怎麼使用正規表示式對註冊表進行驗證
這次帶給大家使用正規表示式對登錄檔進行驗證,使用正規表示式對登錄機碼進行驗證的注意事項有哪些,以下就是實戰案例,一起來看一下。
正規表示式
正規表示式是對字串運算的一種邏輯公式,就是用事先定義好的一些特定字元及這些特定字元的組合,組成一個“規則字串”,這個“規則字串”用來表達對字串的一種過濾邏輯。
正規表示式目的
1. 給定的字串是否符合正規表示式的過濾邏輯(稱為「比對」) ;
2. 可以透過正規表示式,從字串中取得我們想要的特定部分。
正規表示式的特點是
#1.靈活性、邏輯性和功能性非常的強;
# 2.可以迅速地用極簡單的方式達到字串的複雜控制;
3.對於剛接觸的人來說,比較晦澀難懂。
登錄驗證
1.取得id
function $(id){
return document.getElementById(id);
}2.驗證姓名
function checkName(){
//获取值
var username=$('user').value;
//判断不能为空
if(username==''){
$('s1').innerHTML='用户名不能为空';
return false;
}
//正则表达式
var reg=/^[a-zA-Z][a-zA-Z0-9]{4,9}$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(username)){
$('s1').innerHTML='用户名必须是5-10位数字或字母组成,开头不能是数字';
return false;
}
//匹配,返回空
$('s1').innerHTML='';
return true;
}備註:s1為判斷提示內容,加入輸入框後
3.驗證密碼
function checkPwd(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^\S{6,}$/;
//检测输入内容是否匹配正则表达式
if(reg.test(password)==false){
$('s2').innerHTML='密码必须是6位以上';
return false;
}
//匹配,返回空
同上…
}4.驗證信箱
function checkEmail(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^\w+@\w+\.com|cn|net$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(email)){
$('s3').innerHTML='邮箱不合法';
return false;
}
//匹配,返回空
同上…
}5.驗證手機號碼
function checkTel(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^1[34578]\d{9}$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(tel)){
$('s4').innerHTML='手机号码不合法';
return false;
}
//匹配,返回空
同上…
}6.驗證身分證號碼
function checkCid(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^\d{15}$|^\d{17}\d|x$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(cid)){
$('s5').innerHTML='身份证不合法';
return false;
}
//匹配,返回空
同上…
}7.驗證QQ號碼
function checkQQ(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^[1-9]\d{7,10}$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(qq)){
$('s6').innerHTML='QQ必须是8到11数字组成,开头不能是0';
return false;
}
//匹配,返回空
同上…
}8.偵測所有條件
function checkAll(){
if(checkName()&&checkPwd()&&checkEmail()&&checkTel()&&checkCid()&&checkQQ()){
return true;
}else{
return false;
}
}當然,到後期可以使用jQuery Validate驗證框架進行表達驗證,更方便。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是怎麼使用正規表示式對註冊表進行驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在 Windows 11 上移除印表機:6 種方法和 7 種修復說明
Apr 17, 2023 am 09:37 AM
在 Windows 11 上移除印表機:6 種方法和 7 種修復說明
Apr 17, 2023 am 09:37 AM
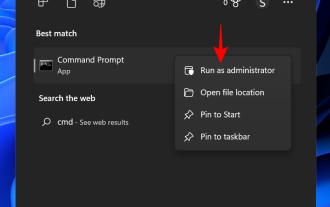
在Windows11上刪除印表機完全移除印表機需要兩件事-移除印表機本身,然後移除驅動程式。您可以透過多種方式在Windows11上執行這些操作。它們是:方法1:從設定也許最常用的方法是,可以輕鬆地從Windows的「設定」應用程式中刪除印表機。以下是如何做:按下Win+I以開啟設定。然後按一下左窗格中的藍牙和裝置。在右側,按一下印表機和掃描器。按一下要卸載的印表機。選擇刪除。出現提示時,按一下是。方法2:使用裝置管理員刪除印表機驅動程式裝置管理員可讓您管理並刪除Windows
 如何解決Windows 10/11中定位服務灰顯的問題?
Apr 26, 2023 pm 03:49 PM
如何解決Windows 10/11中定位服務灰顯的問題?
Apr 26, 2023 pm 03:49 PM
位置服務是Windows上某些應用程式的重要功能,具體取決於系統的位置。因此,如果您看到系統上的「定位服務」選項呈現灰色顯示,您甚至無法手動切換它。通常,某些系統故障會導致此問題,您可以按照這些簡單的解決方案輕鬆解決。修復1–調整註冊表您可以調整註冊表來修復這個灰顯的位置服務問題。 1.按Win鍵並鍵入「註冊表」。 2.然後,點選「登錄編輯器」開啟系統上的登錄編輯程式。 3.您將刪除一個特定的登錄子目錄。通常,它根本不會影響您的系統。但是,建議您進行系統備份。一個。開啟登錄編輯程式後,點選
 已修復: WD 我的雲未顯示在 Windows 11 中的網路上
Oct 02, 2023 pm 11:21 PM
已修復: WD 我的雲未顯示在 Windows 11 中的網路上
Oct 02, 2023 pm 11:21 PM
如果WDMyCloud未在Windows11的網路上顯示,這可能是一個大問題,尤其是當您將備份或其他重要檔案儲存在其中時。對於經常需要存取網路儲存的用戶來說,這可能是一個大問題,因此在今天的指南中,我們將向您展示如何永久解決此問題。為什麼WDMyCloud未顯示在Windows11網路上?您的MyCloud裝置、網路介面卡或網路連線未正確配置。電腦上未安裝SMB功能。 Winsock的臨時故障有時會導致此問題。如果我的雲端未顯示在網路上,我該怎麼辦?在我們開始修復問題之前,您可以執行一些初步檢查:
 如何在 Windows 10 上停用核心停車
May 16, 2023 pm 01:07 PM
如何在 Windows 10 上停用核心停車
May 16, 2023 pm 01:07 PM
如果您是Windows使用者並且想要停用系統中的核心停車功能,本文將引導您完成此過程。什麼是核心停車場?核心停車功能是一種省電機制。它使您的一些處理器進入不執行任何任務並且消耗非常少甚至沒有功率的睡眠模式。這有助於降低能耗,從而減少系統中的熱量。需要時,這些核心會脫離停放狀態。很少有用戶需要停用此功能,尤其是遊戲玩家。停用此功能將提高您的系統效能。使用Windows登錄編輯程式停用WindowsCoreParking步驟1:同時使用Windows+R鍵開啟執行提示。步驟2:在運行提示
 修復:Windows 11 上的時間同步失敗
May 03, 2023 pm 08:46 PM
修復:Windows 11 上的時間同步失敗
May 03, 2023 pm 08:46 PM
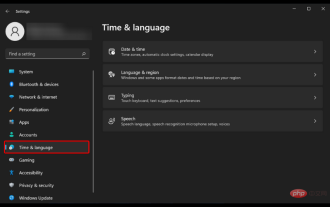
如果您的PC沒有設定正確的日期和時間,那麼您將面臨多個與系統相關的問題。值得注意的是,如果時間未同步或時間設定不正確,PC上的多項任務將會受到阻礙。例如,如果您在PC上下載或儲存了文件,由於時間不正確,文件資訊將包含摻假資訊。由於它是您的PC用來為檔案添加時間戳記的系統時鐘,因此保持正確的時間和日期非常重要。軟體或更新也依賴基於Internet的授權時間,如果您的PC上設定的時間不正確,那麼您的PC可能會拒絕這些更新或安裝軟體。通常,Windows11使用NTP(即網路時間協定)將
 修正 Windows 11 中損壞的登錄項目的 10 種方法:逐步指南
May 15, 2023 pm 04:10 PM
修正 Windows 11 中損壞的登錄項目的 10 種方法:逐步指南
May 15, 2023 pm 04:10 PM
點擊進入:ChatGPT工具插件導航大全普通的Windows用戶可能永遠不必訪問Windows註冊表,但各種應用程式和Windows服務卻需要。如果登錄項目變壞,您將遇到各種問題,例如更高的CPU使用率、隨機系統崩潰、延長的啟動和關閉時間以及低於標準的全局效能。不用說,註冊表必須保持正常工作。什麼是Windows註冊表? Windows登錄是一個系統範圍的檔案和設定儲存庫,用於儲存有關Windows、使用者首選項、應用程式、硬體以及構成您的個人電腦的許多其他重要組成部分的重要資訊。此數據儲存在“
 如何在Windows 11上關閉通知?
Apr 23, 2023 pm 01:28 PM
如何在Windows 11上關閉通知?
Apr 23, 2023 pm 01:28 PM
如何在Windows11上封鎖通知您可以依照下列步驟輕鬆封鎖Windows11上的通知。若要封鎖您的通知:開啟開始功能表並選擇設定。或者,您可以直接按Windows鍵+I開啟Settings。當設定開啟時,按一下左側清單中的系統,然後按一下右側的通知。在以下畫面上,關閉通知選項。退出設定應用程式。今後,應用程式和系統通知將停止在桌面上顯示。但是,值得注意的是,某些應用程式具有自己的內建通知設定。在這種情況下,您需要直接從應用程式中停用通知——不過這種情況很少見。透過在「設定」中關閉通知,您將消除
 如何在 Windows 10 和 11 上增加跳轉清單項
May 11, 2023 pm 04:31 PM
如何在 Windows 10 和 11 上增加跳轉清單項
May 11, 2023 pm 04:31 PM
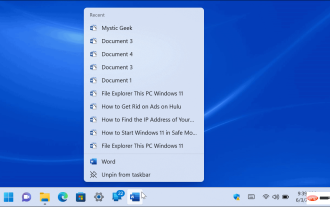
Windows上的跳轉清單提供對最近文件的輕鬆存取。如果您想在Windows上增加跳轉清單項,本教學將協助您入門。 Windows10和Windows11上的跳轉清單允許輕鬆存取最近使用的檔案、資料夾和網站。但是,您可能想要顯示Windows預設顯示的10個以上的最近項目。您可以透過調整註冊表使Windows在跳轉清單中顯示更多項目。例如,您可以將其設定為顯示約15-20個項目,這在大多數顯示器上都能很好地顯示。本教學將展示如何在Windows10和Windows






