vue中如何實作行動端的scroll捲動
這次帶給大家vue中如何實作行動端的scroll捲動,vue中實作行動端scroll捲動的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、首先安裝安裝
#npm install better-scroll --save
二、 並在元件中引用
import BScroll from ‘better-scroll'
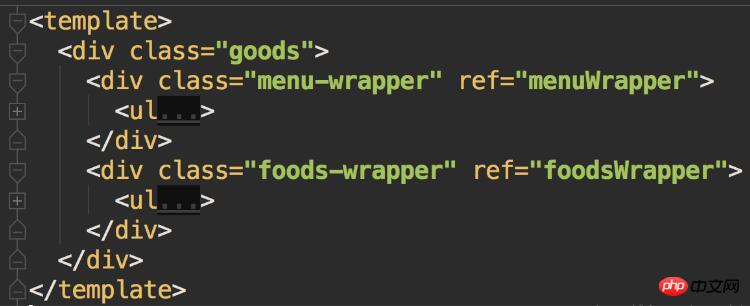
template中引用指向將要滾動的DOM元素
根據官方文件ref屬性的說明,我們可以這樣將DOM元素引用


#三、 在methods中註冊_initScroll方法,這個方法是對better- scroll的實例化,而這個方法將來會在頁面DOM結構渲染後被執行
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
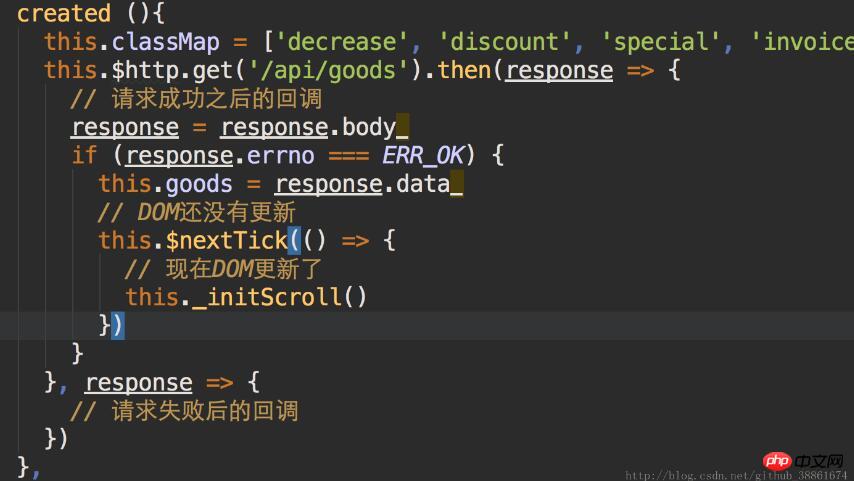
}四、在created()方法中,後台資料取得成功之後的回調中,呼叫_initScroll();
Vue 更新資料時是異步的,所以在資料未載入完全之前,Bscroll無法取得目標內容的高度,所以會導致無法滾動的現象
這裡一定要注意,數據獲取成功後,直接Dom不一定是數據獲取之後的渲染,所以要利用this.nextTick()方法,在this. nextTick的回呼中使用_initScroll();
看看this.$nextTick()的官方說明

所以我們在專案中應該這樣書寫:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue中如何實作行動端的scroll捲動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 scroll是什麼按鍵
Feb 22, 2023 pm 02:29 PM
scroll是什麼按鍵
Feb 22, 2023 pm 02:29 PM
scroll是滾動鎖定鍵,是電腦鍵盤上的功能鍵。 scroll鍵常用於word和Excel中,在Scroll Lock關閉的狀態下,使用翻頁鍵時,儲存格選取區域會隨之發生移動;但是當按下了Scroll Lock鍵後,就不會移動選定的單元格。
 可以將appdata資料夾移到D盤嗎?
Feb 18, 2024 pm 01:20 PM
可以將appdata資料夾移到D盤嗎?
Feb 18, 2024 pm 01:20 PM
appdata資料夾可以移到d盤嗎隨著電腦使用的日益普及,使用者的個人資料和應用程式也越來越多地儲存在電腦上。在Windows作業系統中,有一個特定的資料夾,名為appdata資料夾,它用於儲存使用者的應用程式資料。許多用戶想知道是否可以將這個資料夾移到D碟或其他磁碟上,以便進行資料管理和安全性的考慮。在本文中,我們將討論這個問題並提供一些解決方案。首先,讓我
 停止或允許此電腦在Windows 11上存取您的行動裝置
Feb 19, 2024 am 11:45 AM
停止或允許此電腦在Windows 11上存取您的行動裝置
Feb 19, 2024 am 11:45 AM
微軟在最新的Windows11版本中將PhoneLink的名稱更改為MobileDevice。這項變更使得使用者可以透過提示來控制電腦存取行動裝置的權限。本文將介紹如何在您的電腦上管理允許或拒絕行動裝置存取的設定。此功能讓您能夠配置行動裝置並與電腦連接,從而進行文字訊息的發送和接收、行動應用程式的控制、聯絡人的檢視、電話的撥打、圖庫的檢視等操作。將手機連接到PC是個好主意嗎?將手機連接到WindowsPC是一個方便的選擇,可以輕鬆傳輸功能和媒體。這對那些需要在行動裝置無法使用時使用電腦的人
 6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
7月23日消息,部落客數位閒聊站爆料稱,小米15Pro電池容量增大至6000mAh,支援90W有線閃充,這將是小米數位系列電池最大的Pro機型。先前數位閒聊站透露,小米15Pro的電池擁有超高能量密度,矽含量遠高於競品。矽基電池在2023年大規模試水後,第二代矽負極電池被認定為產業未來發展方向,今年將迎來直接競爭的高峰。 1.矽的理論克容量可達4200mAh/g,是石墨克容量的10倍以上(石墨的理論克容量372mAh/g)。對於負極而言,當鋰離子嵌入量達到最大時的容量為理論克容量,這意味著在相同重量下
 JavaScript 如何實作捲動到指定元素位置的功能?
Oct 22, 2023 am 08:12 AM
JavaScript 如何實作捲動到指定元素位置的功能?
Oct 22, 2023 am 08:12 AM
JavaScript如何實現捲動到指定元素位置的功能?在網頁中,當我們需要將使用者的視線聚焦到某個特定的元素位置時,我們可以使用JavaScript來實現滾動到指定元素位置的功能。本文將介紹如何透過JavaScript實現此功能,並提供對應的程式碼範例。首先,我們需要取得目標元素的位置資訊。可以使用Element.getBoundingClient
 移動全球通卡分幾個級別
Oct 20, 2022 am 11:24 AM
移動全球通卡分幾個級別
Oct 20, 2022 am 11:24 AM
行動全球通卡分為四個等級,等級從高至低為鑽石卡、白金卡、金卡和銀卡四級,按照客戶不同的等級進行權益匹配,鑽石卡的級別最高,級別越高享受的服務越多。一般情況下,系統會在每年1月15日自動根據客戶在過去一年的消費和在網網齡綜合判斷客戶的全球通等級,鑽卡客戶得分需要大於4000分。
 151開頭是移動還是聯通
Mar 06, 2023 am 11:43 AM
151開頭是移動還是聯通
Mar 06, 2023 am 11:43 AM
151開頭的是行動電信商的號段。 151是中國移動號段之一,是移動於2008年開始放號的,也是繼158、159、150號段之後發放的第四個非「13」開頭的號碼區段;151號段啟用的目的是為了緩解號碼資源緊張。
 移動184開頭是虛擬號碼嗎
Oct 25, 2022 pm 02:13 PM
移動184開頭是虛擬號碼嗎
Oct 25, 2022 pm 02:13 PM
移動184開頭是虛擬業者專屬中國移動號段;手機號碼段的前三位一般是代表網路識別號,4至7位代表地區編碼,8至11位才是用戶唯一的號碼;在分配號段時,10開頭的為電信業服務號碼,例如10000電信服務中心、10010聯通服務中心、10086行動服務中心;11開頭的為特種服務號碼,如110、119等。






