這次帶給大家js怎麼實現中文依照A-Z排序,js實作中文依照A-Z排序的注意事項有哪些,以下就是實戰案例,一起來看一下。
實作中文依照A-Z的方法,可以在vue的methods裡面寫入:
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}將從php中取得的json物件轉換成陣列,vue中直接呼叫->this.pySort(arr); js直接呼叫pySort(arr)方法即可 即可實現依照A-Z的格式排序
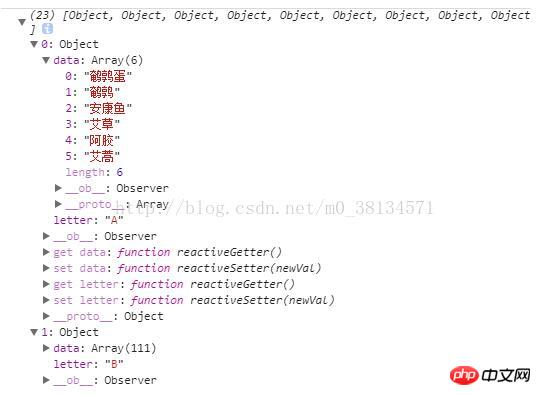
#如下圖在控制台輸出的格式:

letter中存放鍵值A-Z
data:存放排序後的陣列
至於vue中需要放在頁面中,使用v-for循環即可v-for="(key,value) in arr"
需要取得data數組的值,繼續使用v-for="tmp in (key.data)"循環在你想輸入擺放的元素中
寫的比較簡單,這個方法在js中也通用
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
AngularJS中@HostBinding()和@HostListener ()有什麼差別
以上是js怎麼實作中文依照A-Z排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!




