本文主要為大家分享一篇淺析JS執行機制的方法,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧
首先,請牢記2點:
(2) JS的Event Loop是JS的執行機制。深入了解JS的執行,就等於深入了解JS裡的event loop
技術的出現,都跟現實世界裡的應用場景密切相關的。
同樣的,我們就結合現實場景,來回答這三個問題
#(1) JS為什麼是單線程的?
#JS最初被設計用在瀏覽器中,那麼想像一下,如果瀏覽器中的JS是多線程的。
|
#1 2 3 4 5 |
場景描述:
那麼現在有2個行程,process1 process2 ,由於是多進程的JS,所以他們對同一個dom,同時進行操作
process1 刪除了該dom,而process2 #編輯了該dom,同時下達2個矛盾的指令,瀏覽器究竟該如何執行呢? |
這樣想,JS為什麼被設計成單線程應該就容易理解了吧。
(2) JS為什麼需要非同步?
|
1 2 3 4 |
場景描述:
如果JS中不存在非同步,只能自上而下執行,如果上一行解析時間很長,那麼下面的程式碼就會被阻塞。 對於使用者而言,阻塞就意味著"卡死",這樣就導致了很差的使用者體驗 |
所以,JS中存在非同步執行。
(3) JS單線程又是如何實現異步的呢?
既然JS是單線程的,只能在一條線程上執行,又是如何實現的非同步呢?
是透過的事件循環(event loop),理解了event loop機制,就理解了JS的執行機制
例1,觀察它的執行順序
console.log(1)
setTimeout(function(){
console.log(2)
},0)
console.log(3)運行結果是: 1 3 2
#也就是說,setTimeout裡的函數並沒有立即執行,而是延遲了一段時間,滿足一定條件後,才去執行的,這類程式碼,我們叫非同步程式碼。
所以,這裡我們首先知道了JS裡的一種分類方式,就是將任務分為: 同步任務和非同步任務
圖片描述
依照這個分類方式:JS的執行機制是
首先判斷JS是同步還是異步,同步就進入主程序,非同步就進入event table
非同步任務在event table中註冊函數,當滿足觸發條件後,被推入event queue
#同步任務進入主執行緒後一直執行,直到主執行緒空閒時,才會去event queue中查看是否有可執行的非同步任務,如果有就推入主進程中
以上三步驟循環執行,這就是event loop
所以上面的例子,你是否可以描述它的執行順序了呢?
1 2 3 4 5 | console.log#(#1##) 是同步任務,放入主執行緒裡 setTimeout() 是異步任務,被放入event table, 0秒之後被推入event queue裡 console.log(3 是同步任務 ,放到主執行緒裡
當 1、 #3在控制條列印後,主執行緒去event queue(事件佇列)裡面查看是否有可執行的函數,執行setTimeout裡的函數 |
所以,上面关于event loop就是我对JS执行机制的理解,直到我遇到了下面这段代码
例2:
setTimeout(function(){
console.log('定时器开始啦')
});
new Promise(function(resolve){
console.log('马上执行for循环啦');
for(var i = 0; i尝试按照,上文我们刚学到的JS执行机制去分析
1 2 3 4 5 6 7 | setTimeout 是非同步任務,被放到event table
new#Promise 是同步任務,被放到主程序裡,直接執行列印 #console.log('馬上執行for迴圈啦') # .then裡的函數是 非同步任務,被放到event table # console.log#('程式碼執行結束')是同步程式碼,被放到主行程裡,直接執行 |
所以,結果是【馬上執行for迴圈啦— 程式碼執行結束— 計時器開始囉—執行then函數啦】嗎?
親自執行後,結果居然不是這樣,而是【馬上執行for循環啦— 程式碼執行結束— 執行then函數啦— 定時器開始啦】
那麼,難道是異步任務的執行順序,不是前後順序,而是另有規定? 事實上,按照異步和同步的劃分方式,並不準確。
而準確的分割方式是:
macro-task(巨集任務):包含整體程式碼script,setTimeout,setInterval
#micro-task(微任務):Promise,process.nextTick

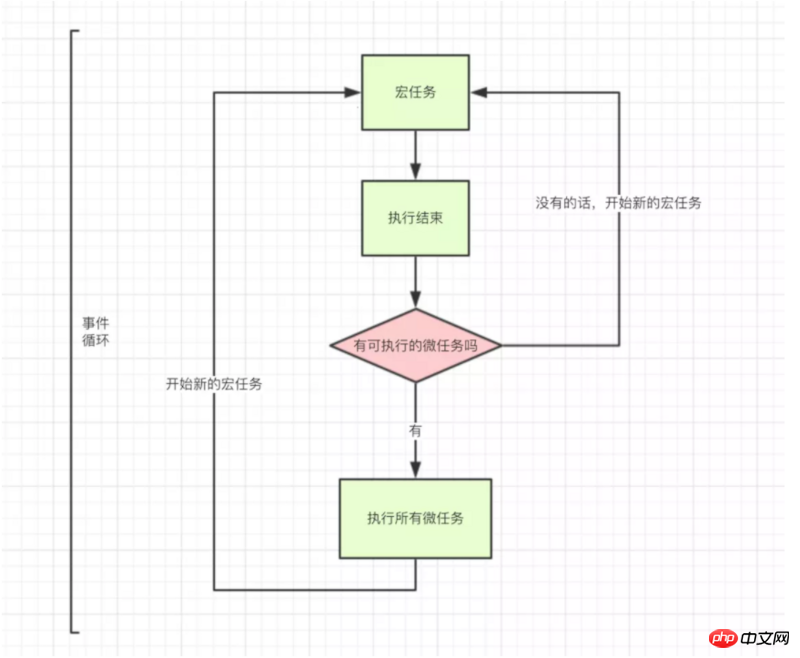
#依照這個分類方式:JS的執行機制是
執行一個宏任務,過程中如果遇到微任務,就將其放到微任務的【事件佇列】裡
目前宏任務執行完成後,會查看微任務的【事件隊列】,並將裡面全部的微任務依序執行完
#重複以上2步驟,結合event loop(1) event loop (2) ,就是更準確的JS執行機制了。
嘗試依照剛學的執行機制,去分析例2:
#1 #2 3 ##4#5678910##11 #12 13 14 | # 先執行script下的巨集任務,遇到setTimeout,將其放到巨集任務的【佇列】裡
遇到 new#Promise直接執行,列印"馬上執行for迴圈啦"
遇到then方法,是微任務,將其放到微任務的【佇列裡】
列印 "程式碼執行結束"
本輪巨集任務執行完畢,查看本輪的微任務,發現有一個then方法裡的函數, 列印"執行then函數啦"
到此,本輪的event loop 全部完成。
下一轮的循环里,先执行一个宏任务,发现宏任务的【队列】里有一个 setTimeout里的函数,执行打印"定时器开始啦" |
所以最后的执行顺序是【马上执行for循环啦 — 代码执行结束 — 执行then函数啦 — 定时器开始啦】
这段setTimeout代码什么意思? 我们一般说: 3秒后,会执行setTimeout里的那个函数
setTimeout(function(){
console.log('执行了')
},3000)但是这种说并不严谨,准确的解释是: 3秒后,setTimeout里的函数被会推入event queue,而event queue(事件队列)里的任务,只有在主线程空闲时才会执行。
所以只有满足 (1)3秒后 (2)主线程空闲,同时满足时,才会3秒后执行该函数
如果主线程执行内容很多,执行时间超过3秒,比如执行了10秒,那么这个函数只能10秒后执行了
以上是淺析JS執行機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!




