程式碼實作製作QT表格
本文主要為大家分享一篇程式碼實現製作QT表格的請求方法,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧,希望能幫助大家。
一、簡介
QTableWidget是QT對話方塊設計中常用的顯示資料表的控件,QTableWidget單元格資料是QTableWidgetItem物件來實作的,整個表格都需要用逐個單元格物件QTableWidgetItem建構起來。

二、詳解
1、 程式碼
(1)table.h
#ifndef TABLE_H #define TABLE_H #include <QtGui> class Table : public QTableWidget { Q_OBJECT public: Table(QWidget *parent = 0); ~Table(); void setColumnValue(const int &columnSum, const QStringList &header); //set header value void setHeaderWidth(const int &index, const int &width); //set header and column widhth for each index void setHeaderHeight(const int &height); //set header height void addRowValue(const int &height, const QStringList &value, const QIcon &fileIcon); void setRowH(const int &index, const int &height); void setItemFixed(bool flag); bool getSelectedRow(QList<int> &rowList); protected: void contextMenuEvent(QContextMenuEvent *event); QModelIndex moveCursor(CursorAction cursorAction, Qt::KeyboardModifiers modifiers); void keyPressEvent(QKeyEvent *event); private: void createActions(); private slots: void slotItemEntered(QTableWidgetItem *item); void slotActionRename(); void slotItemSelectionChanged(); private: int tableWidth; int tableHeight; QList<int>rowHeghtList; QList<int>rowWidthList; QMenu *popMenu; QAction *actionName; QAction *actionSize; QAction *actionType; QAction *actionDate; QAction *actionOpen; QAction *actionDownload; QAction *actionFlush; QAction *actionDelete; QAction *actionRename; QAction *actionCreateFolder; QTableWidgetItem *rightClickedItem; QMap<QTableWidgetItem *, QString>fileMap; bool dupFlag; }; // custom item delegate class class NoFocusDelegate : public QStyledItemDelegate { protected: void paint(QPainter* painter, const QStyleOptionViewItem& option, const QModelIndex& index) const; }; #endif // TABLE_H登入後複製
(2)table.cpp
#include "table.h" Table::Table(QWidget *parent) : QTableWidget(parent) , rightClickedItem(NULL) , dupFlag(false) { rowHeghtList.clear(); rowWidthList.clear(); fileMap.clear(); this->setMouseTracking(true); //setWindowTitle(tr("table")); horizontalHeader()->setDefaultSectionSize(100); verticalHeader()->setDefaultSectionSize(30); //设置默认行高 tableWidth = 100; tableHeight = 30; horizontalHeader()->setClickable(false); //设置表头不可点击(默认点击后进行排序 QFont font = horizontalHeader()->font(); //设置表头字体加粗 font.setBold(true); horizontalHeader()->setFont(font); horizontalHeader()->setStretchLastSection(true); //设置充满表宽度 horizontalHeader()->setMovable(false); //表头左右互换 //verticalHeader()->setResizeMode(QHeaderView::ResizeToContents); setFrameShape(QFrame::NoFrame); //设置无边框 //setShowGrid(false); //设置不显示格子线 verticalHeader()->setVisible(false); //设置垂直头不可见 setSelectionMode(QAbstractItemView::ExtendedSelection); //可多选(Ctrl、Shift、 Ctrl+A都可以) setSelectionBehavior(QAbstractItemView::SelectRows); //设置选择行为时每次选择一行 setEditTriggers(QAbstractItemView::NoEditTriggers); //设置不可编辑 setStyleSheet("selection-background-color:lightblue;"); //设置选中背景色 //horizontalHeader()->setStyleSheet("QHeaderView::section{background:skyblue;}"); //设置表头背景色 //setStyleSheet("background: rgb(56,56,56);alternate-background-color:rgb(48,51,55);selection-background-color:qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(56,56,56),stop:1 rgb(76,76,76));"); //设置选中背景色 horizontalHeader()->setStyleSheet("QHeaderView::section{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgba(134, 245, 99, 255),stop:0.5 rgba(134, 148, 99, 255),stop:1 rgba(115, 87, 128, 255));color:rgb(25, 70, 100);padding-left: 1px;border: 1px solid #FFFF00;}"); //设置表头背景色 setAlternatingRowColors(true); //setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); //setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); //设置水平、垂直滚动条样式 horizontalScrollBar()->setStyleSheet("QScrollBar{background:transparent; height:12px;}" "QScrollBar::handle{background:lightgray; border:2px solid transparent; border-radius:5px;}" "QScrollBar::handle:hover{background:gray;}" "QScrollBar::sub-line{background:transparent;}" "QScrollBar::add-line{background:transparent;}"); verticalScrollBar()->setStyleSheet("QScrollBar{background:transparent; width:12px;}" "QScrollBar::handle{background:lightgray; border:2px solid transparent; border-radius:5px;}" "QScrollBar::handle:hover{background:gray;}" "QScrollBar::sub-line{background:transparent;}" "QScrollBar::add-line{background:transparent;}"); // set the item delegate to your table widget setItemDelegate(new NoFocusDelegate()); //虚线边框去除 //setFocusPolicy(Qt::NoFocus); //去除选中虚线框 horizontalHeader()->setHighlightSections(false); //点击表时不对表头行光亮(获取焦点) createActions(); setItemFixed(false); connect(this, SIGNAL(itemEntered(QTableWidgetItem*)), this , SLOT(slotItemEntered(QTableWidgetItem*))); connect(this, SIGNAL(itemSelectionChanged()), this , SLOT(slotItemSelectionChanged())); //this->resize(600, 600); } Table::~Table() { } void Table::setColumnValue(const int &columnSum, const QStringList &header) { setColumnCount(columnSum); //设置列数 this->setHorizontalHeaderLabels(header); //设置列的标签 } void Table::setHeaderWidth(const int &index, const int &width) { horizontalHeader()->resizeSection(index,width); if (rowWidthList.count() <= index + 1) { rowWidthList.append(width); } else { rowWidthList[index+1] = width; } tableWidth = 0; for(int index = 0; index < rowWidthList.count(); index++) tableWidth += rowWidthList.at(index); resize(tableWidth, tableHeight); } void Table::setHeaderHeight(const int &height) { horizontalHeader()->setFixedHeight(height); //设置表头的高度 if (rowHeghtList.isEmpty()) { rowHeghtList.append(height); } else { rowHeghtList[0] = height; } tableHeight = 0; for(int index = 0; index < rowHeghtList.count(); index++) tableHeight += rowHeghtList.at(index); resize(tableWidth, tableHeight); } void Table::addRowValue(const int &height, const QStringList &value, const QIcon &fileIcon) { int row_count = rowCount(); //获取表单行数 insertRow(row_count); //插入新行 setRowHeight(row_count, height); for (int index = 0; index < columnCount(); index++) { QTableWidgetItem *item = new QTableWidgetItem; if (index == 0) { item->setIcon(fileIcon); item->setTextAlignment(Qt::AlignVCenter | Qt::AlignLeft); fileMap.insert(item, value.at(index)); } else { item->setTextAlignment(Qt::AlignCenter); } item->setText(value.at(index)); setItem(row_count, index, item); } rowHeghtList.append(height); tableHeight += height; resize(tableWidth, tableHeight); } void NoFocusDelegate::paint(QPainter* painter, const QStyleOptionViewItem & option, const QModelIndex &index) const { QStyleOptionViewItem itemOption(option); if (itemOption.state & QStyle::State_HasFocus) itemOption.state = itemOption.state ^ QStyle::State_HasFocus; QStyledItemDelegate::paint(painter, itemOption, index); } void Table::setRowH(const int &index, const int &height) { setRowHeight(index, height); if (rowHeghtList.count() <= index + 1) { rowHeghtList.append(height); } else { rowHeghtList[index+1] = height; } tableHeight = 0; for(int index = 0; index < rowHeghtList.count(); index++) tableHeight += rowHeghtList.at(index); resize(tableWidth, tableHeight); } void Table::createActions() { popMenu = new QMenu(); actionName = new QAction(this); actionSize = new QAction(this); actionType = new QAction(this); actionDate = new QAction(this); actionOpen = new QAction(this); actionDownload = new QAction(this); actionFlush = new QAction(this); actionDelete = new QAction(this); actionRename = new QAction(this); actionCreateFolder = new QAction(this); actionOpen->setText(tr("打开")); actionDownload->setText(tr("下载")); actionFlush->setText(tr("刷新")); actionDelete->setText(tr("删除")); actionRename->setText(tr("重命名")); actionCreateFolder->setText(tr("新建文件夹")); actionName->setText(tr("名称")); actionSize->setText(tr("大小")); actionType->setText(tr("项目类型")); actionDate->setText(tr("修改日期")); actionFlush->setShortcut(QKeySequence::Refresh); connect(actionRename, SIGNAL(triggered()), this, SLOT(slotActionRename())); } void Table::contextMenuEvent(QContextMenuEvent *event) { popMenu->clear(); QPoint point = event->pos(); rightClickedItem = this->itemAt(point); if(rightClickedItem != NULL) { popMenu->addAction(actionDownload); popMenu->addAction(actionFlush); popMenu->addSeparator(); popMenu->addAction(actionDelete); popMenu->addAction(actionRename); popMenu->addSeparator(); popMenu->addAction(actionCreateFolder); QMenu *sortStyle = popMenu->addMenu(tr("排序")); sortStyle->addAction(actionName); sortStyle->addAction(actionSize); sortStyle->addAction(actionType); sortStyle->addAction(actionDate); popMenu->exec(QCursor::pos()); event->accept(); } } QModelIndex Table::moveCursor(QAbstractItemView::CursorAction cursorAction, Qt::KeyboardModifiers modifiers) { //重写移动光标事件,当存在编辑项的时候,让光标永远位于当前项(编辑项),否则返回父类 if(rightClickedItem && rightClickedItem->row() >= 0) { return currentIndex(); } else { return QTableWidget::moveCursor(cursorAction, modifiers); } } void Table::keyPressEvent(QKeyEvent *event) { if (event->key() == Qt::Key_Return || event->key() == Qt::Key_Enter) { QTableWidgetItem *item = currentItem(); if (item) { closePersistentEditor(item); openPersistentEditor(item); slotItemSelectionChanged(); dupFlag = false; } } } void Table::slotItemSelectionChanged() { //关闭编辑项 if (rightClickedItem && dupFlag == false) { int editRow = rightClickedItem->row(); QTableWidgetItem *item = this->item(editRow, 0); QMap<QTableWidgetItem *, QString>::iterator it; for (it = fileMap.begin(); it != fileMap.end(); ++it) { if (it.key() != item) { if (it.value() == item->text()) { dupFlag = true; } } } if (dupFlag == false) { this->closePersistentEditor(item); rightClickedItem = NULL; } else { QMessageBox::critical(this,tr("错误提示"),tr("文件重名"), tr("确定")); setCurrentItem(item); } } else { dupFlag = false; } } void Table::setItemFixed(bool flag) { if (flag == true) horizontalHeader()->setResizeMode(QHeaderView::Fixed); else horizontalHeader()->setResizeMode(QHeaderView::Interactive); } bool Table::getSelectedRow(QList<int> &rowList) { //多选并获取所选行 QList<QTableWidgetItem *> items = this->selectedItems(); int itemCount = items.count(); if(itemCount <= 0) { return false; } for (int index = 0; index < itemCount; index++) { int itemRow = this->row(items.at(index)); rowList.append(itemRow); } return true; } void Table::slotItemEntered(QTableWidgetItem *item) { if(!item) return; QString name = item->text(); if (name.isEmpty()) return; QToolTip::showText(QCursor::pos(), name); } void Table::slotActionRename() { //获得当前节点并获取编辑名称 if (rightClickedItem) { int editRow = rightClickedItem->row(); QTableWidgetItem *item = this->item(editRow, 0); //编辑的行号及第一列 this->setCurrentCell(editRow, 0); this->openPersistentEditor(item); //打开编辑项 this->editItem(item); } }登入後複製
#(3)tablewidget.h
#ifndef TABLEWIDGET_H #define TABLEWIDGET_H #include "table.h" class TableWidget : public QWidget { Q_OBJECT public: TableWidget(QWidget *parent = 0); ~TableWidget(); private: bool ScanFile(const QString & path); private: Table *table; }; #endif // TABLEWIDGET_H登入後複製
#(4)tablewidget.cpp
- #
#include "tablewidget.h" TableWidget::TableWidget(QWidget *parent) : QWidget(parent) { QTextCodec*codec = QTextCodec::codecForName("utf8"); QTextCodec::setCodecForLocale(codec); QTextCodec::setCodecForCStrings(codec); QTextCodec::setCodecForTr(codec); setWindowTitle(tr("文件浏览")); table = new Table(this); QStringList header; header<<tr("文件名")<<tr("最后更改日期")<<tr("类型")<<tr("大小"); table->setColumnValue(4, header); table->setHeaderWidth(0, 200); table->setHeaderWidth(1, 150); table->setHeaderWidth(2, 100); table->setHeaderWidth(3, 100); table->setHeaderHeight(30); //table->setRowH(0, 200); ScanFile(QApplication::applicationDirPath()); // table->setRowHeight(46); resize(800, 800); } TableWidget::~TableWidget() { } //Qt实现遍历文件夹和文件目录 bool TableWidget::ScanFile(const QString &path) { QDir dir(path); if (!dir.exists()) return false; // dir.setFilter(QDir::Dirs | QDir::Files | QDir::NoSymLinks | QDir::NoDotAndDotDot); // QFileInfoList list = dir.entryInfoList(); // //QStringList list = dir.entryList(); // for(int index = 0; index < list.count(); index++) { // QFileInfo fileInfo = list.at(index); // if (fileInfo.isDir()) { // ScanFile(fileInfo.filePath()); // } // else { // qDebug() << "----------" << fileInfo.absoluteFilePath(); // } // } QDirIterator dirIterator(path, QDir::Dirs | QDir::Files | QDir::NoSymLinks| QDir::NoDotAndDotDot, QDirIterator::Subdirectories); while(dirIterator.hasNext()) { dirIterator.next(); QFileInfo fileInfo = dirIterator.fileInfo(); QString filePath = fileInfo.absoluteFilePath(); QFileIconProvider iconProvider; QIcon icon; if (fileInfo.isDir()) { //获取指定文件图标 icon = iconProvider.icon(QFileIconProvider::Folder); } else { icon = iconProvider.icon(fileInfo); } QFileIconProvider icon_provider; QString typeFile = icon_provider.type(fileInfo); table->addRowValue(30, QStringList()<< filePath <<fileInfo.lastModified().toString("yyyy-MM-dd hh:mm:ss") <<typeFile<<QString::number(fileInfo.size()/1024.0, 'f', 2)+"KB", icon); } return true; }登入後複製
#(5)main.cpp
#include "tablewidget.h" #include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); TableWidget w; w.show(); return a.exec(); }登入後複製

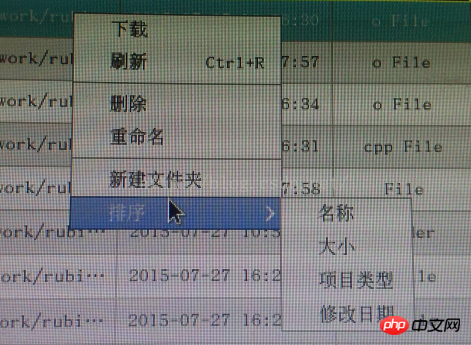
(6)運行結果
(7)總結
根據網路部落格修改了:滑鼠點選的選項會出現虛方塊、建立右鍵選單、取得檔案圖示類型、右鍵編輯時Tab鍵的處理和重新命名檔案重名後表格更新的、遞歸掃描資料夾。
2、QTableWidget控制項屬性############一、禁止編輯表格###在預設情況下,表格裡的字元是可以更改的。 ###例如雙擊一個單元格,就可以修改原來的內容,如果想禁止用戶的這種操作,讓這個表格對用戶只讀,可以這樣:############## #
ui.qtablewidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
登入後複製
二、设置表格为选择整行
/*设置表格为整行选中*/ ui.qtablewidget->setSelectionBehavior(QAbstractItemView::SelectRows);
登入後複製
三、设置单个选中和多个选中
单个选中意味着每次只可以选中一个单元格,多个就是相当于可以选择”一片“那种模式。
/*设置允许多个选中*/ ui.qtablewidget->setSelectionMode(QAbstractItemView::ExtendedSelection);
登入後複製
四、表格表头的显示与隐藏
对于水平或垂直方向的表头,如果不想显示可以用以下方式进行(隐藏/显示)设置:
ui.qtablewidget->verticalHeader()->setVisible(true); ui.qtablewidget->horizontalHeader()->setVisible(false);
登入後複製
五、设置具体单元格中字体的对齐方式
ui.qtablewidget->item(0, 0)->setTextAlignment(Qt::AlignHCenter);
登入後複製
六、设置具体单元格中字体格式
ui.qtablewidget->item(1, 0)->setBackgroundColor(QColor(0,60,10)); ui.qtablewidget->item(1, 0)->setTextColor(QColor(200,111,100)); ui.qtablewidget->item(1, 0)->setFont(QFont("Helvetica"));登入後複製
七、设置具体单元格的值
ui.qtablewidget->setItem(1, 0, new QTableWidgetItem(str));
登入後複製
八、把QTableWidgetItem对象内容转换为QString
QString str =ui.qtablewidget->item(0, 0)->data(Qt::DisplayRole).toString();
登入後複製
九、具体单元格中添加控件
QComboBox *comBox = new QComboBox(); comBox->addItem("F"); comBox->addItem("M"); ui.qtablewidget->setCellWidget(0,3,comBox);登入後複製
十、合并单元格
//合并单元格的效果 ui.qtablewidget->setSpan(2, 2, 3, 2); //第一个参数:要改变的单元格行数 //第二个参数:要改变的单元格列数 //第三个参数:需要合并的行数 //第四个参数:需要合并的列数
登入後複製
十一、具体单元格中插入图片
ui.qtablewidget->setItem(3, 2, new QTableWidgetItem(QIcon("images/music.png"), "Music"));登入後複製
十二、设置显示网格
ui.qtablewidget->setShowGrid(true);//显示表格线
登入後複製
十三、设置滚动条
ui.qtablewidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//去掉水平滚动条
登入後複製
十四、设置列标签
//初始化界面 QStringList HStrList; HStrList.push_back(QString("name")); HStrList.push_back(QString("id")); HStrList.push_back(QString("age")); HStrList.push_back(QString("sex")); HStrList.push_back(QString("department")); //设置行列数(只有列存在的前提下,才可以设置列标签) int HlableCnt = HStrList.count(); ui.qtablewidget->setRowCount(10); ui.qtablewidget->setColumnCount(HlableCnt); //设置列标签 ui.qtablewidget->setHorizontalHeaderLabels(HStrList);登入後複製
十五、设置行和列的大小设为与内容相匹配
ui.qtablewidget->resizeColumnsToContents(); ui.qtablewidget->resizeRowsToContents();
登入後複製
十六、设置字体
ui.qtablewidget->setFont(font); //设置字体
登入後複製
十七、获取某一单元格的内容
QString strText = ui.qtablewidget->item(0, 0)->text();
登入後複製
3、QTableWidget美化
QSS样式表(根据需求修改颜色):
QTableWidget { background: rgb(56,56,56); alternate-background-color:rgb(48,51,55); selection-background-color:qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(56,56,56),stop:1 rgb(66,66,66)); }登入後複製
QHeaderView::section { background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(46,46,46),stop:1 rgb(56,56,56)); color: rgb(210,210,210); padding-left: 4px;border: 1px solid #383838; }登入後複製
QScrollBar:vertical { border: 0px solid grey; background: transparent; width: 15px; margin: 22px 0 22px 0; } QScrollBar::handle:vertical { background: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgb(46,46,46),stop:1 rgb(66,66,66)); min-height: 20px; } QScrollBar::add-line:vertical { border: 0px solid grey; background: rgb(66,66,66); height: 20px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { border: 0px solid grey; background: rgb(56,56,56); height: 20px; subcontrol-position: top; subcontrol-origin: margin; } QScrollBar::up-arrow:vertical, QScrollBar::down-arrow:vertical { border: 0px solid grey; width: 3px; height: 3px; background: rgb(46,46,46); } QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical { background: none; }登入後複製
四、总结
(1)源码中绝大部分的功能都没实现,Table也没进行完整的封装,可根据自己的需求修改代码。
(2)本代码的总结参考了网友的博客,在此感谢。
以上是程式碼實作製作QT表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 解決win7驅動程式碼28的方法
Dec 30, 2023 pm 11:55 PM
解決win7驅動程式碼28的方法
Dec 30, 2023 pm 11:55 PM
有的用戶在安裝設備的時候遇到了錯誤,提示錯誤代碼28,其實這主要是由於驅動程式的原因,我們只要解決win7驅動程式碼28的問題就可以了,下面就一起來看一下應該怎麼來操作吧。 win7驅動程式碼28怎麼辦:首先,我們需要點擊螢幕左下角的開始選單。接著,在彈出的選單中找到並點擊“控制面板”選項。這個選項通常位於選單的底部或附近。點擊後,系統會自動開啟控制面板介面。在控制面板中,我們可以進行各種系統設定和管理操作。這是懷舊大掃除關卡中的第一步,希望對大家有幫助。然後,我們需要繼續操作,進入系統和
 藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍屏代碼0x0000001怎麼辦藍屏錯誤是電腦系統或硬體出現問題時的一種警告機制,代碼0x0000001通常表示出現了硬體或驅動程式故障。當使用者在使用電腦時突然遇到藍色畫面錯誤,可能會感到驚慌失措。幸運的是,大多數藍色畫面錯誤都可以透過一些簡單的步驟來排除和處理。本文將為讀者介紹一些解決藍屏錯誤代碼0x0000001的方法。首先,當遇到藍色畫面錯誤時,我們可以嘗試重
 解決C++程式碼中出現的「error: expected initializer before 'datatype'」問題
Aug 25, 2023 pm 01:24 PM
解決C++程式碼中出現的「error: expected initializer before 'datatype'」問題
Aug 25, 2023 pm 01:24 PM
解決C++程式碼中出現的「error:expectedinitializerbefore'datatype'」問題在C++程式設計中,有時我們在寫程式碼時會遇到一些編譯錯誤,其中一個常見的錯誤是「error:expectedinitializerbefore'datatype'」。這個錯誤通常在變數宣告或函數定義中發生,可能導致程式無法正確編譯或
 電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
win10系統是一款非常優秀的高智慧系統強大的智慧可以為使用者帶來最好的使用體驗,一般正常的情況下使用者的win10系統電腦都不會出現任何的問題!但在優秀的電腦也難免會出現各種故障最近一直有小伙伴們反應自己的win10系統遇到了頻繁藍屏的問題!今天小編就為大家帶來了win10電腦頻繁藍屏不同代碼的解決方法讓我們一起來看看吧。電腦頻繁藍屏而且每次代碼不一樣的解決辦法:造成各種故障碼的原因以及解決建議1、0×000000116故障原因:應該是顯示卡驅動不相容。解決建議:建議更換廠商原帶驅動。 2、
 解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
終止代碼0xc000007b在使用電腦時,有時會遇到各種各樣的問題和錯誤代碼。其中,終止代碼最為令人困擾,尤其是終止代碼0xc000007b。這個程式碼表示某個應用程式無法正常啟動,給用戶帶來了不便。首先,我們來了解終止碼0xc000007b的意思。這個程式碼是Windows作業系統的錯誤代碼,通常發生在32位元應用程式嘗試在64位元作業系統上執行時。它表示應
 GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
如果您需要遠端編程任何設備,這篇文章會為您帶來幫助。我們將分享編程任何設備的頂級GE通用遠端代碼。通用電氣的遙控器是什麼? GEUniversalRemote是一款遙控器,可用於控制多個設備,如智慧電視、LG、Vizio、索尼、藍光、DVD、DVR、Roku、AppleTV、串流媒體播放器等。 GEUniversal遙控器有各種型號,具有不同的功能和功能。 GEUniversalRemote最多可以控制四台設備。頂級通用遙控器代碼,可在任何裝置上編程GE遙控器配備一組代碼,使其能夠與不同設備配合。您可
 詳解0x0000007f藍屏代碼的原因及解決方案
Dec 25, 2023 pm 02:19 PM
詳解0x0000007f藍屏代碼的原因及解決方案
Dec 25, 2023 pm 02:19 PM
藍屏是我們在系統使用的時候常常會碰到的問題,根據錯誤代碼的不同,會有很多中不一樣的原因和解決方法。例如我們在使用時遇到stop:0x0000007f的問題,可能是硬體或軟體錯誤,下面就跟著小編一起來看看解決方法吧。 0x000000c5藍色畫面代碼原因:答:記憶體、CPU、顯示卡突然超頻,或軟體運作錯誤。解決方法一:1.開機時不斷按F8進入,選擇安全模式,回車進入。 2.進入安全模式後,按win+r開啟運行窗口,輸入cmd,回車。 3.在指令提示窗口,輸入“chkdsk/f/r”,回車,然後按y鍵。 4、
 藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
0x000000d1藍屏程式碼是什麼意思近年來,隨著電腦的普及和網路的快速發展,作業系統的穩定性和安全性問題也日益凸顯。一個常見的問題是藍色畫面錯誤,代碼0x000000d1是其中之一。藍色畫面錯誤,或稱為“藍色畫面死機”,是當電腦遇到嚴重系統故障時發生的情況。當系統無法從錯誤中恢復時,Windows作業系統會顯示一個藍色的螢幕,並在螢幕上顯示錯誤代碼。這些錯誤代






