Fix一個隨機重現的鍵盤issue後的思考(ReactNative)
這篇文章向大家分享了一個關於Fix一個隨機重現的鍵盤issue後的思考,很有意義,有興趣的朋友可以看一下
最近花了近一周fix了一個行動端的bug,是個很有趣的bug,大概是這樣的。這是一個比較長的故事,有興趣的可以一直看。
是一個什麼樣的bug
bug的表現是在一款tablet端應用使用很久之後,第一,在輸入框內輸入一些內容後,點擊done/search,第二,然後點擊頁面的一些空白區域,軟鍵盤彈出,並且遊標focus在最近輸入過的輸入框內。
此時應用程式對使用者行為的回應會讓使用者很疑惑與費解。
總結,它有以下幾個特點
應用程式最開始是正常的,不是每次都能重現
一旦出現這個bug,在每個存在輸入框的頁面都存在這個問題
重現的場景不明,目前已知是應用程式使用的越久越容易出現,應用一旦後台關閉病重新啟動,又會消失。
如何去修復這個bug
第一步試圖穩定重新
我們先是試著去找一個最小的用戶journey去復現這個bug ,當時運氣比較好,花了大概半天找到了一條最小的重現路徑。
不說業務背景,簡單介紹下應用的頁面邏輯。
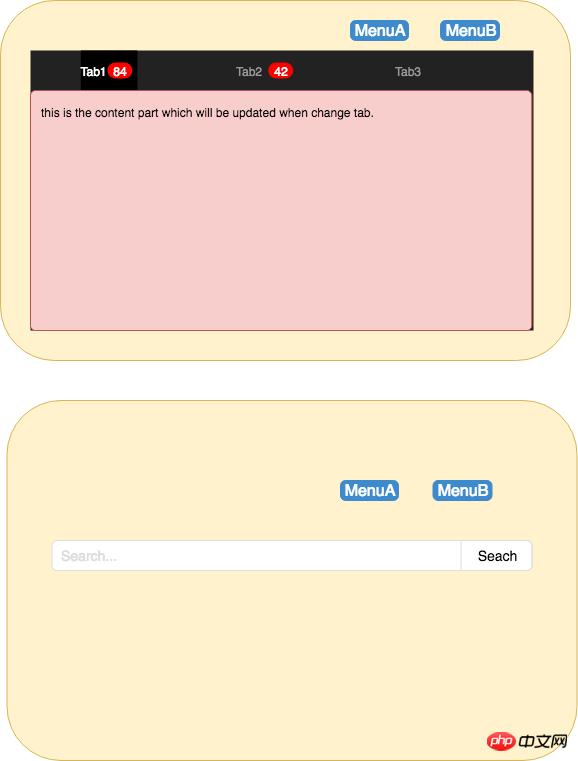
我們的應用程式在登入之後有一個home頁面,home頁面有三個tab可以滑動或點擊切換,在tab頁面之上還存在一些功能選單,其中某個功能選單menuA可以點擊跳到另一個新的帶有一個輸入框的頁面。
頁面大概如下,不是專業ux很醜勿見怪。 
我們發現的一條可以快速重現的路徑是
#登入home頁面後,重複切換三個tab多次(20次以上)
點擊menuA到達一個輸入框的頁面
在輸入框輸入數據,並點擊軟鍵盤的done
點擊頁面空白區域
然後軟鍵盤就出來了。
第二步 試圖從程式碼部分找到為什麼最小場景會出現問題
找到一個最小重現路徑之後,我們可以從程式碼裡面找出為什麼會出現這個問題。
因為這個bug在應用重啟後沒有,我們懷疑的方向就定位在render的問題,大機率是出在組件上。
我們中間有幾個猜測
自己封裝的input組件有問題
三個tabs的滑動組件有問題,滑動組件內的scroll view影響了RN的手勢響應系統
最後發現貌似都不是,這個時候和組內另外一個同事pair,她發現在請求比較多的時候容易有問題,中間還懷疑過網路請求處理導致的。這個懷疑其實不大對,但確實為我們找到了一條路。
我們最後發現我們所有的網路請求都在請求結果返回之前在頁面出現一層蒙版mask以及一個類似web裡面spinner(在RN裡面是ActivityIndicator)的loading提示符號,這個部分是會影響頁面render的。
而把這部分去掉(在請求到達之前不出現蒙層),這個bug就沒有了,這個發現當時還是讓人很震驚的以及疑惑的,因為似乎找到了一部分原因但我們還是沒搞清楚為什麼。
第三步 嘗試修復(未弄清楚根本原因的情況下)
有了這個思路的提示,我們試著嘗試修復。依照業務需求,我們不能取消ActivityIndicator的使用,因為給使用者適當的提示這個確實很有必要。
我們試著去修改mask的實現,在老的里面我們使用了一個第三方的RN組件react-native-root-siblings來幫助我們在root同級插入一個兄弟元素顯示我們的loading提示符號。
一般在發完請求請求結果未到達之前,我們就插入一個新的同級兄弟元素,請求完成後就刪除掉它。當時懷疑因為這部分重複的修改頁面的元素結構,就把new-destory的邏輯換成了new-update的邏輯,減少了元素的修改。 update的時候只是去讓ActivityIndicator不出現似乎被hide了。
第四步 測試bug是否還能重現
我們希望透過減少頁面元素反覆的刪除創建,來fix這個bug,結果怎麼樣呢?
居然神奇的很難復現了,我們很開心,雖然還是沒搞懂原因。
後面QA說在真機上還是遇到了幾次,讓我們更是費解,費解的是出現的機率確實變少了,但為啥還會出現?
第五步 分析bug產生的根本原因
這時候我們需要了解bug產生的真正原因了。
我們重新回到這個bug的表現,為什麼點擊空白區域會觸發TextInput的focus方法?我們嘗試做了這樣幾件事情。
找出在會觸發TextInput的focus的地方
#除了在程式碼邏輯裡面少量的透過綁定ref然後觸發.focus方法(因為是少量出現,不符合我們這個bug一出現所有input都受影響的情景,快速排除不是這部分原因),我們發現在RN提供的TextInput組件裡面也有很多地方會調用到focus方法。
以上是Fix一個隨機重現的鍵盤issue後的思考(ReactNative)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 底線在鍵盤上怎麼打 如何不打字只打底線
Feb 22, 2024 pm 07:46 PM
底線在鍵盤上怎麼打 如何不打字只打底線
Feb 22, 2024 pm 07:46 PM
將輸入法調至英文後按住Shift鍵和減號鍵即可。教學適用型號:聯想AIO520C系統:Windows10專業版版本:MicrosoftOfficeWord2022解析1先檢查輸入法的中英文打字,調整至英文。 2然後同時按住鍵盤上的Shift鍵和減號鍵。 3檢查介面,即可查看已打出的底線。補充:Word文件如何快速輸入底線1如果需要在Word中輸入下劃線,用滑鼠選取空格後,選擇字體選單中選擇底線類型即可輸入。總結/注意事項一定要先將輸入法換至英文再進行操作,否則無法成功輸入底線。
 如何透過快捷鍵開啟右鍵選單
Jan 14, 2024 pm 03:12 PM
如何透過快捷鍵開啟右鍵選單
Jan 14, 2024 pm 03:12 PM
當我們滑鼠暫時失去作用的時候,如何用鍵盤快捷鍵的方式打開右鍵選單呢?有兩種方法,一是按Shift+F10快捷鍵就可以調處右鍵選單,二是鍵盤上windows和ctrl中間帶著目錄的鍵也可以,具體的教學下面一起來看看吧。用鍵盤快速鍵開啟右鍵選單的方式第一種方法1、在電腦桌面中不選擇任何檔案時,按下鍵盤上的下圖紅色圈標註的按鍵,此按鍵為快速開啟右鍵選單的按鍵。 2、即可將桌面的右鍵選單打開,如果需要選擇其中的項目,再用滑鼠選取即可第二種方法1、其實我們使用「Shift+F10」快捷鍵就可以調處右鍵選單2
 Windows筆記型電腦上的鍵盤自動打字
Feb 19, 2024 pm 05:33 PM
Windows筆記型電腦上的鍵盤自動打字
Feb 19, 2024 pm 05:33 PM
電腦的輸入設備如鍵盤和滑鼠都需要人類操作,不能獨立運作。 Windows筆記型電腦上的觸控板和鍵盤也是一樣。文字不會自動輸入,滑鼠也不會自動點擊。若發生異常情況,一定有原因。如果遇到筆記型電腦鍵盤自動輸入問題,請按照指南進行修復。 Windows筆記型電腦上的鍵盤會自動打字當您的Windows筆記型電腦上的鍵盤自動打字時,您可以透過以下方式進行修復。手動檢查鍵盤確保鍵盤工作正常檢查筆記型電腦是否已遠端連接檢查是否有任何自動打字程式正在運行運行惡意軟體掃描調整鍵盤設定重新安裝鍵盤驅動程式讓我們詳細了解
 如何在技嘉主機板上設定鍵盤啟動功能 (技嘉主機板啟用鍵盤開機方式)
Dec 31, 2023 pm 05:15 PM
如何在技嘉主機板上設定鍵盤啟動功能 (技嘉主機板啟用鍵盤開機方式)
Dec 31, 2023 pm 05:15 PM
技嘉的主機板怎麼設定鍵盤開機首先,要支援鍵盤開機,一定是PS2鍵盤! !設定步驟如下:第一步:開機按Del或F2進入bios,到bios的Advanced(進階)模式普通主機板預設進入主機板的EZ(簡易)模式,需要按F7切換到進階模式,ROG系列主機板預設進入bios的進階模式(我們用簡體中文來示範)第二步:選擇到-【進階】-【進階電源管理(APM)】第三步:找到選項【由PS2鍵盤喚醒】第四步:這個選項預設是Disabled(關閉)的,下拉之後可以看到三種不同的設定選擇,分別是按【空白鍵】開機、按組
 win11鍵盤快捷鍵大全
Jan 05, 2024 pm 02:46 PM
win11鍵盤快捷鍵大全
Jan 05, 2024 pm 02:46 PM
win11系統內建了大量的鍵盤快速鍵,讓我們可以快速進行某些操作。但很多的使用者不只不知道win11鍵盤快捷鍵有哪些,也不習慣使用,因此小編下面就給大家帶來了win11鍵盤快捷鍵大全,一起來學習一下吧。 win11鍵盤快速鍵有哪些:一、F鍵F1顯示幫助全部F2重命名選取項目全部F3搜尋檔案或資料夾全部F10啟動活動程式中的選單列全部二、Ctrl鍵Ctrl+A選擇文件或視窗中的所有項目全部Ctrl+C複製選定項目全部Ctrl+D將網頁添加到你的收藏夾全部Ctrl+J打開“下載管理器”全部Ctrl+L突出顯
 如何在Windows 11的任何鍵盤上指派Copilot按鈕
Feb 20, 2024 am 10:33 AM
如何在Windows 11的任何鍵盤上指派Copilot按鈕
Feb 20, 2024 am 10:33 AM
未來幾個月將推出的Windows11電腦鍵盤上將新增一個Copilot鍵。此鍵可讓使用者在不升級新PC的情況下,透過按下指定按鈕輕鬆進入副駕駛模式。本指南將詳細介紹如何在任何Windows11鍵盤上設定副駕駛按鈕。微軟近日宣布,他們在推動人工智慧輔助駕駛方面取得了重要進展。 Windows11將新增一個專門的Copilot金鑰,進一步提升個人電腦使用者的體驗。這項硬體變化代表了WindowsPC鍵盤三十年來的首次重大升級。接下來幾個月,新的Windows11電腦將會搭載全新的Copilot鍵設計在鍵盤
 邁從 K87 三模機械鍵盤新增「風信子軸」「冰淇淋軸」版:Gasket 結構,首發價 299 元起
Feb 29, 2024 pm 05:00 PM
邁從 K87 三模機械鍵盤新增「風信子軸」「冰淇淋軸」版:Gasket 結構,首發價 299 元起
Feb 29, 2024 pm 05:00 PM
本站2月29日消息,邁從今日為K87三模機械鍵盤推出了“風信子軸”“琉光冰淇淋軸”兩款版本,該鍵盤主打“Gasket結構、80%配列”,相關軸體鍵盤價格資訊如下:「風信子軸」版:首發價299元「琉光冰淇淋軸」版:首發價379元據介紹,系列鍵盤使用Gasket結構,採用87鍵80%配列,全鍵無衝,支持熱插拔,號稱選用“原廠/MDA雙色PBT鍵帽”,使用1.2mm單鍵開槽PCB(下燈位),配備RGB燈效,並擁有磁吸收納銘牌設計。此外,這款鍵盤配備6000毫安培電池,無線延遲3ms,官方未公佈鍵盤尺寸及
 蘋果手機鍵盤怎麼設定手寫輸入法
Mar 08, 2024 pm 02:30 PM
蘋果手機鍵盤怎麼設定手寫輸入法
Mar 08, 2024 pm 02:30 PM
蘋果手機鍵盤使用者想要設定手寫輸入法,但不知道怎麼操作,其實是很簡單的,使用者可以在手機的鍵盤設定直接選擇手寫輸入法輸入,如果沒有也可以手動加入手寫輸入法。蘋果手機鍵盤怎麼設定手寫輸入法答:在鍵盤設定中直接啟用手寫輸入法1、蘋果用戶在使用輸入法的時候,預設是會開啟手寫輸入法的。 2.用戶只需要在打字的時候直接點擊左下角長按選擇手寫輸入法就可以了。 3.如果使用者的手機裡面沒有手寫輸入法也可以進行手動的新增。 4.用戶進入設定找到通用鍵盤設定在第一個鍵盤裡面添加手寫輸入的選項就可以了。 5.使用手寫輸入法可






