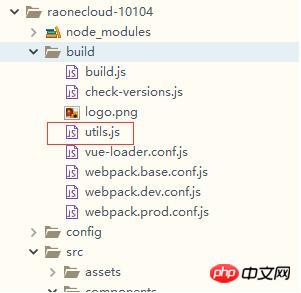
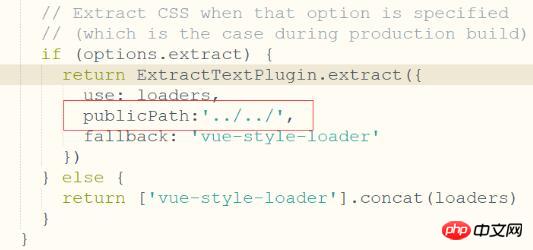
vue專案中背景圖片報錯如何處理

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WIN10服務主機太佔cpu的處理操作過程
Mar 27, 2024 pm 02:41 PM
WIN10服務主機太佔cpu的處理操作過程
Mar 27, 2024 pm 02:41 PM
1.首先我們右鍵點選任務列空白處,選擇【任務管理器】選項,或右鍵開始徽標,然後再選擇【任務管理器】選項。 2.在開啟的任務管理器介面,我們點選最右邊的【服務】選項卡。 3.在開啟的【服務】選項卡,點選下方的【開啟服務】選項。 4.在開啟的【服務】窗口,右鍵點選【InternetConnectionSharing(ICS)】服務,然後選擇【屬性】選項。 5.在開啟的屬性窗口,將【開啟方式】修改為【禁用】,點選【應用程式】後點選【確定】。 6.點選開始徽標,然後點選關機按鈕,選擇【重啟】,完成電腦重啟就行了。
 如何在win10個人化設定中刪除背景圖片
Dec 21, 2023 pm 02:31 PM
如何在win10個人化設定中刪除背景圖片
Dec 21, 2023 pm 02:31 PM
Win10系統每次使用過的桌面背景都會在設定中的個人化背景圖片裡面顯示,有些用戶想刪除,但是不知道怎麼操作,這篇文章是本站給大家分享的Win10個人化背景圖片刪除方法。查看使用過的桌面背景圖片:1、桌面空白處點選【右鍵】,在開啟的選單項目中,選擇【個人化】;2、在背景中的選擇圖片中,可以查看到您使用過的桌面背景圖片;刪除使用過的桌面背景圖片:注意:本操作涉及到修改註冊表,修改註冊表有風險,請提前備份資料1、同時按下【Win+R】組合鍵,打開運行窗口,輸入【regedit 】命令,然後點選【確定】;2
 Excel資料匯入Mysql常見問題總表:如何處理匯入資料時遇到的錯誤日誌問題?
Sep 10, 2023 pm 02:21 PM
Excel資料匯入Mysql常見問題總表:如何處理匯入資料時遇到的錯誤日誌問題?
Sep 10, 2023 pm 02:21 PM
Excel資料匯入Mysql常見問題總表:如何處理匯入資料時遇到的錯誤日誌問題?導入Excel資料到MySQL資料庫是一項常見的任務。然而,在這個過程中,我們經常會遇到各種錯誤和問題。其中之一就是錯誤日誌問題。當我們嘗試匯入資料時,系統可能會產生一個錯誤日誌,列出了發生錯誤的具體資訊。那麼,當我們遇到這種情況時,我們應該如何處理錯誤日誌呢?首先,我們需要知道如何
 CSV檔案操作速成指南
Dec 26, 2023 pm 02:23 PM
CSV檔案操作速成指南
Dec 26, 2023 pm 02:23 PM
快速學會開啟和處理CSV格式檔案的方法指南隨著資料分析和處理的不斷發展,CSV格式成為了廣泛使用的檔案格式之一。 CSV文件是一種簡單且易於閱讀的文字文件,其以逗號分隔不同的資料欄位。無論是在學術研究、商業分析或資料處理方面,都經常會遇到需要開啟和處理CSV檔案的情況。以下的指南將向您介紹如何快速學會開啟和處理CSV格式檔案。步驟一:了解CSV檔案格式首先,
 學習PHP中如何處理特殊字元轉換單引號
Mar 27, 2024 pm 12:39 PM
學習PHP中如何處理特殊字元轉換單引號
Mar 27, 2024 pm 12:39 PM
在PHP開發過程中,處理特殊字元是常見的問題,尤其是在字串處理中經常會遇到特殊字元轉義的情況。其中,將特殊字元轉換單引號是比較常見的需求,因為在PHP中,單引號是一種常用的字串包裹方式。在本文中,我們將介紹如何在PHP中處理特殊字元轉換單引號,並提供具體的程式碼範例。在PHP中,特殊字元包括但不限於單引號(')、雙引號(")、反斜線()等。在字串
 C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式,需要具體程式碼範例在現代軟體開發中,XML和JSON是廣泛應用的兩種資料格式。 XML(可擴展標記語言)是一種用於儲存和傳輸資料的標記語言,而JSON(JavaScript物件表示)是一種輕量級的資料交換格式。在C#開發中,我們經常需要處理和操作XML和JSON數據,本文將重點放在如何使用C#處理這兩種數據格式,並附上
 抖音直播伴侶怎樣加入背景圖片-抖音直播伴侶加入背景圖片的方法
Mar 05, 2024 am 09:16 AM
抖音直播伴侶怎樣加入背景圖片-抖音直播伴侶加入背景圖片的方法
Mar 05, 2024 am 09:16 AM
許多在抖音做直播的用戶都會使用抖音直播伴侶軟體,不過你們知道抖音直播伴侶怎樣添加背景圖片嗎?下文就是小編為你們帶來的抖音直播伴侶添加背景圖片的方法,感興趣的用戶快來下文看看。先登入電腦上的抖音直播伴侶,然後進入首頁。在左邊,我們選擇[添加材料]在[場景1]下面。接著,頁面上會有一個添加材料的窗口,我們可以直接選擇[圖片]功能點擊進入。然後,我們會開啟一個當地存放圖片材料的視窗。我們需要選擇我們想要新增的圖片材料,然後點擊右下角的開啟按鈕來新增它們。新增圖片後,我們需要用滑鼠左鍵將圖片拉到適當的
 win7升級至win10失敗後,如何解決?
Dec 26, 2023 pm 07:49 PM
win7升級至win10失敗後,如何解決?
Dec 26, 2023 pm 07:49 PM
如果我們使用的作業系統是win7的話,對於升級的時候有的小夥伴們可能就會出現win7升win10失敗的情況。小編覺得我們可以嘗試重新升級看下能不能解決。詳細內容就來看下小編是怎麼做的吧~win7升win10失敗怎麼辦方法一:1.建議下載個驅動人生先評估下你電腦是否可以升級到Win10,2.然後升級後用驅動人生檢測下有沒有驅動異常這些,然後一鍵修復。方法二:1.刪除C:\Windows\SoftwareDistribution\Download下的所有檔案。 2.win+R運行“wuauclt.e