如何解決axios在ie的不相容
這次帶給大家如何解決axios在ie的不相容,解決axios在ie不相容的注意事項有哪些,下面就是實戰案例,一起來看一下。
首先說下axios雖說是支援ie8+,不過其原理是基於promise之上實現的
所以會有不相容ie的問題也就是trident核心的全不行,
會報:vuex requires a Promise polyfill in this browser
##解決方法:
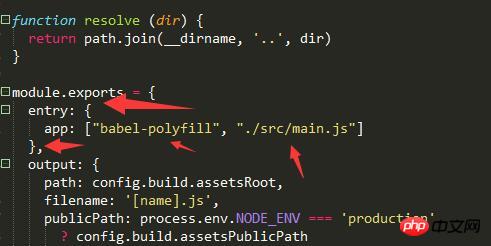
1、2、修改build配置環境為下圖或直接import
以上是如何解決axios在ie的不相容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在Vue應用程式中使用axios時出現「Uncaught (in promise) Error: Request failed with status code 500」怎麼辦?
Jun 24, 2023 pm 05:33 PM
在Vue應用程式中使用axios時出現「Uncaught (in promise) Error: Request failed with status code 500」怎麼辦?
Jun 24, 2023 pm 05:33 PM
在Vue應用程式中使用axios是十分常見的,axios是一種基於Promise的HTTP客戶端,可以用於瀏覽器和Node.js。在開發過程中,有時會出現「Uncaught(inpromise)Error:Requestfailedwithstatuscode500」的錯誤提示,對於開發者來說,這個錯誤提示可能有些難以理解和解決。本文將會探討這
 在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
最近,在使用Vue應用程式開發過程中,我遇到了一個常見的問題:「TypeError:Failedtofetch」錯誤提示。這個問題出現在使用axios進行HTTP請求時,後端伺服器沒有正確回應請求時發生。這種錯誤提示通常表示請求無法到達伺服器,可能是由於網路原因或伺服器未回應造成的。出現這個錯誤提示後,我們該怎麼辦呢?以下是一些解決方法:檢查網路連接由於
 Vue中資料請求的選擇:Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Vue中資料請求的選擇:Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Vue中資料請求的選擇:AxiosorFetch?在Vue開發中,處理資料請求是一個非常常見的任務。而選擇使用哪種工具來進行資料請求,則是需要考慮的問題。在Vue中,最常見的兩種工具是Axios和Fetch。本文將會比較這兩種工具的優缺點,並給出一些範例程式碼來幫助你做出選擇。 Axios是一個基於Promise的HTTP客戶端,可以在瀏覽器和Node.
 在Vue應用程式中使用axios時出現「Error: Network Error」怎麼解決?
Jun 25, 2023 am 08:27 AM
在Vue應用程式中使用axios時出現「Error: Network Error」怎麼解決?
Jun 25, 2023 am 08:27 AM
在Vue應用程式中使用axios時出現「Error:NetworkError」怎麼解決?在Vue應用程式的開發中,我們常常會使用到axios進行API的請求或資料的獲取,但是有時我們會遇到axios請求出現「Error:NetworkError」的情況,這時我們該怎麼辦呢?首先,需要了解「Error:NetworkError」是什麼意思,它通常表示網路連
 高效利用Vue和Axios實現前端資料的批次處理
Jul 17, 2023 pm 10:43 PM
高效利用Vue和Axios實現前端資料的批次處理
Jul 17, 2023 pm 10:43 PM
高效利用Vue和Axios實現前端資料的批次處理在前端開發中,資料的處理是一個常見的任務。當我們需要處理大量資料時,如果沒有有效的方法,處理資料將會變得十分繁瑣和低效。 Vue是一種優秀的前端框架,而Axios是一個流行的網路請求庫,它們可以協同工作來實現前端資料的批次處理。本文將詳細介紹如何有效利用Vue和Axios來進行資料的批次處理,並提供相關的程式碼範例
 在Vue應用程式中使用axios時出現「Error: timeout of xxxms exceeded」怎麼辦?
Jun 24, 2023 pm 03:27 PM
在Vue應用程式中使用axios時出現「Error: timeout of xxxms exceeded」怎麼辦?
Jun 24, 2023 pm 03:27 PM
在Vue應用程式中使用axios時出現「Error:timeoutofxxxmsexceeded」怎麼辦?隨著網路的快速發展,前端技術也不斷地更新迭代,Vue作為優秀的前端框架,近年來受到大家的歡迎。在Vue應用程式中,我們常常需要使用axios來進行網路請求,但是有時候會出現「Error:timeoutofxxxmsexceeded」的錯誤
 在Vue應用程式中使用axios時出現「TypeError: bind is not a function」怎麼辦?
Jun 25, 2023 am 08:31 AM
在Vue應用程式中使用axios時出現「TypeError: bind is not a function」怎麼辦?
Jun 25, 2023 am 08:31 AM
在Vue.js應用程式中,使用axios是非常常見的。 Axios是一個強大的HTTP請求庫,可以讓你輕鬆發送非同步HTTP請求。然而,在使用axios時,會遇到一些錯誤,其中之一就是「TypeError:bindisnotafunction」。這個錯誤通常是由於axios版本不相容Vue.js的原因導致的。讓我們來看看這個錯誤的解決方法。首先,我們需要
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess






