js實作分頁顯示的程式碼
本文主要跟大家分享js實作分頁顯示的程式碼,希望能幫助大家。
1.HTML頁面中程式碼如下
<p class="page">
</p>2.HTML中js程式碼引用
<script src="js/jquery.min.js"></script> <script src="js/model.js"></script> <script src="js/page.js"></script>
<script type="text/javascript">
$(function() {
// 初始化信息
paginate.use(1, 5);
page(1);
});
// 初始化变量
var url = model.bhost + "api/article/list.ht?type=1";
var template = $("#list_info").html();
/**翻页 */
function page(page){
paginate.goPage({url:url,template:template,contaner:".cbp_tmtimeline",page:page});
}
</script>3、js抽出檔案
var paginate={
curPage:1,
totalPage:0,
pageSize:5,
pageHtml:'<a href="javascript:page(${num})">${dpy}</a>', // 页码html模板
totalHtmlBefore:' <a title="Total record"><b id="total_num">',//总页数html
totalHtmlAfter:'</b></a>',
use:function(_curPage,_pageSize){
this.curPage = _curPage;
this.pageSize = _pageSize;
},
// 展示分页信息
showPage:function(maxPage, start, curPage){
// 清空分页信息
$(".page").html("");
// 加载分页信息
var list = paginate.createPageData(maxPage, start);
model.loaderList(list, this.pageHtml, ".page");
// 显示总页数
$(".page").append(this.totalHtmlBefore + curPage+"/" +this.totalPage + this.totalHtmlAfter);
// 显示当前页样式
$(".page a").css("color","#aee1ff");
$(".page a[href='javascript:page("+this.curPage+")']").css("color","#FF0000");
},
// 创建页码数据列表
createPageData:function(curPage, start){
var numList = [];
numList.push(paginate.createObj(-1));
for(var i=start; i<=curPage; i++){
var numObj = paginate.createObj(i);
if(numObj != null)
numList.push(numObj);
}
numList.push(paginate.createObj(-2));
return numList;
},
// 创建页码数据
createObj:function(i){
var numObj = {};
if(i == -2){
numObj.num = "-2";
numObj.dpy = ">";
}else if(i == -1){
numObj.num = "-1";
numObj.dpy = "<";
}else{
numObj.num = i+"";
numObj.dpy = i+"";
}
return numObj;
},
getCurPage:function(page){
if(page == "-2"){
paginate.curPage = paginate.curPage +1;
}else if(page == "-1"){
paginate.curPage = paginate.curPage-1;
}else{
paginate.curPage = page;
}
},
// 跳转
goPage:function(params){
// 当前页计算
paginate.getCurPage(params.page);
if(paginate.curPage < 1){
paginate.curPage = 1;
return;
}
// 查询信息
$.get(params.url+"&pageNum="+paginate.curPage+"&pageSize="+paginate.pageSize, function(result) {
// 当前页大于总页数,数据不刷新
paginate.totalPage = result.totalPage;
if(paginate.curPage > result.totalPage){
paginate.curPage = result.totalPage;
return;
}
// 当前页小于6页
if(paginate.curPage < 6){
var maxPage = result.totalPage;
if(maxPage > 5)maxPage=5;
paginate.showPage(maxPage, 1, paginate.curPage);
}else{
paginate.showPage(paginate.curPage, paginate.curPage-4, paginate.curPage);
}
// 列表信息显示
$(params.contaner).html('');
model.loaderList(result.data, params.template, params.contaner);
$(".cbp_tmlabel").css("opacity", "1");// 显示列表信息
});
}
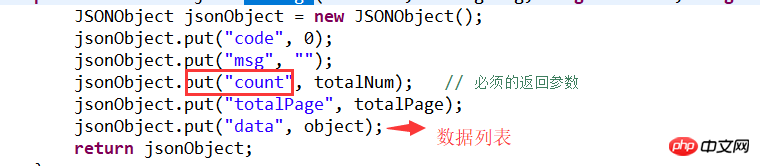
};4、介面返回類型

以上是js實作分頁顯示的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍屏代碼0x0000001怎麼辦藍屏錯誤是電腦系統或硬體出現問題時的一種警告機制,代碼0x0000001通常表示出現了硬體或驅動程式故障。當使用者在使用電腦時突然遇到藍色畫面錯誤,可能會感到驚慌失措。幸運的是,大多數藍色畫面錯誤都可以透過一些簡單的步驟來排除和處理。本文將為讀者介紹一些解決藍屏錯誤代碼0x0000001的方法。首先,當遇到藍色畫面錯誤時,我們可以嘗試重
 解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
終止代碼0xc000007b在使用電腦時,有時會遇到各種各樣的問題和錯誤代碼。其中,終止代碼最為令人困擾,尤其是終止代碼0xc000007b。這個程式碼表示某個應用程式無法正常啟動,給用戶帶來了不便。首先,我們來了解終止碼0xc000007b的意思。這個程式碼是Windows作業系統的錯誤代碼,通常發生在32位元應用程式嘗試在64位元作業系統上執行時。它表示應
 GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
如果您需要遠端編程任何設備,這篇文章會為您帶來幫助。我們將分享編程任何設備的頂級GE通用遠端代碼。通用電氣的遙控器是什麼? GEUniversalRemote是一款遙控器,可用於控制多個設備,如智慧電視、LG、Vizio、索尼、藍光、DVD、DVR、Roku、AppleTV、串流媒體播放器等。 GEUniversal遙控器有各種型號,具有不同的功能和功能。 GEUniversalRemote最多可以控制四台設備。頂級通用遙控器代碼,可在任何裝置上編程GE遙控器配備一組代碼,使其能夠與不同設備配合。您可
 藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
0x000000d1藍屏程式碼是什麼意思近年來,隨著電腦的普及和網路的快速發展,作業系統的穩定性和安全性問題也日益凸顯。一個常見的問題是藍色畫面錯誤,代碼0x000000d1是其中之一。藍色畫面錯誤,或稱為“藍色畫面死機”,是當電腦遇到嚴重系統故障時發生的情況。當系統無法從錯誤中恢復時,Windows作業系統會顯示一個藍色的螢幕,並在螢幕上顯示錯誤代碼。這些錯誤代
 學習Python繪圖的速成指南:繪製冰墩墩的程式碼實例
Jan 13, 2024 pm 02:00 PM
學習Python繪圖的速成指南:繪製冰墩墩的程式碼實例
Jan 13, 2024 pm 02:00 PM
快速上手Python繪圖:畫出冰墩墩的程式碼範例Python是一種簡單易學且功能強大的程式語言,透過使用Python的繪圖庫,我們可以輕鬆實現各種繪圖需求。在本篇文章中,我們將使用Python的繪圖庫matplotlib來畫出冰墩墩的簡單圖形。冰墩墩是一隻擁有可愛形象的熊貓,非常受小朋友的喜愛。首先,我們需要安裝matplotlib函式庫。你可以透過在終端運行
 桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
顯示桌面佈局已鎖定是怎麼回事在使用電腦的過程中,有時我們可能會遇到顯示桌面佈局已鎖定的情況。這個問題意味著我們無法自由地調整桌面圖示的位置或改變桌面背景等操作。那麼,顯示桌面佈局已鎖定到底是怎麼回事?一、理解桌面佈局和鎖定功能首先,我們需要了解桌面佈局和桌面鎖定這兩個概念。桌面佈局是指桌面上各元素的排列方式,包括捷徑、資料夾和小工具等。我們可以自由
 如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
身為一名程式設計師,對於能夠簡化程式設計體驗的工具,我感到非常興奮。借助人工智慧工具的幫助,我們可以產生演示程式碼,並根據需求進行必要的修改。在VisualStudioCode中新引入的Copilot工具讓我們能夠創建具有自然語言聊天互動的AI生成程式碼。透過解釋功能,我們可以更好地理解現有程式碼的含義。如何使用Copilot產生程式碼?要開始,我們首先需要取得最新的PowerPlatformTools擴充。要實現這一點,你需要進入擴充頁面,搜尋“PowerPlatformTool”,然後點擊Install按鈕
 建立並執行Linux'.a”文件
Mar 20, 2024 pm 04:46 PM
建立並執行Linux'.a”文件
Mar 20, 2024 pm 04:46 PM
在Linux作業系統中處理檔案需要使用各種命令和技術,使開發人員能夠有效率地建立和執行檔案、程式碼、程式、腳本和其他東西。在Linux環境中,擴展名為”.a”的檔案作為靜態庫具有重要的重要性。這些程式庫在軟體開發中發揮重要作用,允許開發人員有效地管理和共享多個程式的公共功能。對於Linux環境中的有效軟體開發,了解如何建立和運行「.a」檔案至關重要。本文將介紹如何全面安裝和設定Linux「.a」文件,讓我們一起探索Linux「.a」文件的定義、用途、結構,以及建立和執行它的方法。什麼是L






