使用Ajax安全的登入介面
這次帶給大家使用Ajax安全的登入介面,使用Ajax登入介面的注意事項有哪些,以下就是實戰案例,一起來看一下。
登入介面是資訊系統提供的必備的功能,是提供給使用者提供維護資訊的介面。接下來,我來帶領大家打造一個漂亮、安全的登入介面,使用的技術是ASP.NET+jQuery
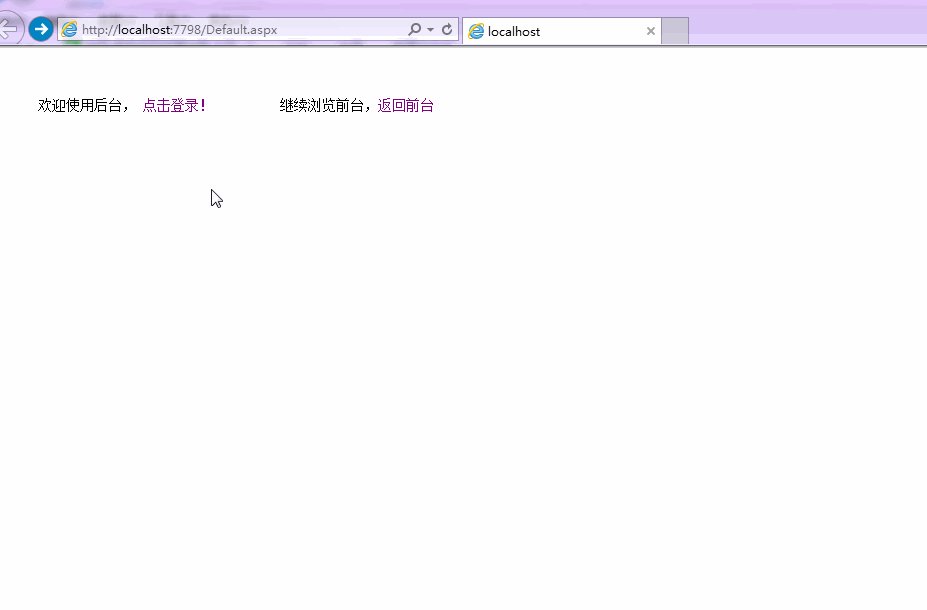
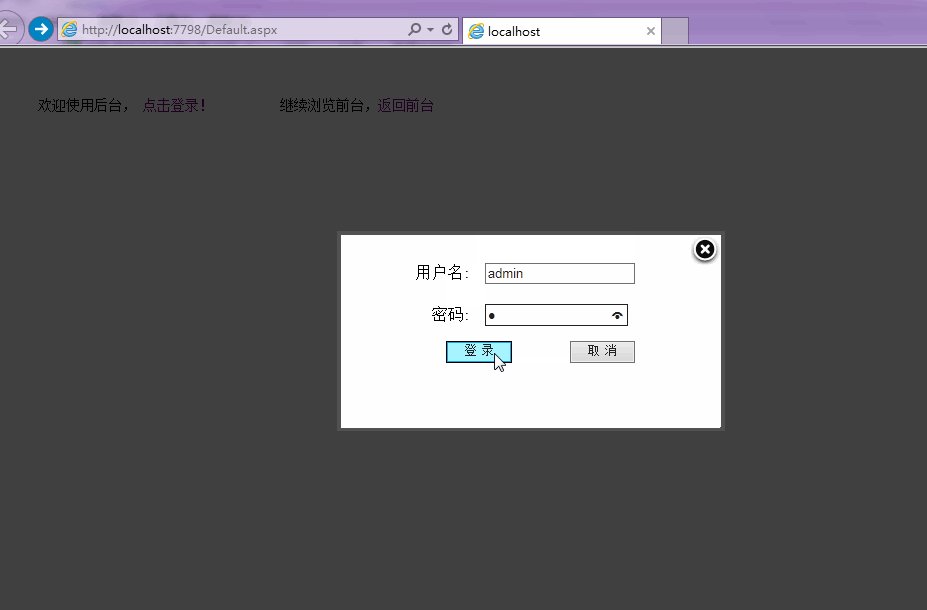
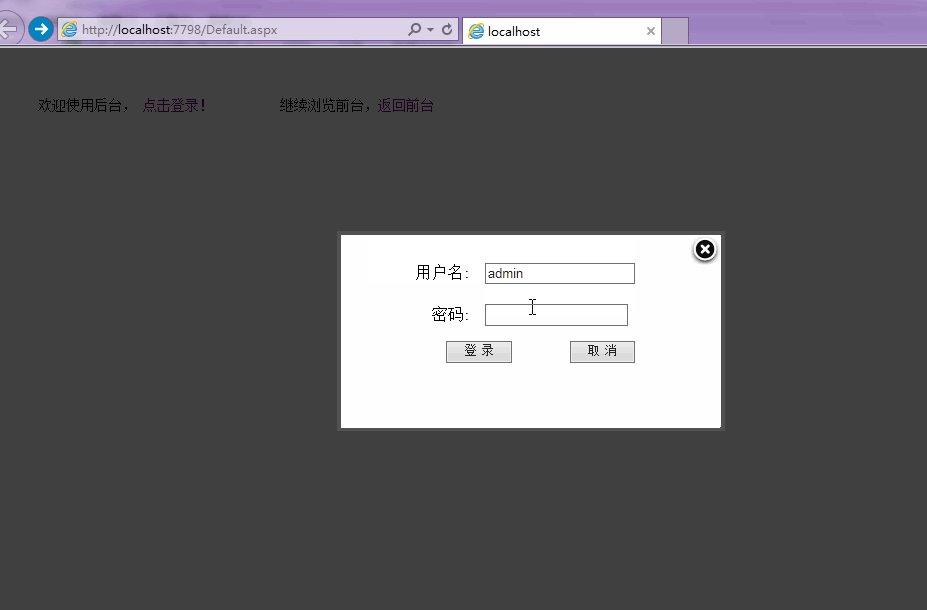
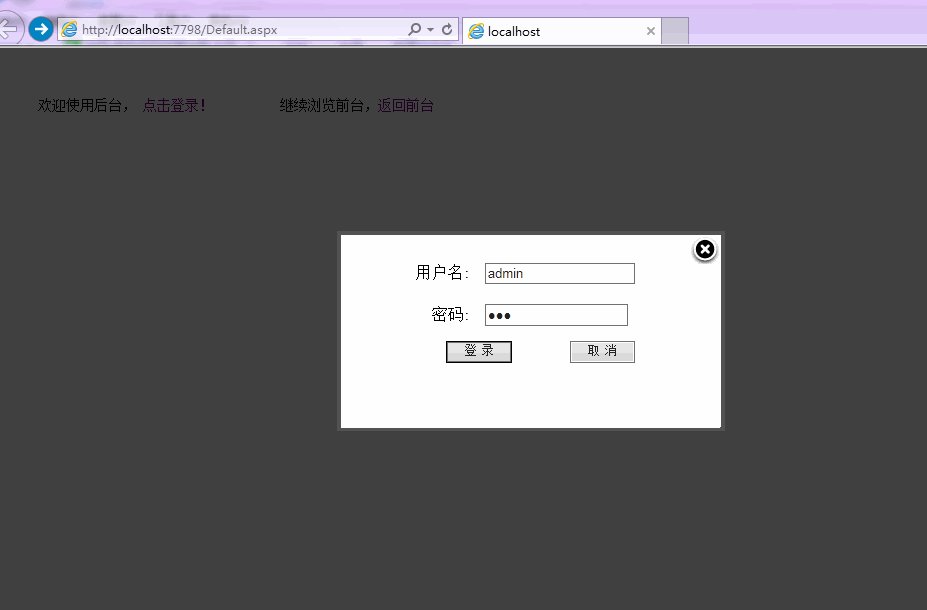
#先來看看預覽效果

Ajax登入重點在Ajax,輸入用戶名和密碼後,使用Ajax方式將資訊提交到伺服器端,伺服器端判斷時候存在該用戶,存在則登入成功並轉向管理介面(有時需要寫cookie或利用Session,此處不作討論),不存在則提示登入失敗。
基本流程圖如下
上面是主要思路,為了打造安全的登錄,在使用ajax將密碼傳到伺服器端前,我們可以使用MD5對密碼進行加密,當然資料庫中儲存的也是加密後的字串。 jQuery有一個這樣的MD5加密插件,使用十分方便。
流程知道了,就可以方便實現了。以下是一些主要的程式碼
Default.aspx:主要是提供超鏈接,點擊會呼叫thickbox,打開彈出頁面。
<p style="margin-left:50px; margin-top:50px; "> 欢迎使用后台, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" > 点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
login.htm:真正的登入介面,負責登入邏輯
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>LoginHandler.ashx:ajax處理類,簡單的邏輯
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}ok,一個簡單的登入功能就完成了,當然此處在登入的時候沒有進行密碼加密。
下面我們來看看jQuery的加密插件MD5插件, 使用十分方便,加入md5.js的引用就可以使用$.md5()函數對字串進行加密,
如下對上述程式碼做稍微改變,即可看到加密後的字串,
login.htm中:
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}LoginHandler.ashx中加密碼回傳即可:
##context. Response.Write(password);
ok,再次執行程式會彈出輸入密碼的MD5加密之後的字串。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是使用Ajax安全的登入介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書怎麼登入以前的帳號?它換綁後原來號碼遺失了怎麼辦?
Mar 21, 2024 pm 09:41 PM
小紅書怎麼登入以前的帳號?它換綁後原來號碼遺失了怎麼辦?
Mar 21, 2024 pm 09:41 PM
隨著社群媒體的快速發展,小紅書成為許多年輕人分享生活、探索新產品的熱門平台。在使用過程中,有時使用者可能會遇到登入先前帳號的困難。本文將詳細探討如何解決小紅書登入舊帳號的問題,以及如何應對更換綁定後可能遺失原帳號的情況。一、小紅書怎麼登入以前的帳號? 1.找回密碼登入如果長時間未登入小紅書,可能導致帳號被系統回收。為了恢復存取權限,你可以嘗試透過找回密碼的方式重新登入帳號。操作步驟如下:(1)開啟小紅書App或官網,點選「登入」按鈕。 (2)選擇「找回密碼」。 (3)輸入你註冊帳號時所使用的手機號碼
 wallpaperengine登入別的號碼後下載別人的桌布怎麼辦
Mar 19, 2024 pm 02:00 PM
wallpaperengine登入別的號碼後下載別人的桌布怎麼辦
Mar 19, 2024 pm 02:00 PM
當你在自己電腦上登過別人steam帳號之後,剛好這個別人的帳號也有wallpaper軟體,切換回自己帳號之後steam就會自動下載別人帳號訂閱的桌布,使用者可以透過關閉steam雲端同步解決。 wallpaperengine登入別的號碼後下載別人的桌布怎麼辦1、登陸你自己的steam帳號,在設定裡面找到雲端同步,關閉steam雲端同步。 2.登陸你之前登陸的別人的steam帳號,打開wallpaper創意工坊,找到訂閱內容,然後取消全部訂閱。 (以後防止找不到壁紙,可以先收藏再取消訂閱)3、切換回自己的stea
 Discuz後台登入問題解決方法大揭秘
Mar 03, 2024 am 08:57 AM
Discuz後台登入問題解決方法大揭秘
Mar 03, 2024 am 08:57 AM
Discuz後台登入問題解決方法大揭秘,需要具體程式碼範例隨著網路的快速發展,網站建置變得越來越普遍,而Discuz作為一款常用的論壇建站系統,受到了許多站長的青睞。然而,正是因為其功能強大,有時候我們在使用Discuz的過程中會遇到一些問題,例如後台登入問題。今天,我們就來大揭秘Discuz後台登入問題的解決方法,並且提供具體的程式碼範例,希望能幫助到有需要
 快手電腦版怎麼登入-快手電腦版的登入方法
Mar 04, 2024 pm 03:30 PM
快手電腦版怎麼登入-快手電腦版的登入方法
Mar 04, 2024 pm 03:30 PM
近日有一些小夥伴諮詢小編快手電腦版怎麼登入?下面就為大家帶來了快手電腦版的登入方法,有需要的小夥伴可以來了解了解哦。第一步:先在電腦的瀏覽器上百度搜尋快手官網。第二步:在搜尋結果清單裡面選取第一條。第三步:進入快手官網主頁面後,點選影片的選項。第四步:點選右上角的使用者頭像。步驟五:在彈出的登入選單裡面點選二維碼登入。步驟六:之後打開手機上的快手,點選左上角的圖示。第七步:點選二維碼標誌。第八步:在我的二維碼介面點擊右上角的掃描圖示之後,掃描電腦上的二維碼即可。第九步:最後電腦版的快手就登入成
 百度網盤網頁版怎麼進?百度網盤網頁版登入入口
Mar 13, 2024 pm 04:58 PM
百度網盤網頁版怎麼進?百度網盤網頁版登入入口
Mar 13, 2024 pm 04:58 PM
百度網盤不僅能儲存各種軟體資源,還能分享給別人,支援多端同步,如果你的電腦沒有下載客戶端,可以選擇進入網頁版使用。那麼百度網盤網頁版要怎麼登入呢?下面就來看看詳細介紹。 百度網盤網頁版登入入口:https://pan.baidu.com(複製連結至瀏覽器開啟) 軟體介紹 1、分享 提供文件分享功能,使用者將文件整理,分享給需要的小夥伴。 2、雲端 不佔用太多內存,大多數檔案都保存在雲端,有效節省電腦空間。 3、相簿 支援雲相簿功能,將照片匯入到雲盤中,然後整理,方便大家查看。
 小紅書只記得帳號怎麼登入?只記得帳號怎麼找回來?
Mar 23, 2024 pm 05:31 PM
小紅書只記得帳號怎麼登入?只記得帳號怎麼找回來?
Mar 23, 2024 pm 05:31 PM
小紅書如今已經融入了許多人的日常生活,其豐富的內容和便捷的操作方式讓使用者樂此不疲。有時候,我們可能會忘記帳號密碼,只記得帳號而無法登入確實讓人感到困擾。一、小紅書只記得帳號怎麼登入?當忘記密碼時,我們可以透過手機驗證碼的方式登入小紅書。具體操作如下:1.開啟小紅書App或網頁版小紅書;2.點選「登入」按鈕,選擇「帳號密碼登入」;3.點選「忘記密碼?」按鈕;4.輸入你的帳號,點選「下一步」;5.系統會發送驗證碼到你的手機,輸入驗證碼後點選「確定」;6.設定新的密碼並確認。你也可以透過第三方帳號(如
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何解決Laravel登入時間失效的常見問題
Mar 06, 2024 pm 09:24 PM
如何解決Laravel登入時間失效的常見問題
Mar 06, 2024 pm 09:24 PM
如何解決Laravel登入時間失效的常見問題在使用Laravel開發Web應用程式時,登入認證是一個非常重要的功能。然而,有時候使用者登入後長時間不操作,頁面可能會自動登出或認證失效。這個問題較為常見,以下將介紹如何透過設定session的時間來解決這個問題,並提供具體的程式碼範例。 1.設定session的過期時間在Laravel中,預設為sessi






