這次帶給大家Ajax的實作非同步刷新詳解,Ajax實現非同步刷新的注意事項有哪些,以下就是實戰案例,一起來看一下。
所謂的非同步刷新,就是不刷新整個網頁進行更新資料。
只有透過js才能實現Ajax,進而實施異步刷新
表單提交資料和Ajax提交資料的區別:表單提交是提交的整個頁面中的數據,提交資料之後會拋棄之前的頁面(刷新頁面);ajax是在當前頁面提取某些數據並提交出去,並能接收返回來的數據,處理之後進而顯示在當前頁面(不刷新頁面)。
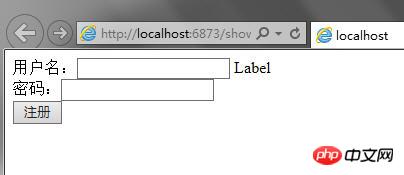
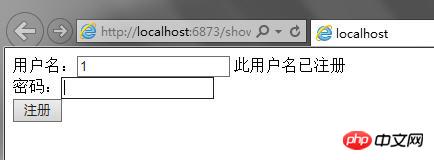
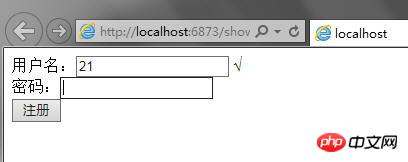
【範例】==驗證使用者名稱是否重複==
使用Ajax的想法:在要刷新的頁面中寫js和Ajax程式碼,把資料提交給另一個頁面,在Page_Load中寫查詢程式碼並把結果回到刷新的頁面。
介面

一、使用Linq連接資料庫
#二、把jquery檔案匯入到專案中。程式碼寫在
中<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
三、在刷新的頁面寫如下程式碼。程式碼寫在
中<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>四、在傳值的頁面中的Page_Load中寫如下程式碼
protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
}完成!


相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Ajax的實作非同步刷新詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




