Vue.js之CLI框架安裝步驟
本文主要為大家分享一篇Vue.js之CLI框架安裝步驟的問題,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧。
一、 檢查node是否安裝
# 1)如果不確定自己是否安裝了node,可以在命令列工具內執行: node -v (檢查一下版本,node與- 中間有空客);

#2)如果執行結果顯示: xx 不是內部指令,說明你還沒有安裝node , node 安裝位址:http://nodejs.cn/download/
#註:下載對應的node就行;
##二、 vue- cli 全域安裝
命令列執行: npm install -g vue-cli // 加-g是安裝到全域安裝完成以後 可以輸入指令 :vue 回車,可以看到針對vue的命令列;
#三、初始化項目


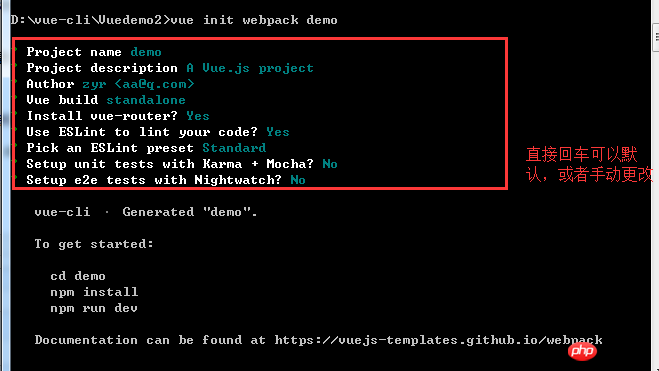
##執行指令: vue init webpack demo(你新建的專案名稱/檔案名稱)#執行之後將會自動初始化一個資料夾:demo(需要懸掛Y/N的時候根據個人需要安裝,選擇NO 以後也可以手動安裝)###### #########找到demo資料夾可以看到已經初始化了一個基本的項目:######### ######### ############四、啟動項目############ 如上圖所示,執行初始化項目以後,下面會有對應的指令:###

繼續執行: cd demo (這是進入到demo資料夾的指令)
然後執行安裝:npm install

附註: npm install 執行可以進行vue已經vue的插件安裝,在第三步的時候,已經初始化了項目,並且在package.json 裡面已經有相關配置,所以在這裡可以直接安裝;
安裝完成後再執行指令: npm run dev
整個專案就已經啟動了:

以上是Vue.js之CLI框架安裝步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 無法在VirtualBox中安裝來賓添加
Mar 10, 2024 am 09:34 AM
無法在VirtualBox中安裝來賓添加
Mar 10, 2024 am 09:34 AM
您可能無法在OracleVirtualBox中將來賓新增安裝到虛擬機器。當我們點擊Devices>;InstallGuestAdditionsCDImage時,它只會拋出一個錯誤,如下所示:VirtualBox-錯誤:無法插入虛擬光碟C:將FilesOracleVirtualBoxVBoxGuestAdditions.iso編程到ubuntu機器中在這篇文章中,我們將了解當您無法在VirtualBox中安裝來賓新增元件時該怎麼辦。無法在VirtualBox中安裝來賓添加如果您無法在Virtua
 百度網盤下載成功但是安裝不了怎麼辦?
Mar 13, 2024 pm 10:22 PM
百度網盤下載成功但是安裝不了怎麼辦?
Mar 13, 2024 pm 10:22 PM
如果你已經成功下載了百度網盤的安裝文件,但是無法正常安裝,可能是軟體文件的完整性發生了錯誤或者是殘留文件和註冊表項的問題,下面就讓本站來為用戶們來仔細的介紹一下百度網盤下載成功但是安裝不了問題解析吧。 百度網盤下載成功但是安裝不了問題解析 1、檢查安裝檔完整性:確保下載的安裝檔完整且沒有損壞。你可以重新下載一次,或者嘗試使用其他可信任的來源下載安裝檔。 2、關閉防毒軟體和防火牆:某些防毒軟體或防火牆程式可能會阻止安裝程式的正常運作。嘗試將防毒軟體和防火牆停用或退出,然後重新執行安裝
 如何在Linux上安裝安卓應用程式?
Mar 19, 2024 am 11:15 AM
如何在Linux上安裝安卓應用程式?
Mar 19, 2024 am 11:15 AM
在Linux上安裝安卓應用程式一直是許多用戶所關心的問題,尤其是對於喜歡使用安卓應用程式的Linux用戶來說,掌握如何在Linux系統上安裝安卓應用程式是非常重要的。雖然在Linux系統上直接運行安卓應用程式並不像在Android平台上那麼簡單,但是透過使用模擬器或第三方工具,我們依然可以在Linux上愉快地享受安卓應用程式的樂趣。以下將為大家介紹在Linux系統上安裝安卓應
 如何在Ubuntu 24.04上安裝Podman
Mar 22, 2024 am 11:26 AM
如何在Ubuntu 24.04上安裝Podman
Mar 22, 2024 am 11:26 AM
如果您使用過Docker,則必須了解守護程式、容器及其功能。守護程序是在容器已在任何系統中使用時在背景執行的服務。 Podman是一個免費的管理工具,用於管理和建立容器,而不依賴任何守護程序,例如Docker。因此,它在管理貨櫃方面具有優勢,而不需要長期的後台服務。此外,Podman不需要使用根級別的權限。本指南詳細討論如何在Ubuntu24上安裝Podman。更新系統我們先進行系統更新,開啟Ubuntu24的Terminalshell。在安裝和升級過程中,我們都需要使用命令列。一種簡單的
 在Ubuntu 24.04上安裝和執行Ubuntu筆記應用程式的方法
Mar 22, 2024 pm 04:40 PM
在Ubuntu 24.04上安裝和執行Ubuntu筆記應用程式的方法
Mar 22, 2024 pm 04:40 PM
在高中學習的時候,有些學生做的筆記非常清晰準確,比同一個班級的其他人都做得更多。對某些人來說,記筆記是一種愛好,而對其他人來說,當他們很容易忘記任何重要事情的小資訊時,則是一種必需品。 Microsoft的NTFS應用程式對於那些希望保存常規講座以外的重要筆記的學生特別有用。在這篇文章中,我們將描述Ubuntu24上的Ubuntu應用程式的安裝。更新Ubuntu系統在安裝Ubuntu安裝程式之前,在Ubuntu24上我們需要確保新設定的系統已經更新。我們可以使用Ubuntu系統中最著名的「a
 Win7電腦上安裝Go語言的詳細步驟
Mar 27, 2024 pm 02:00 PM
Win7電腦上安裝Go語言的詳細步驟
Mar 27, 2024 pm 02:00 PM
在 Win7電腦上安裝Go語言的詳細步驟Go(又稱Golang)是一種由Google開發的開源程式語言,其簡潔、高效和並發效能優秀,適合用於開發雲端服務、網路應用和後端系統等領域。在Win7電腦上安裝Go語言,可以讓您快速入門這門語言並開始編寫Go程式。以下將會詳細介紹在Win7電腦上安裝Go語言的步驟,並附上具體的程式碼範例。步驟一:下載Go語言安裝套件訪問Go官
 Win7系統下如何安裝Go語言?
Mar 27, 2024 pm 01:42 PM
Win7系統下如何安裝Go語言?
Mar 27, 2024 pm 01:42 PM
在Win7系統下安裝Go語言是一項相對簡單的操作,只需按照以下步驟進行操作即可成功安裝。以下將詳細介紹在Win7系統下安裝Go語言的方法。第一步:下載Go語言安裝包首先,開啟Go語言官方網站(https://golang.org/),進入下載頁面。在下載頁面中,選擇與Win7系統相容的安裝套件版本進行下載。點擊下載按鈕,等待安裝包下載完成。第二步:安裝Go語言下






