使,記不住,只記得個別事情,這可不是什麼好事兒,比如,捶腿的時候,白雲告訴黑土,你手勁兒太大了,捶的我好疼,輕一點,黑頭大叔聽完,立刻手勁兒放小一點,然後錘完走開去忙別的。黑土剛走,白雲又伸出左手,黑土趕緊過來捶腿,還是重重的捶著腿,白雲急眼了,剛剛不是跟你說過了嗎?手放輕一點,捶的老娘腿都麻了,黑土大叔一臉懵逼,親,我真的不記得了。
怎麼辦?
照這樣下去,黑土大叔得把白雲氣死不可,於是有人提出個建議,白雲每次伸手或伸腿的時候扔出一張紙條,紙條上面記載一些她個人的一些要求,黑土大叔拿到紙條呢,邊看紙條邊跑來做出相應的響應操作,響應完成後就把紙條還給白雲,為的是讓白雲下次找他的時候可以寫上要求同時將這個紙條丟給黑土。
這個辦法雖然有些不文雅,倒也是解決了黑土大叔啥都記不住的問題。
得,上面的這張紙條其實就是我們今天要講的cookie,客戶端向伺服器發起請求的時候,客戶端帶上cookie去請求服務端,有了這個cookie,就能記住上一次請求的狀態和相關訊息,使通訊有了狀態,有記憶。
很多人在儲存一些資料的時候不推薦使用cookie,原因在於每次客戶端請求服務端的時候,都會帶上cookie訊息,cookie雖然通常一個value值只有4K大小,但是量一旦上來就會很費頻寬。
那麼接下來我們解釋下cookie的一些基本運作原理:
cookie主要是透過標頭HTTPHeader來傳遞資料。也就是在請求頭和訊息頭裡面傳遞資料。 Cookie機制定義了兩種標頭:Set-Cookie標頭和Cookie標頭。 set-cookie存在於伺服器回應的訊息標頭中。而cookie則存在於客戶端請求的訊息標頭中。
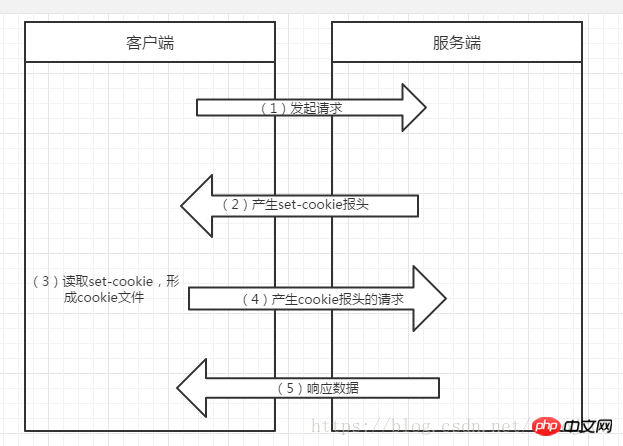
cookie的運作流程如下:

(1)用戶端在瀏覽器的網址列中鍵入網頁伺服器的URL,瀏覽器發送讀取網頁的請求。
(2)伺服器接收到請求後,產生一個Set-Cookie標頭,放在HTTP封包中一起回傳客戶端,發起一次會話。
(3)客戶端收到應答後,若要繼續該次會話,則將Set-Cook-ie中的內容取出,形成一個Cookie.txt檔案儲存在客戶端電腦裡。
(4)當客戶端再次向伺服器發出請求時,瀏覽器先在電腦裡尋找對應該網站的Cookie.txt檔案。如果找到,則根據此Cookie.txt產生Cookie封包頭,放在HTTP請求封包中發給伺服器。
(5)伺服器接收包含Cookie封包頭的請求,擷取其Cookie中與使用者有關的訊息,產生一個客戶端所請示的頁面應答傳遞給客戶端。 瀏覽器的每一次網頁請求,都可以傳遞已存在的Cookie文件,例如,瀏覽器的開啟或重新整理網頁操作。
這就是cookie的基本運作原理。
另外,在php中設定cookie有兩種方式:
1 setCookie函數的呼叫
2session_start函數的呼叫
這裡稍微解釋下session_start做的工作,session_start()一旦寫上,伺服器端就會在伺服器上產生一個文件名叫做session_id的文件,並同時向客戶端發送set-cookie報頭,內容為phpsessid=伺服器上儲存session的文件名,即session_id,客戶端接到回應就會產生cookie文件,也就是session_start裡面其實包含了setCookie的操作,只是沒有setCookie那麼靈活而已。
相關推薦:
######################################## ###一起來學習Cookie######以上是Cookie的原理和現象分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 cookie存在哪裡
Dec 20, 2023 pm 03:07 PM
cookie存在哪裡
Dec 20, 2023 pm 03:07 PM
Cookie通常儲存在瀏覽器的Cookie資料夾中的,瀏覽器中的Cookie檔案通常以二進位或SQLite格式存儲,如果直接開啟Cookie文件,可能會看到一些亂碼或無法讀取的內容,因此最好使用瀏覽器提供的Cookie管理介面來檢視和管理Cookie。
 電腦上的cookie在哪裡
Dec 22, 2023 pm 03:46 PM
電腦上的cookie在哪裡
Dec 22, 2023 pm 03:46 PM
電腦上的Cookie儲存在瀏覽器的特定位置,具體位置取決於使用的瀏覽器和作業系統:1、Google Chrome, 儲存在C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies中等等。
 手機cookie在哪裡
Dec 22, 2023 pm 03:40 PM
手機cookie在哪裡
Dec 22, 2023 pm 03:40 PM
手機上的Cookie儲存在行動裝置的瀏覽器應用程式中:1、在iOS裝置上,Cookie儲存在Safari瀏覽器的Settings -> Safari -> Advanced -> Website Data中;2、在Android裝置上,Cookie儲存在Chrome瀏覽器的Settings -> Site settings -> Cookies中等等。
 win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
越來越多的用戶開始升級win11系統,由於每個用戶的使用習慣不同,還是有不少用戶在使用ie11瀏覽器,那麼win11系統用不了ie瀏覽器,該怎麼辦呢? windows11還支援ie11嗎?下面就來看看解決方法。 win11無法使用ie11瀏覽器的解決方法1、先右鍵開始選單,選擇「命令提示字元(管理員)」開啟。 2.開啟之後,直接輸入“Netshwinsockreset”,回車確定。 3.確定之後再輸入「netshadvfirewallreset&rdqu
 瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
隨著網路的普及,我們使用瀏覽器進行上網已經成為一種生活方式。在日常使用瀏覽器過程中,我們常會遇到需要輸入帳號密碼的情況,如網購、社交、郵件等。這些資訊需要瀏覽器記錄下來,以便下次造訪時不需要再次輸入,這時候Cookie就派上了用場。什麼是Cookie? Cookie是指由伺服器端發送到使用者瀏覽器上並儲存在本地的一種小型資料文件,它包含了一些網站的使用者行為
 織夢CMS二級目錄打不開的原因分析
Mar 13, 2024 pm 06:24 PM
織夢CMS二級目錄打不開的原因分析
Mar 13, 2024 pm 06:24 PM
標題:解析織夢CMS二級目錄打不開的原因及解決方案織夢CMS(DedeCMS)是一款功能強大的開源內容管理系統,被廣泛應用於各類網站建設中。然而,有時在搭建網站過程中可能會遇到二級目錄無法開啟的情況,這給網站的正常運作帶來了困擾。在本文中,我們將分析二級目錄打不開的可能原因,並提供具體的程式碼範例來解決這個問題。一、可能的原因分析:偽靜態規則配置問題:在使用
 Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用戶們在使用電腦瀏覽器的時候發現自己的ie瀏覽器總是自動的跳到edge瀏覽器,那麼win10打開ie自動跳轉edge怎麼關閉?。下面就讓本站來為用戶們來仔細的介紹一下win10打開ie自動跳轉edge關閉方法吧。 1.我們登入edge瀏覽器,點選右上角...,找下拉的設定選項。 2.我們進入設定後,在左側欄點選預設瀏覽器。 3.最後我們在相容性中,勾選不允許IE模式下重新載入網站,重啟ie瀏覽器即可。
 Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案,需要具體程式碼範例隨著網路的發展,Cookie作為一種最常見的常規技術,已廣泛應用於網站和應用程式中。 Cookie,簡單來說,是一種儲存在使用者電腦上的資料文件,可用於儲存使用者在網站上的信息,包括登入名稱、購物車內容、網站首選項等等。 Cookie對於開發人員來說是必不可少的工具,但同時,Cookie設定常常會遇到






