本文主要為大家分享一篇HTML關於結構語意化的問題,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧。
為什麼要web語意化?
首先,人可以透過視覺的分割判斷內容的語意,搜尋引擎看到的只是程式碼。搜尋引擎只能透過標籤來判斷內容的語意。因為頁面的很大一部分流量是來自搜尋引擎的,要使頁面盡可能地對搜尋引擎友好,所以就要盡可能地使標籤語義化。
所有的標籤都是有自己的語意的,下面給出一部分標籤的語意:
p 語意:pision(分隔)
span 語意:Span(範圍)
ol 語意:Ordered List(排序清單)
ul 語意:Unordered List(不排序列表)
li 語意:List Item(列表項目)
如果無視標籤語意和預設樣式,所有標籤都用p,其實也是可以寫出來視覺效果很好的頁面,只要你靈活運用CSS。但是那樣的話雖然視覺上達到了要求,但是整個頁面一點語義都沒有,搜尋引擎還是看不懂。所以,要記住:
結構(html)才是重點,樣式(css)是用來修飾結構的。所以,要先確定html,確定標籤,再來選用合適的css
其次,SEO的時候我們常用h1來突出標題,並用strong來突出關鍵字,這確實就是語義化的體現。就目前的搜尋引擎來說並不能想訪客那樣很直觀的去查看網頁,它只有分析原始碼來體現或猜測網站要表達的內容。例如我們想表達某篇文章的標題, 我們或許會這樣寫:
<p id=”title”>文章的标题</p>登入後複製
訪客或許能理解我們的意思,但搜尋引擎就要重複揣摩了,更好的討好搜尋引擎我們可以這樣寫:
<h1>这是标题</h1>登入後複製
小提示:h1擁有最高的權值,在一個頁面中最好指使用1個h1來突出你的內容,太多的h1會分散其整個頁面的權重,對搜尋引擎也是非常的不友善。
語意化優點:
#容易使用者閱讀,樣式遺失的時候能讓頁面呈現清楚的結構。
有利於SEO,搜尋引擎根據標籤來決定上下文和各個關鍵字的權重。
方便其他裝置解析,如盲人閱讀器根據語意渲染網頁
有利於開發與維護,語意化更具可讀性,程式碼更好維護,與CSS3關係更和諧。
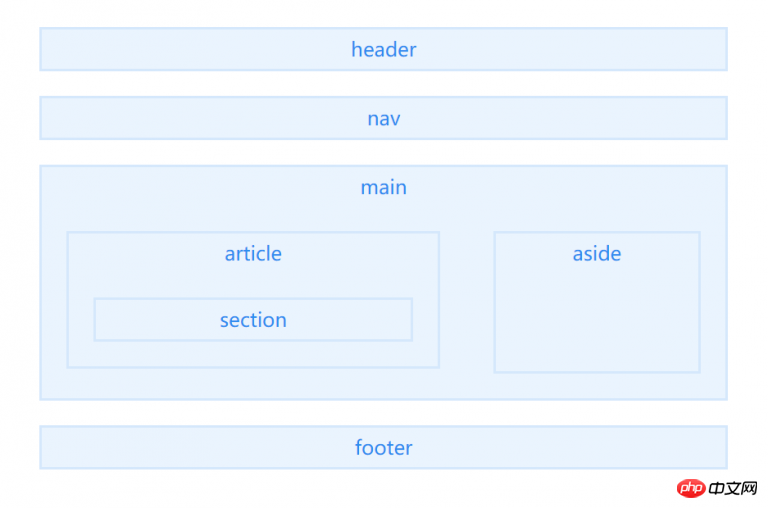
今天先介紹主體結構標籤,如圖所示:

1、
在一個文件中,您可以定義多個
2、
在一個文件中,可定義多個
3、
要注意的是一個文件中不能出現多個
4、
當
5、
6、
使用footer插入聯絡資訊時,應在 footer 元素內使用 元素。
注意不能包含
7、#
7、####################################################################################################################################### ##########
如果元素內容可以分成幾個部分的話,應該使用 。
不要把
這幾個標籤,比較容易混淆的是
# 「 Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the elemen.”
通俗來說就是< section>更具獨立性、完整性。可透過該段內容脫離了所在的語境,是否完整、獨立來判斷。
以上是HTML關於結構語意化的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




