Vue組件的開發技巧總結
這次帶給大家Vue組件的開發技巧總結,Vue組件開發的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
臨近畢業,寫了個簡單個人博客,專案地址是點我訪問專案地址(順便求star),本篇是系列總結第一篇。接下來會一步一步模仿一個低配版的Element 的對話框和彈框組件。
正文
Vue 單一檔案元件開發
#使用vue-cli初始化一個專案的時候,會發現src/components資料夾下有一個HelloWorld.vue文件,這便是單一文件元件的基本開發模式。
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})接下來,開始寫一個dialog元件。
Dialog
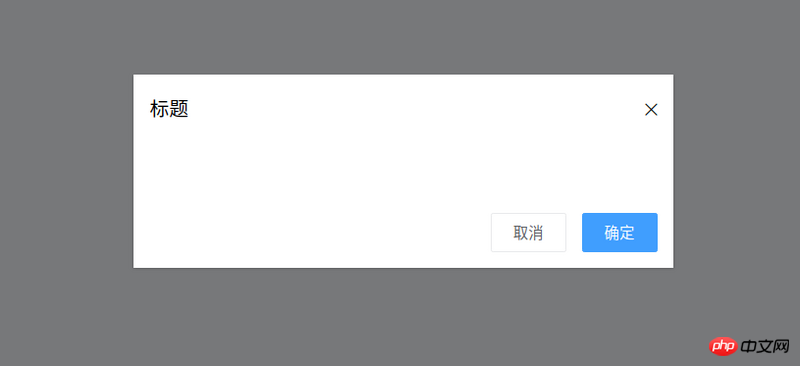
目標對話方塊元件的基本樣式如圖:

根據目標樣式,可以總結出:
dialog元件需要一個titleprops來標示彈出式標題
dialog元件需要在按下確定按鈕時發射出確定事件(即告訴父元件確定了)
同理,dialog元件需要發射出取消事件
dialog元件需要提供一個插槽,便於自訂內容
那麼,編碼如下:
<template>
<p class="ta-dialogwrapper">
<p class="ta-dialog">
<p class="ta-dialogheader">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialogbody">
<slot></slot>
</p>
<p class="ta-dialogfooter">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>這樣便完成了dialog元件的開發,使用方法如下:
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
這時候發現一個問題,透過使用v-if或v-show來控制彈跳窗的展現時,沒有動畫! ! ! ,看起來很生硬。教練,我想加動畫,這時候就該transition組件上場了。使用transition組件結合css能做出很多效果不錯的動畫。接下來增強dialog元件動畫,程式碼如下:
<template>
<transition name="slide-down">
<p class="ta-dialogwrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script>可以看到transition元件接收了一個nameprops,那麼要怎麼寫css完成動畫呢?很簡單的方式,寫出兩個
關鍵class(css 的className)樣式即可:
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}就是這麼簡單就開發出了效果還不錯的動效,注意transition元件的name為slide-down,而寫的動畫的關鍵className為slide-down-enter-active和slide-down-leave-active。
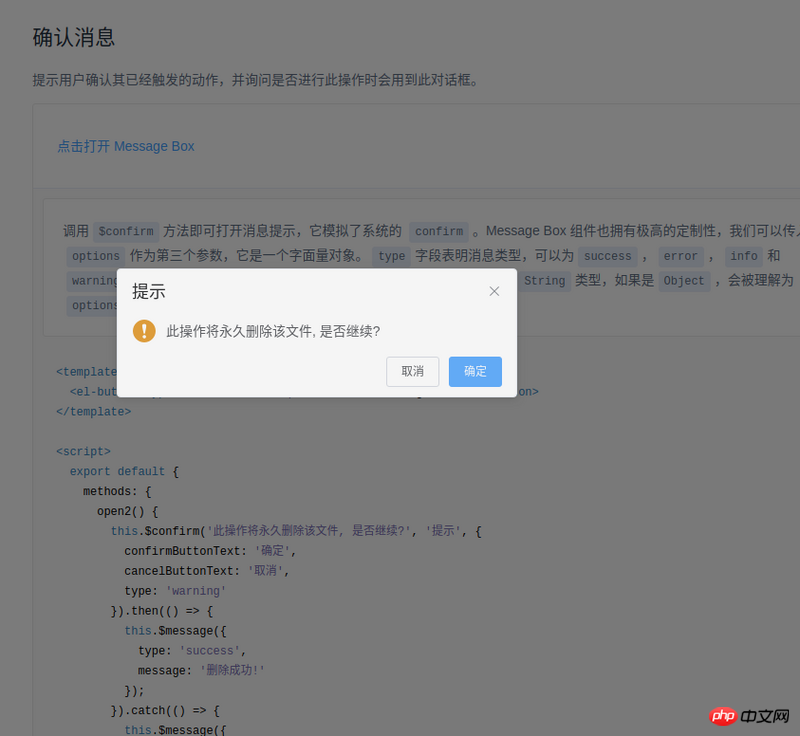
封裝Dialog做MessageBox
Element的MessageBox的使用方法如下:
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});看到這段程式碼,我的感覺就是好神奇好神奇好神奇(驚嘆三連)。仔細看看,這個元件其實就是一個封裝好的dialog,

接下來,我也要封裝一個這樣的元件。首先,整理下想法:
Element的使用方法是this.$confirm,這不就是掛到Vue的prototype上就行了
Element的then是確定,catch是取消,promise就可以啦
整理好思路,我就開始編碼了:
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirm至此,可能會疑惑怎麼callback呢,其實我編寫了一個封裝好的dialog並將其命名為MessageBox,
它的程式碼中,有這樣兩個方法:
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},沒錯,就是確定和取消時進行callback 。我還想說一說Vue.extend,程式碼中引入了MessageBox,
我不是直接new MessageBox而是藉助new Ctur,因為這樣可以定義資料(不只是props),例如:
instance = new Ctur({ propsData }).$mount()這時候,頁面上其實是還沒有MessageBox的,我們需要執行:
document.body.appendChild(instance.$el)
如果你直接這樣,你可能會發現MessageBox打開的時候沒有動畫,而關閉的時候有動畫。解決方法也很簡單,
appendChild的時候讓其仍是不可見,然後使用類別這樣的程式碼:
Vue.nextTick(() => instance.visible = true)
這樣就有動畫了。
總結
透過transition和css實現不錯的動畫。其中,transition元件的name決定了編寫css的兩個關鍵類別名為[name]-enter-active和[name]-leave-active
透過Vue.extend繼承一個元件的建構函數(我不知道怎麼說合適,就先這樣說),然後透過這個建構函數,便可以實現元件相關屬性的自訂(使用場景:js呼叫元件)
js呼叫元件時,為了維持元件的動畫效果可以先document.body.appendChild 然後Vue.nextTick(() => ; instance.visible = true)
到此,簡單的Vue元件開發就總結完了,我寫的相關程式碼在地址,https://github .com/mvpzx/elapse/tree/master/be/src/components
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue組件的開發技巧總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 Win11小技巧分享:一招跳過微軟帳號登入
Mar 27, 2024 pm 02:57 PM
Win11小技巧分享:一招跳過微軟帳號登入
Mar 27, 2024 pm 02:57 PM
Win11小技巧分享:一招跳過微軟帳號登入Windows11是微軟最新推出的作業系統,具有全新的設計風格和許多實用的功能。然而,對於某些用戶來說,在每次啟動系統時都要登入微軟帳戶可能會感到有些煩擾。如果你是其中一員,不妨試試以下的技巧,讓你能夠跳過微軟帳號登錄,直接進入桌面介面。首先,我們需要在系統中建立一個本機帳戶,來取代微軟帳戶登入。這樣做的好處是
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我們經常在excel中製作和編輯表格,但是作為一個剛剛接觸軟體的新手來講,如何使用excel製作表格,並沒有我們使用起來那麼輕鬆。下邊,我們針對新手,也就是初學者需要掌握的表格製作的一些步驟進行一些演練,希望對需要的人有些幫助。新手錶格範例樣板如下圖:我們看看如何完成! 1,新建excel文檔,有兩種方法。可以在【桌面】空白位置,點選滑鼠右鍵-【新建】-【xls】檔。也可以【開始】-【所有程式】-【MicrosoftOffice】-【MicrosoftExcel20**】2,雙擊我們新建的ex
 老手必備:C語言中*與&的技巧與注意事項
Apr 04, 2024 am 08:21 AM
老手必備:C語言中*與&的技巧與注意事項
Apr 04, 2024 am 08:21 AM
C語言中,表示指針,儲存其他變數的位址;&表示位址運算符,傳回變數的記憶體位址。指針的使用技巧包括定義指針、解引用指針,需確保指針指向有效地址;地址運算符&的使用技巧包括取得變數地址,取得數組元素地址時返回數組第一元素地址。實戰案例說明了使用指標和位址運算子反轉字串。
 VSCode入門指南:初學者必讀,快速掌握使用技巧!
Mar 26, 2024 am 08:21 AM
VSCode入門指南:初學者必讀,快速掌握使用技巧!
Mar 26, 2024 am 08:21 AM
VSCode(VisualStudioCode)是一款由微軟開發的開源程式碼編輯器,具有強大的功能和豐富的插件支持,成為開發者的首選工具之一。本文將為初學者提供一個入門指南,幫助他們快速掌握VSCode的使用技巧。在本文中,將介紹如何安裝VSCode、基本的編輯操作、快捷鍵、插件安裝等內容,並為讀者提供具體的程式碼範例。 1.安裝VSCode首先,我們需
 了解VSCode:這款工具到底是用來做什麼的?
Mar 25, 2024 pm 03:06 PM
了解VSCode:這款工具到底是用來做什麼的?
Mar 25, 2024 pm 03:06 PM
《了解VSCode:這款工具到底是用來做什麼的? 》身為程式設計師,無論是初學者或資深開發者,都離不開程式碼編輯工具的使用。在眾多編輯工具中,VisualStudioCode(簡稱VSCode)作為一款開源、輕量級、強大的程式碼編輯器備受開發者歡迎。那麼,VSCode到底是用來做什麼的呢?本文將深入探討VSCode的功能和用途,並提供具體的程式碼範例,以幫助讀者






