這次帶給大家Vue2.0怎麼實現元件資料的雙向綁定,Vue2.0實作元件資料的雙向綁定的注意事項有哪些,下面就是實戰案例,一起來看一下。
透過上一節的學習,我們了解到了在Vue的元件中資料傳遞: prop 向下傳遞,事件向上傳遞 。意思是父元件透過 prop 給子元件下發數據,子元件透過事件給父元件傳送訊息。但在Vue中, props 是單向資料綁定,雖然在Vue 1.0版本中,透過 .sync 能實現雙向資料綁定。但 .sync 在幾個版本中被移除,儘管在2.3版本重新引入 .sync 修飾符,可這次引入只是作為一個編譯時的語法糖存在。如果直接使用 .sync 修飾符來做雙向資料綁定,會報警告訊息。那我們要如何在元件中實現雙向資料綁定呢?這一節我們就來學習這方面的相關知識。
實作元件雙向資料綁定
在上一節中最後的範例使用的是Vue 1.0版本中的.sync 實作數據雙向綁定。那我們先來看看拋棄 .sync 修飾符來實現元件雙向資料綁定的工作: 透過Vue提供的機制,繞開直接修改 prop 來實現元件雙向資料綁定 。
其想法大致是如此:
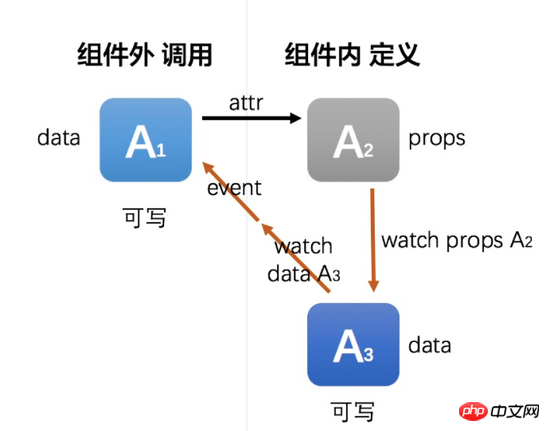
在資料渲染時使用prop 渲染資料
將prop 綁定到子在元件本身的資料上,修改資料時修改自身資料來取代prop
watch 子元件自身資料的改變,觸發事件通知父元件變更綁定到prop 的資料
這樣做的好處是: 父元件資料改變時,不會修改儲存prop 的子元件數據,只是以子元件資料為媒介,完成對prop 的雙向修改。
繼續拿上一節的範例來舉例,只不過接下來的範例,並沒有使用 .sync 來實現雙向資料綁定的效果。
修改的程式碼如下:
<p id="app">
<p class="parent">
<h3>父组件Parent数据</h3>
<ul>
<li>
<label>姓名:</label>
<span>{{ name }}</span>
<input type="text" v-model="name" />
</li>
<li>
<label>年龄:</label>
<span>{{ age }}</span>
<input type="number" v-model="age" />
</li>
</ul>
</p>
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
</p>
<template id="child">
<p class="child">
<h3>子组件child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
<input type="text" v-model="childMyName" />
</li>
<li>
<label>年龄</label>
<span>{{ myAge }}</span>
<input type="number" v-model="childMyAge" />
</li>
</ul>
</p>
</template>在上面的這個範例中,我們並沒有使用.sync 修飾符,但在呼叫子元件的時候使用了@update :
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
子元件中渲染到HTML模板的數據是用的prop 數據,但監聽input 是使用的子元件自身定義的數據作為v-model 。這樣一來就不會直接修改 prop 。簡單來說, 一切 prop 的改變本質上都由父元件完成 。 JavaScript的程式碼如下:
let parent = new Vue({
el: '#app',
data () {
return {
name: 'w3cplus',
age: 7
}
},
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
}
}
})最終效果如下:
上面的範例效果,不管是修改父元件的資料還是子元件的數據,都會互相影響:

因為子元件中props 的myName 和myAge 不可寫,所以在data 中建立一個副本childMyName 和childMyAge 。初始值為 props 屬性 myName 和 myAge 的值,同時在元件內所有需要呼叫 props 的地方呼叫 data 中的 childMyName 和 childMyAge 。
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
...
}
}接下來在子元件中透過 watch 來監聽 props 屬性的 myName 和 myAge 。當 props 修改後對應 data 中的副本 childMyName 和 childMyAge 也要同步資料。
...
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
...接下來要做的事情就是當元件內的props 屬性發生變化時,需要向元件外(父元件)發送通知,通知元件內屬性變更,然後由外層(父元件)自己來決定是否變更他的數據。
接下來我們按上面的方案來改造上一節範例中的switch按鈕。
至此,實現了元件內部資料與元件外部的資料的雙向綁定,元件內外資料的同步。簡而言之: 組件內部自已變了告訴外部,外部決定要不要變更 。

什麼樣的 props 適合做雙向綁定
事實上,在Vue中,雙向綁定的props 是不利於元件間的資料狀態管理,尤其是較為複雜的業務當中,因此在實際專案中應該盡量少用雙向綁定,過於複雜的數據處理,建議使用Vuex 。但很多時候又避免不了使用雙向綁定。那麼什麼場景之下使用 props 來做雙向綁定呢?
如果在你的專案中,同時滿足下面的條件時,我們可以考慮使用props 來做雙向綁定:
元件內部需要修改props
元件需要可以由外部在執行時間動態控制,而非單純的初始化
元件父部需要讀取元件內的狀態來進行處理
雖然上面的範例展示了我們怎麼在Vue 2.0中實作props 的雙向綁定,但如果專案中有更多這樣的雙向綁定,那麼就會讓你做一些重複的事情,而且程式碼也很冗餘,事情也會變得複雜。為了改變這樣的現象,可以藉助Vue的 mixin 來自動化處理 props 的雙向綁定的需求。不過在這節中,我們不會學習這方面的知識,後面我們在學習 mixin 時,可地再回過頭來實現這樣的功能。
在Vue中除了上述介紹的元件通訊之外,還有其他一些方法,在下一節中,咱們將會繼續學習這方面的知識。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue2.0怎麼實現元件資料的雙向綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




