vue學習筆記(2)--vue簡介
這篇文章和大家分享了Vue的簡介的一些內容,有興趣的朋友可以看一下
這次學習主要來自官網的教程https://cn.vuejs.org/v2/ guide
一Vue實例
vue應用程式是由一個根Vue實例開始的。 Vue會將資料綁定到data中,當data資料改變時也會導致視圖的改變【觀察者模式】,可以實現資料的雙向綁定【響應式】。 vue實例中的屬性可以透過$+屬性名稱的方式取得,入$data
vue是在初始化時綁定資料的,如果初始化後再次新增元素,則不會導致視圖的變化。
二Vue生命週期
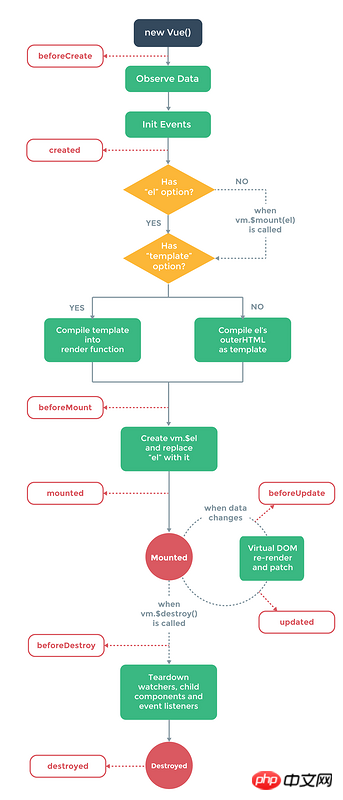
vue實例初始化過程包含了一系列的過程,這些過程包含了設定資料監聽、編譯模板、掛載實例到DOM、在資料更新時更新DOM等。過程中會有一些生命週期鉤子(lifecyle hook)函數,可以在過程中加入自己的程式碼,實現各項功能。
Vue生命週期圖示如下:
三Vue模板
vue模板都是合法的html,它是基於html語法的。 vue會將範本渲染為虛擬DOM。
vue可以透過JSX語法來透過render函數實現DOM的渲染。
vue使用{{}}來進行內插,即佔位符。類似freemaker。 {{}}插入的是文字字串,如果使用v-html則會插入實際的html代碼[這樣會導致xss,謹慎使用]。
vue常用指令:
v-bind:可以綁定html屬性,可簡寫為:xx
v-on:綁定事件,可簡寫為@xxxx
v-model:雙向綁定資料
v-if:判斷語句,v- if必須和元素一起使用,如果有多個元素,則可以使用將多條語句包裹起來。 v-else;v-else-if[2.1.0以上支援],v-if只有在條件為真時才會渲染
v-show:同v-if類似,判斷是否顯示,v-show只是控制css的display,dom結構會一直存在
#v-for:循環語句,v-for比v-if有高的優先級
v-if和v-for在渲染時盡量重複使用已有的dom結構,對於v-if僅改變綁定的值,dom結構並不會重新生成。 v-for在渲染時若值相同不會再產生。可以使用key來令vue產生新DOM
四Vue觸發回應的動作
vue觸發回應的陣列或物件的操作請參考下圖:
相關推薦:
以上是vue學習筆記(2)--vue簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除?在小紅書APP中是可以編輯筆記的,多數的用戶不知道小紅書筆記如何的刪除,接下來就是小編為用戶帶來的小紅書筆記刪除方法圖文教程,有興趣的用戶快來一起看看吧!小紅書使用教學小紅書筆記怎麼刪除1、先打開小紅書APP進入到主頁面,選擇右下角【我】進入到專區;2、之後在我的專區,點擊下圖所示的筆記頁面,選擇要刪除的筆記;3、進入到筆記頁面,右上角【三個點】;4、最後下方會展開功能欄,點選【刪除】即可完成。
 小紅書刪除的筆記能恢復嗎
Oct 31, 2023 pm 05:36 PM
小紅書刪除的筆記能恢復嗎
Oct 31, 2023 pm 05:36 PM
小紅書刪除的筆記不能恢復。小紅書作為知識分享和購物平台,為使用者提供了記錄筆記和收藏有用資訊的功能。根據小紅書的官方說明,已經刪除的筆記是無法恢復的。小紅書平台並沒有提供專門的筆記恢復功能。這意味著,一旦在小紅書中刪除了筆記,無論是不小心誤刪還是其他原因,一般情況下是無法從平台上找回被刪除的內容的。如果遇到特殊情況,可以嘗試聯絡小紅書的客服團隊,看是否能夠協助解決問題。
 小紅書發布過的筆記不見了怎麼辦?它剛發的筆記搜不到的原因是什麼?
Mar 21, 2024 pm 09:30 PM
小紅書發布過的筆記不見了怎麼辦?它剛發的筆記搜不到的原因是什麼?
Mar 21, 2024 pm 09:30 PM
作為一名小紅書的用戶,我們都曾經遇到過發布過的筆記突然不見了的情況,這無疑讓人感到困惑和擔憂。在這種情況下,我們該怎麼辦呢?本文將圍繞著「小紅書發布過的筆記不見了怎麼辦」這個主題,為你詳細解答。一、小紅書發布過的筆記不見了怎麼辦?首先,不要驚慌。如果你發現筆記不見了,保持冷靜是關鍵,不要慌張。這可能是由於平台系統故障或操作失誤引起的。檢查發布記錄很簡單。只要打開小紅書App,點擊“我”→“發布”→“所有發布”,就可以查看自己的發布記錄。在這裡,你可以輕鬆找到之前發布的筆記。 3.重新發布。如果找到了之
 如何在最新的iOS 17系統中連接iPhone上的Apple Notes
Sep 22, 2023 pm 05:01 PM
如何在最新的iOS 17系統中連接iPhone上的Apple Notes
Sep 22, 2023 pm 05:01 PM
使用新增連結功能在iPhone上連結AppleNotes。筆記:如果您已安裝iOS17,則只能在iPhone上的AppleNotes之間建立連結。在iPhone上開啟「備忘錄」應用程式。現在,打開要在其中添加連結的註釋。您也可以選擇建立新備忘錄。點擊螢幕上的任何位置。這將向您顯示一個選單。點擊右側的箭頭以查看“新增連結”選項。點擊它。現在,您可以鍵入註解的名稱或網頁URL。然後,點擊右上角的完成,新增的連結將出現在筆記中。如果要添加指向某個單字的鏈接,只需雙擊該單字即可將其選中,選擇“添加鏈接”並按
 小紅書怎麼在筆記中加入商品連結 小紅書在筆記中加入商品連結教學
Mar 12, 2024 am 10:40 AM
小紅書怎麼在筆記中加入商品連結 小紅書在筆記中加入商品連結教學
Mar 12, 2024 am 10:40 AM
小紅書怎麼在筆記中添加商品連結?在小紅書這款app中用戶不僅可以瀏覽各種內容還可以進行購物,所以這款app中關於購物推薦、好物分享的內容是非常多的,如果小夥伴在這款app也是一個達人的話,也可以分享一些購物經驗,找到商家進行合作,在筆記中添加連結之類的,很多人都願意使用這款app購物,因為不僅方便,而且有很多達人會進行一些推薦,可以一邊瀏覽有趣內容,一邊看看有沒有適合自己的衣服商品。一起看看如何在筆記中添加商品連結吧!小紅書筆記添加商品連結方法 在手機桌面上開啟app。 在app首頁點擊
 Python ORM 效能基準測試:比較不同 ORM 框架
Mar 18, 2024 am 09:10 AM
Python ORM 效能基準測試:比較不同 ORM 框架
Mar 18, 2024 am 09:10 AM
物件關聯映射(ORM)框架在python開發中扮演著至關重要的角色,它們透過在物件和關聯式資料庫之間建立橋樑,簡化了資料存取和管理。為了評估不同ORM框架的效能,本文將針對以下流行框架進行基準測試:sqlAlchemyPeeweeDjangoORMPonyORMTortoiseORM測試方法基準測試使用了一個包含100萬筆記錄的SQLite資料庫。測試對資料庫執行了以下操作:插入:向表中插入10,000條新記錄讀取:讀取表中的所有記錄更新:更新表中所有記錄的單一欄位刪除:刪除表中的所有記錄每個操作
 Yii框架簡介:了解Yii的核心概念
Jun 21, 2023 am 09:39 AM
Yii框架簡介:了解Yii的核心概念
Jun 21, 2023 am 09:39 AM
Yii框架是一個高效能、高擴充性、高可維護性的PHP開發框架,在開發Web應用程式時具有很高的效率和可靠性。 Yii框架的主要優點在於其獨特的特性和開發方法,同時也整合了許多實用的工具和功能。 Yii框架的核心概念MVC模式Yii採用了MVC(Model-View-Controller)模式,是一種將應用程式分為三個獨立部分的模式,即業務邏輯處理模型、使用者介面呈
 Python ORM 在大數據專案的應用
Mar 18, 2024 am 09:19 AM
Python ORM 在大數據專案的應用
Mar 18, 2024 am 09:19 AM
物件關係映射(ORM)是一種程式設計技術,允許開發人員使用物件程式語言來操作資料庫,而無需直接編寫sql查詢。 python中的ORM工具(例如SQLAlchemy、Peewee和DjangoORM)簡化了大數據專案的資料庫互動。優點程式碼簡潔性:ORM消除了編寫冗長的SQL查詢的需要,這提高了程式碼簡潔性和可讀性。資料抽象化:ORM提供了一個抽象層,將應用程式程式碼與資料庫實作細節隔離開來,提高了靈活性。效能最佳化:ORM通常會使用快取和批次操作來優化資料庫查詢,從而提高效能。可移植性:ORM允許開發人員在不






