js基礎入門函數
這篇文章為大家介紹了關於js的基礎入門函數,比較詳細也比較基礎,有需要的小夥伴可以看一下
函數:封裝一段程式碼!這段程式碼實作某個功能,當需要這個功能的時候,去呼叫函數。
java:
修飾符傳回類型方法名(數據類型變量名, 多個){
方法體;
}
#1.1函數的第一個定義方式:
#js
function函數名稱(參數清單){ 函數本體;}函數的細部:1、函數必須在呼叫之後才會執行。 2、如果函數有回傳值,在函數體中直接使用return傳回的資料 即可,JS中的函數沒有回傳值型別這個限制。3、如果函數要接收參數,這時直接寫變數名,不需要var關鍵字。
4、在JS函數沒有重載的概念,如果在js中出現了多個同名的函數後面會把前面函數覆掉。 5、在JS中如果函數需要接受參數,但是沒有傳遞,這時變數全部是undefined6、JS中函數不管接不接收參數,我們呼叫的時候,都可以給其傳遞參數。 7、在JS中的函數中有一個內建的數組(arguments)參數接收傳遞的所有數據,使用arguments,這個參數其實它本身就是一個數組物件。 注意:後期如果使用JS中的函數,需要接受參數,就在函數上定義變量,如果不需要就不定義,很少使用arguments數組運算。<script type="text/javascript"> //定一个函数----求和 //1.在js中,参数列表中,不能书写var 。 如果一个函数需要参数,直接去定义一个参数的名字就可以了 //2.函数,一定要被调用才可以去执行。 调用的方式: 函数名(); //3.如果函数需要返回值,直接在函数中去书写return; //4.在js中没有重载的概念的。如果函数名相同,后面的会把前面的进行覆盖。 /* function sum(a , b ){ alert(a+b); } sum(2,3);//方法不调用,不执行 */ // ====================================================== /* function sum(a , b ){ return a+b; } var s = sum(2,5) ; // 如果需要返回值,就直接return alert(s); */ // ============================================================= function sum(a , b ){ alert(1); return a+b ; } function sum(a , b ,c ){ //js中没有重载的含义,如果方法名相同,那么后面的会把前面的覆盖 alert(2); return a+b ; } var s = sum(2,4);//按java来说两个参数应该会去调两个参数的 alert(s); </script>登入後複製
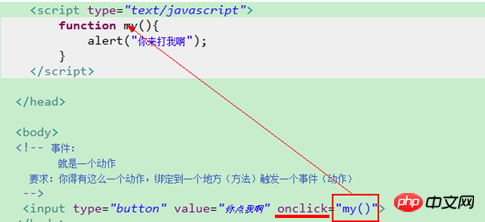
已綁定一個方法:
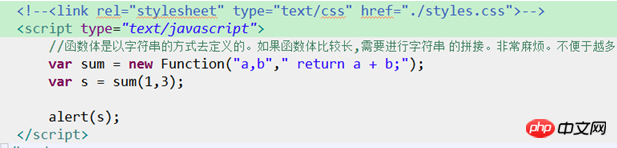
##1.2函數的第二個定義方法:
寫入法:var 函數名= newFunction(“參數列表”,”函數本體”);
第一個參數代表參數列表第二個參數代表函數體。函數清單和參數體都是字串的方式去定義的。
#書寫函數過於複雜,所以開發很少使用#1.3函數的第三種定義方式:匿名函數:
寫法:
function(参数列表){
函数体;
}
事件:可以理解为一些行为或者动作。如果该行为或者动作有意义,需要我们去做一些事情,此时可以通过事件去调用js中的函数,实现某些功能。
<html> <head> <title>18函数的第三种定义方式.html</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript"> /* 1、页面的加载顺序 2、事件: 一个动作或者是一个操作。 3、window.onload === 表示 页面加载完毕 会触发 4、如何为事件去绑定一个函数 对象.事件名=function(){} */ /* // 此时相当于给函数一个名字,demo var demo = function(){ alert("demo"); } //正常的方式函数名()去调用 demo(); */ // window.onload 表示一个事件。 表示当前的页面全部加载完成。 /* 考虑js的执行顺序。或者html的页面的加载顺序。 浏览器加载页面的时候,从上向下,逐步的去加载 */ // 事件: 理解为一件事,或这是一个动作。 例如按钮,点击的时候。 alert("window.onload 之前"); // 函数的第三中定义方式,通常与一个事件进行绑定使用。 window.onload = function(){ alert("demo"); // 1、把按钮的标签获取到 --document.getElementById根据标签的id的属性,获取当前标签 var _button = document.getElementById("b1"); // 对象.事件名 = function(){} _button.onclick = function(){ alert("您点击了按钮"); } } </script> </head> <body> <h1>这是h1</h1> <input type="button" id="b1" value="按钮"> </body> </html>登入後複製1.4全局函数:
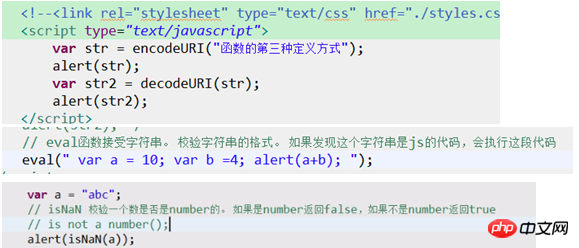
js为我们提供了几个全局函数。我们可以直接使用的函数。
url:统一资源定位符
http://www.baidu.com/s/fasdf/basdf
http:// 协议:
www 万维网。 主机名
.baidu.com 域名
/s/fasdf/basdf ---- 资源路径。(资源:互联网中存在的一些文件或者是程序。 例如:html页面。 图片,视频,音频。。。。)
uri:统一资源标识符
/s/fasdf/basdf uri实际上就是一个资源路径。
url 是一种具体的uri 。所以uri的表示范围大于url。(相对来说)
uri 的编码。浏览的地址栏中的内容,会提交到一个服务器。 涉及到http协议 。 不支持中文在url的存在。 需要进行uri的编码。
相关推荐:
以上是js基礎入門函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一鍵生成PPT! Kimi :讓「PPT民工」先浪起來
Aug 01, 2024 pm 03:28 PM
一鍵生成PPT! Kimi :讓「PPT民工」先浪起來
Aug 01, 2024 pm 03:28 PM
Kimi:一句話,十幾秒鐘,一份PPT就新鮮出爐了。 PPT這玩意兒,可太招人煩了!開個碰頭會,要有PPT;寫個週報,要做PPT;拉個投資,要展示PPT;就連控訴出軌,都得發個PPT。大學比較像是學了個PPT專業,上課看PPT,下課做PPT。或許,37年前丹尼斯・奧斯汀發明PPT時也沒想到,有一天PPT竟然如此氾濫成災。嗎嘍們做PPT的苦逼經歷,說起來都是淚。 「一份二十多頁的PPT花了三個月,改了幾十遍,看到PPT都想吐」;「最巔峰的時候,一天做了五個PPT,連呼吸都是PPT」;「臨時開個會,都要做個
 CVPR 2024全部獎項公佈!近萬人線下參會,Google華人研究員獲最佳論文獎
Jun 20, 2024 pm 05:43 PM
CVPR 2024全部獎項公佈!近萬人線下參會,Google華人研究員獲最佳論文獎
Jun 20, 2024 pm 05:43 PM
北京時間6月20日凌晨,在西雅圖舉辦的國際電腦視覺頂會CVPR2024正式公佈了最佳論文等獎項。今年共有10篇論文獲獎,其中2篇最佳論文,2篇最佳學生論文,另外還有2篇最佳論文提名和4篇最佳學生論文提名。電腦視覺(CV)領域的頂級會議是CVPR,每年都會吸引大量研究機構和高校參會。根據統計,今年共提交了11532份論文,2719篇被接收,錄取率為23.6%。根據佐治亞理工學院對CVPR2024的數據統計分析,從研究主題來看,論文數量最多的是圖像和視頻合成與生成(Imageandvideosyn
 從裸機到700億參數大模型,這裡有一個教程,還有現成可用的腳本
Jul 24, 2024 pm 08:13 PM
從裸機到700億參數大模型,這裡有一個教程,還有現成可用的腳本
Jul 24, 2024 pm 08:13 PM
我們知道LLM是在大規模電腦叢集上使用海量資料訓練得到的,本站曾介紹過不少用於輔助和改進LLM訓練流程的方法和技術。而今天,我們要分享的是一篇深入技術底層的文章,介紹如何將一堆連作業系統也沒有的「裸機」變成用來訓練LLM的電腦叢集。這篇文章來自於AI新創公司Imbue,該公司致力於透過理解機器的思維方式來實現通用智慧。當然,將一堆連作業系統也沒有的「裸機」變成用於訓練LLM的電腦叢集並不是一個輕鬆的過程,充滿了探索和試錯,但Imbue最終成功訓練了一個700億參數的LLM,並在此過程中積累
 AI在用 | AI製作獨居女孩生活Vlog,3天狂攬萬點讚量
Aug 07, 2024 pm 10:53 PM
AI在用 | AI製作獨居女孩生活Vlog,3天狂攬萬點讚量
Aug 07, 2024 pm 10:53 PM
機器之能報道編輯:楊文以大模型、AIGC為代表的人工智慧浪潮已經在悄悄改變我們生活及工作方式,但絕大部分人依然不知道該如何使用。因此,我們推出了「AI在用」專欄,透過直覺、有趣且簡潔的人工智慧使用案例,來具體介紹AI使用方法,並激發大家思考。我們也歡迎讀者投稿親自實踐的創新用例。影片連結:https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ最近,獨居女孩的生活Vlog在小紅書上走紅。一個插畫風格的動畫,再配上幾句治癒系文案,短短幾天就能輕鬆狂攬上
 golang函數動態建立新函數的技巧
Apr 25, 2024 pm 02:39 PM
golang函數動態建立新函數的技巧
Apr 25, 2024 pm 02:39 PM
Go語言提供了兩種動態函數創建技術:closures和反射。 closures允許存取閉包作用域內的變量,而反射可使用FuncOf函數建立新函數。這些技術在自訂HTTP路由器、實現高度可自訂的系統和建置可插拔的元件方面非常有用。
 細數RAG的12個痛點,英偉達高級架構師親授解決方案
Jul 11, 2024 pm 01:53 PM
細數RAG的12個痛點,英偉達高級架構師親授解決方案
Jul 11, 2024 pm 01:53 PM
檢索增強式產生(RAG)是一種使用檢索提升語言模型的技術。具體來說,就是在語言模型生成答案之前,先從廣泛的文檔資料庫中檢索相關信息,然後利用這些信息來引導生成過程。這種技術能大幅提升內容的準確性和相關性,並能有效緩解幻覺問題,提高知識更新的速度,並增強內容生成的可追溯性。 RAG無疑是最令人興奮的人工智慧研究領域之一。有關RAG的更多詳情請參閱本站專欄文章《專補大模型短板的RAG有哪些新進展?這篇綜述講明白了》。但RAG也並非完美,使用者在使用時也常會遭遇一些「痛點」。近日,英偉達生成式AI高階解決
 C++ 函數命名中參數順序的考慮
Apr 24, 2024 pm 04:21 PM
C++ 函數命名中參數順序的考慮
Apr 24, 2024 pm 04:21 PM
在C++函數命名中,考慮參數順序至關重要,可提高可讀性、減少錯誤並促進重構。常見的參數順序約定包括:動作-物件、物件-動作、語意意義和遵循標準函式庫。最佳順序取決於函數目的、參數類型、潛在混淆和語言慣例。
 excel函數公式大全
May 07, 2024 pm 12:04 PM
excel函數公式大全
May 07, 2024 pm 12:04 PM
1. SUM函數,用於對一列或一組單元格中的數字進行求和,例如:=SUM(A1:J10)。 2、AVERAGE函數,用於計算一列或一組儲存格中的數字的平均值,例如:=AVERAGE(A1:A10)。 3.COUNT函數,用於計算一列或一組單元格中的數字或文字的數量,例如:=COUNT(A1:A10)4、IF函數,用於根據指定的條件進行邏輯判斷,並返回相應的結果。