HTML5實作拖曳批次上傳檔案的程式碼
h5
html5
文件
本文主要和大家分享HTML5實現拖曳批次上傳檔案的程式碼,該元件基於Vue.js 實現,UI 框架是elementUI,完整的demo 位址在https://github.com/Msxiaoma/upload-folder.拖曳上傳資料夾(僅僅chrome支援)。
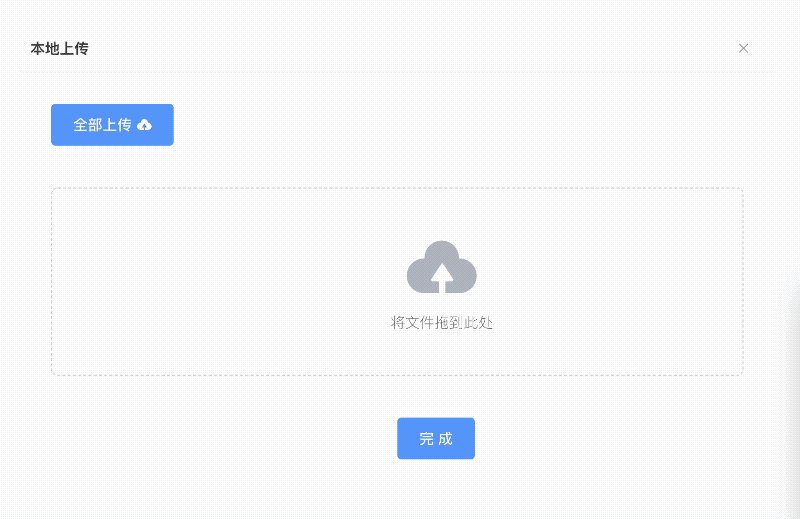
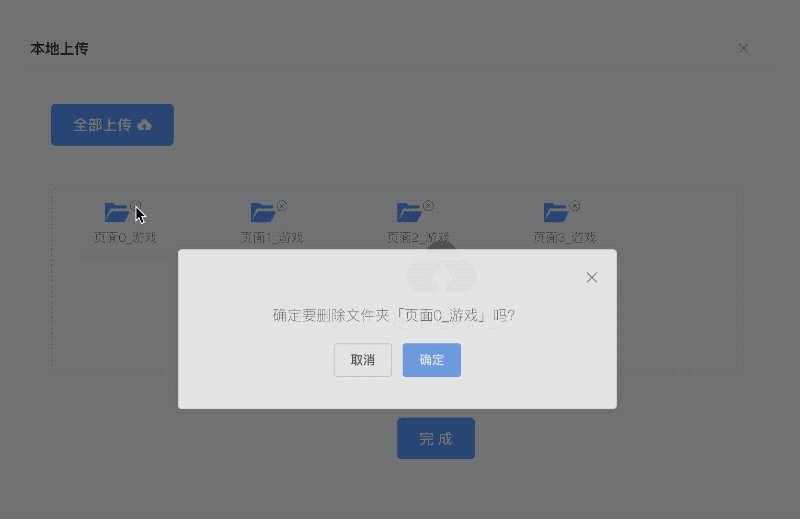
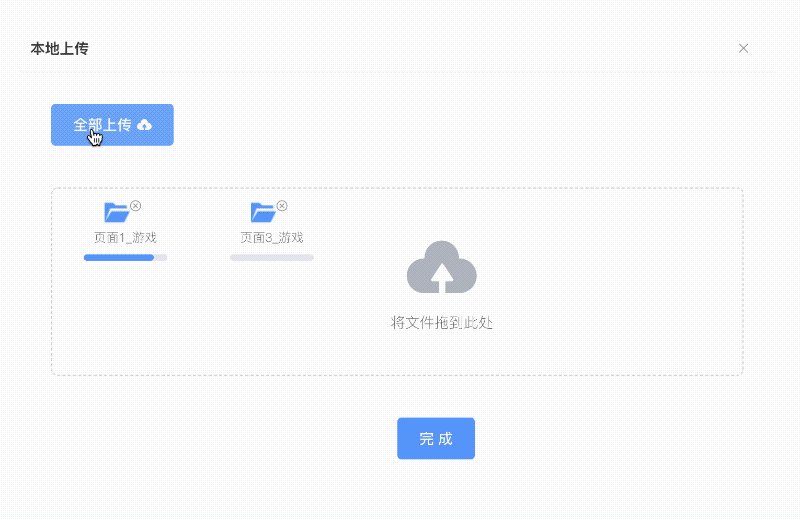
一、元件描述
同時拖曳多個資料夾
刪除指定資料夾
#顯示目前資料夾的上傳進度列
超過5M的資料夾分片上傳
效果如下:

二、遇到的問題
#拖曳讀取每個資料夾下面的檔案路徑
#如何顯示目前上傳的資料夾的進度條
- 」傳送檔案時跨網域攜帶cookie
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}登入後複製
當伺服器設定回應頭3. 跨網域攜帶cookie
-Control-Allow-Origin:必須指定明確的、與請求網頁一致的域名,不能為*。 Access-Control-Allow-Credentials: true設定請求頭:
withCredentials:true
#補充:start:必選項。所需的子字串的起始位置。字串中的第一個字元的索引為 0。#substring 和substr 的差異
substr(start [, length ]) 傳回一個從指定位置開始的指定長度的子字串。
length:可選項。在傳回的子字串中應包含的字元數。###### start:指明子字串的起始位置,該索引從0 開始起算。 ###end:指明子字串的結束位置,索引從 0 開始算。 ######substring 傳回位於String 物件中指定位置的子字串,傳回一個包含從start 到最後(不包含end )的子字串的字串
以上是HTML5實作拖曳批次上傳檔案的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
1 個月前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














