vue新增axios組件,解決post傳參數為null
這次為大家帶來vue添加axios組件,解決post傳參數為null,vue添加axios組件,解決post傳參數為null的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、安裝axios
#npm install axios --save
2、新增axios元件
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
3、get請求
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},4、post請求
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
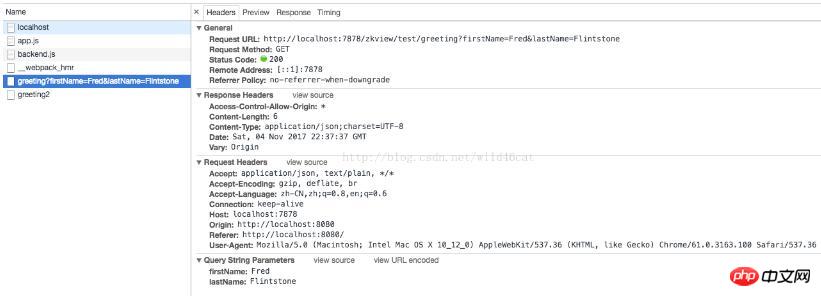
}5、運行結果:


6、注意:
在使用post方式的時候傳遞參數有兩種方式,一種是普通方式,一種是json 方式,如果後台接受的是普通方式,那麼使用上述方式即可。
普通的formed方式
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:params後台接收參數:
public Student greeting2(int id,String name) {json方式
#data: {id: '3', name: 'abc'}後台接收參數
public Object greeting2(@RequestBody Object student) {相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue新增axios組件,解決post傳參數為null的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
隨著智慧型手機技術的不斷發展,手機在我們日常生活中扮演著越來越重要的角色。而作為一款專注於遊戲效能的旗艦手機,黑鯊手機備受玩家青睞。然而,有時候我們也會面臨到黑鯊手機開不了機的情況,這時候我們就需要採取一些措施來解決這個問題。接下來,就讓我們來分享五招教你解決黑鯊手機開不了機的問題:第一招:檢查電池電量首先,確保你的黑鯊手機有足夠的電量。可能是因為手機電量耗盡
 無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果電腦無法載入驅動程序,該設備可能就無法正常工作或與電腦進行正確的互動。那在電腦上彈出無法在此裝置上載入驅動程式的提示框,我們要如何解決呢?下面小編就教大家兩招輕鬆解決問題。 無法在此裝置上載入驅動程式解決方法 1、開始功能表搜尋「核心隔離」。 2、將記憶體完整性關閉,上方提示「記憶體完整性已關閉。你的裝置可能易受攻擊。」點擊後方忽略即可,不會對使用有影響。 3.重啟機器之後即可解決問題。
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 解決PyCharm無法開啟的方法分享
Feb 22, 2024 am 09:03 AM
解決PyCharm無法開啟的方法分享
Feb 22, 2024 am 09:03 AM
標題:如何解決PyCharm無法開啟的問題PyCharm是一款功能強大的Python整合開發環境,但有時候我們可能會遇到無法開啟PyCharm的問題。在本文中,我們將分享一些常見的解決方法,並提供具體的程式碼範例。希望能幫助遇到這個問題的朋友們。方法一:清除快取有時候PyCharm的快取檔案可能會導致程式無法正常打開,我們可以嘗試清除快取來解決這個問題。具
 如何解決預設網關自動消失的問題
Feb 24, 2024 pm 04:18 PM
如何解決預設網關自動消失的問題
Feb 24, 2024 pm 04:18 PM
預設網關自動消失怎麼解決在現代社會中,網路已經成為人們生活中不可或缺的一部分。無論是工作還是娛樂,我們都需要穩定的網路連線來完成各種任務。而預設閘道是連接本地網路與外部網際網路的關鍵要素之一。然而,有時我們可能會遇到預設閘道自動消失的問題,導致無法上網。那麼,當預設網關消失時,我們該如何解決這個問題?首先,我們應該明確預設網關的概念。預設網關是一個網路路
 華為瀏覽器已停止造訪該網頁怎麼解決
Feb 26, 2024 pm 01:28 PM
華為瀏覽器已停止造訪該網頁怎麼解決
Feb 26, 2024 pm 01:28 PM
華為瀏覽器已停止造訪該網頁怎麼解決?使用華為手機瀏覽器造訪某些網站時,可能會出現禁止造訪的提示,使用戶無法正常瀏覽相關內容。這對用戶而言非常不便。那麼,當我們遇到華為手機瀏覽器網站禁止造訪的情況時,該怎麼辦呢?以下小編將為您提供華為瀏覽器網站禁止存取解決方法,希望對您有所幫助。華為瀏覽器網站禁止訪問解決方法1、打開華為手機瀏覽器後,點擊下方的三點圖標,然後點擊設定。 2.進入設定後,點選【安全與隱私】3、將【安全瀏覽】右側的開關關閉,即可解除網站存取限制。以上便是華為瀏覽器網站禁止存取解決方法的
 解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
標題:分析Oracle錯誤3114:原因及解決方法在使用Oracle資料庫時,常常會遇到各種錯誤代碼,其中錯誤3114是比較常見的一個。此錯誤一般涉及資料庫連結的問題,可能導致存取資料庫時出現異常狀況。本文將對Oracle錯誤3114進行解讀,探討其造成的原因,並給出解決該錯誤的具體方法以及相關的程式碼範例。 1.錯誤3114的定義Oracle錯誤3114通






