這次帶給大家實現Struts2和Ajax資料交互詳解,實現Struts2和Ajax資料交互的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
我們從Web 2.0的隨波逐流,Ajax的大放異彩說起,Struts2框架自己整合了對Ajax的原生支持(struts 2.1.7+,先前的版本可以透過外掛實現),框架的整合只是使得JSON的創建變得異常簡單,並且可以簡單的融入到Struts2框架中,當然這只是在我們需要JSON的時候才會顯得流光溢彩。
ajax請求在專案中常常使用,今天就平時掌握的總結一下,關於使用ajax請求到Struts2中的action時,前台頁面與後台action之間的資料傳遞互動問題。
這裡我主要記錄下自己所掌握的幾種方式。可以根據自己平時專案的需求來進行選擇。
1.使用stream類型的result
#此類型可以直接讓Struts2中的action向客戶端瀏覽器產生文字回應。
範例:
jsp頁面:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
$("#show").height(80)
.width(240)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
$("#show").append("登录结果:"+data+"<br/>");
$("#show").show(600);
},"html");//指定服务器响应为html
});
</script>
</html>處理邏輯的action:
/**
* Description:eleven.action
* Author: Eleven
* Date: 2018/1/26 18:09
*/
public class LoginAction extends ActionSupport{
private String username;
private String psw;
//输出结果的二进制流
private InputStream inputStream;
public String login() throws Exception{
if(username.equals("tom")&& psw.equals("123")){
inputStream = new ByteArrayInputStream("恭喜您,登录成功".getBytes("UTF-8"));
}else{
inputStream = new ByteArrayInputStream("对不起,登录失败".getBytes("UTF-8"));
}
return SUCCESS;
}
//提供get方法
public InputStream getInputStream() {
return inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
}action中除了接收頁面傳遞的用戶名、密碼外,還有一個InputStream類型的成員變量,並為它提供了對應的get方法。 get方法中傳回的二進位流將會直接輸出給客戶端瀏覽器。
struts.xml設定:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="stream"> <!--指定stream流生成响应的数据类型--> <param name="contentType">text/html</param> <!--指定action中由哪个方法去输出InputStream类型的变量--> <param name="inputName">inputStream</param> </result> </action> </package> </struts>
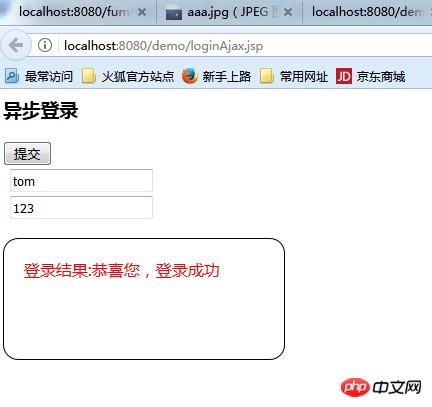
在瀏覽器中瀏覽該頁面,並輸入相關信息,然後提交,可以看到後台action直接將訊息資料傳回給頁面,而同時頁面也不需要進行刷新,而是直接在局部進行顯示,這是利用了ajax的非同步發送請求。請注意,此種方式需要在struts.xml檔中要配置類型為stream的流,並設定inputName屬性,並在action中提供InputStream對應的get方法。
運行截圖:

#2.使用json類型的result
有個jar包struts2-json-plugin-2.3.16.3.jar,可以為Struts2增加JSON插件,即當action中的result的類型設為json時,也可以在客戶端js中異步調用action,並且action中返回的數據,可以直接被JSON插件序列化成json格式的字串,並將該字串傳回給客戶端瀏覽器。
範例:
jsp頁面:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
//此时的data中包含username,psw,age
$("#show").height(80)
.width(300)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
alert(data);
$("#show").append(data+"<br/>");
$("#show").show(600);
},"html");
});
</script>
</html>action程式碼:
public class LoginAction extends ActionSupport{
private String username;
private String psw;
private int age;
public String login() throws Exception{
age = 18;
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}struts.xml中設定:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default,json-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="json"> <param name="noCache">true</param> <param name="contentType">text/html</param> </result> </action> </package> </struts>
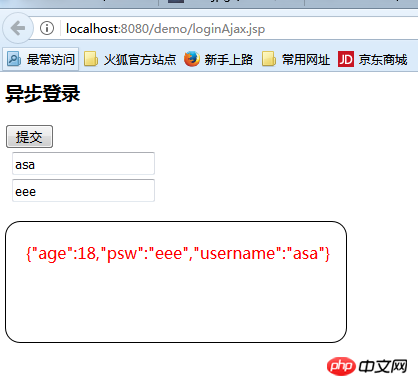
在瀏覽器中瀏覽該頁面,並輸入相關信息,然後提交,可以看到後台action直接將消息數據返回給頁面,而同時頁面也不需要進行刷新,而是直接在局部進行顯示,這是利用了ajax的非同步發送請求。請注意,此種方式需要在struts.xml檔案中要配置package繼承json-default,且配置result類型為json,並在action中提供需要傳遞資料的對應的get方法。當然了前提是增加了struts2-json-plugin-2.3.16.3.jar,不然struts2是不會自動將資料轉為json格式的資料的。
效果截圖:

故我們可以總結result類型為json的步驟:
1.導入jar套件:struts2- json-plugin-2.3.7.jar
2.設定struts傳回的結果集視圖設定type=json
3.設定對應action所在的package繼承自json-default
3.設定對應action所在的package繼承自json-default# 3.設定對應action所在的package繼承自json-default
4.將要傳回的資料提供get方法
5.在struts.xml中設定回傳資料的格式
對於第5步設定回傳資料的格式,可以依照自己項目的需要,去具體設置,這裡只是簡單舉例,並沒有拿複雜的數據,如果是返回一個List集合,那麼對於數據的格式可以進行如下設置:
<result name="test" type="json"> <!-- 设置数据的来源从某个数据得到 --> <!-- 过滤数据从gtmList集合中得到,且只获取集合中对象的name,跟uuid属性 --> <param name="root">gtmList</param> <param name="includeProperties"> \[\d+\]\.name, \[\d+\]\.uuid </param> </result>
<result name="ajaxGetBySm" type="json">
<!-- 一般使用这种方式 先用来源过滤action默认从整个action中获取所有的(前提是此action中没有getAction()方法)
但是为了方便 一般不写root:action这个
然后再用包含设置进行过滤设置
-->
<param name="root">action</param>
<param name="includeProperties">
gtmList\[\d+\]\.name,
gtmList\[\d+\]\.uuid
</param>
</result>上面两种方式都是设置数据从gtmList集合中获取且,只获取对象的属性为name与uuid的。这里只做简单的举例,具体可自己下去深入研究。
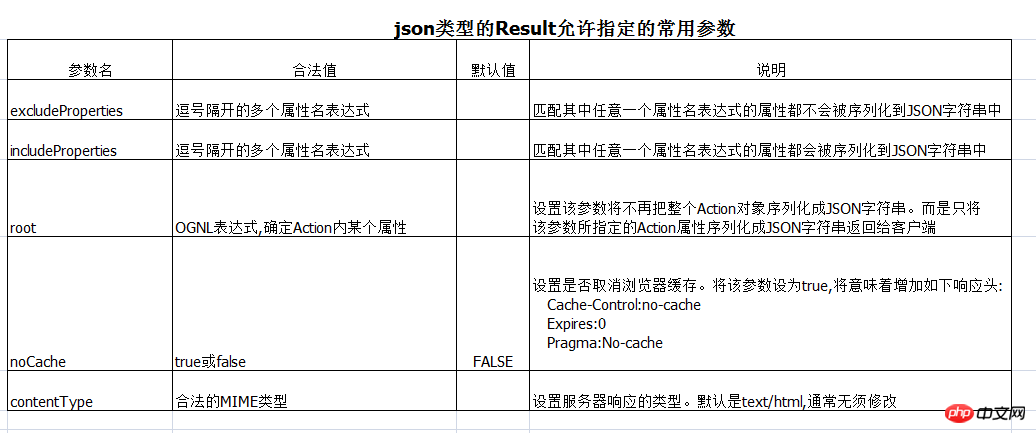
附上json类型的Result允许指定的常用参数:

另外,除了以上两种是struts2支持的ajax外,其实如果单纯的只是可以让服务器端可以跟客户端浏览器进行数据交互,可以使用response.getWrite()这种方式。
PrintWriter printWriter =response.getWriter();
printWriter.print("success");选择哪种方式?
对于我,如果只是对增删改功能是否成功的一个flag判断的数据,则可优先选择response.getWriter().print("xxx")与设置result类型为stream的方式,但是如果是需要返回大量对象数据,在页面接收然后进行数据展示,例如页面通过ajax请求,需要后台action返回一个list集合,则就要选择配置result类型为json的方式了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是實作Struts2和Ajax資料交互詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




