網路上關於購物車實現的程式碼非常多,這次的這篇文章主要是和大家分享了HTML程式碼實作簡易購物車,有需要的小夥伴可以看一下,接下來講解一下具體的實現。
1、用html實作內容;
2、用css修飾外觀;
3、用js(jq)設計動效。
第一步:首先是進行html頁面的設計,我用一個大的p將所有商品包含,然後用不同的p將不同的商品進行封裝,商品列表中我用了ul li實現,具體實現代碼如下(代碼中涉及到的商品都是網上隨便copy的,不具有參考價值):
<p id="goods">
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56.00</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
</p>
<p id="godcar">
<p class="dnum">0</p>
<p class="dcar">
<img src="images/car.jpg">
</p>
</p>其中牽涉到一個知識點:在
#<li class="godadd"><a href="javascript:;">加入购物车</a></li>
#中,我用到了javascript:;這個的意思表示不進行跳轉,執行一個空事件。
第二步:進行設計#,為了更好的顯示,我將包含每個商品清單的p設定了width和height,以及border,值得注意的是,我為了讓購物車固定在某個位置,將其position設定為fixed,然後透過設定top和left讓其固定在你想要的位置。另外,要學會靈活使用margin和padding,讓顯示更美觀。
注意:#如果想給行內元素設定width和height或其他區塊級元素的屬性,那麼需要設定display:block才可以。
特定設計程式碼如下:
* {
padding: 0px;
margin: 0px;
font-family: "微软雅黑";
}
.goodsItem{
width:280px;
height: 400px;
float: left;
border: 1px solid #ccc;
margin:5px;
}
#goods{
width:910px;
}
.goditem{
list-style: none;
}
.godpic img{
display: block;
width:250px;
height: 250px;
margin:0px auto;
}
.godprice,.godinfo,.godadd{
display: block;
width:220px;
margin:0px auto;
text-align: center;
}
.godprice{
font-size: 20px;
color: #f00;
}
.godinfo{
text-align: center;
font-size: 14px;
margin: 10px 0px;
}
.godadd a{
display: block;
width: 150px;
height: 36px;
background-color: #fd6a01;
border-radius: 10px;
margin: 0px auto;
text-decoration: none;
color:#fff;
line-height: 36px;
}
#godcar{
position: fixed;
right: 0px;
top:40%;
width: 72px;
height: 64px;
}
#godcar .dnum{
width:24px;
height: 24px;
border-radius: 12px;
background-color: #f00;
text-align: center;
line-height: 24px;
position: absolute;
font-size: 12px;
top:0px;
}
.godadd .bg {
background-color: #808080;
}第一個*表示為所有元素設定屬性,在一開始就設定margin和padding是一個很好的習慣。
第三步驟:實現了靜態頁面,接下來需要透過jq進行購物車特定的實作,例如加入購物車,購物車數量變化等。我花了一些時間在設計:如何讓商品加入購物車時,圖片能夠慢慢移動到購物車,然後變小,最後消失。其中,我用到了animate函數來實現這個過程。要實現這個功能的困難在於:圖片要怎麼移動,怎麼改變。 接下來講解如何實現這個過程:
1)首先需要取得到商品的圖片,然後將取得到的圖片複製一份;
#
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();2)得到商品圖片的top和left值,購物車的top和left值,這樣才可以透過animate函數實現移動;
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;3)編寫animate函數,實現特定的效果;
cimg.appendTo($("body")).css({
"position": "absolute",//绝对定位
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3" //透明度
}, 1000, function () {
cimg.remove(); //图片消失
$(".dnum").text(i); //购物车数量变化
});簡單的移動和變化就實現了。
但是後面又想,每次刷新購物車的數量重新歸0好像不符合事實,於是就想著如何實現刷新頁面時,不讓購物車的數量發生變化,查了資料,總結了三種方法:
(1)保存到資料庫;
(2)透過cookie方法;
(3)通过h5的localStorage方法;
最后我决定采用第三种方法,因为想试试h5的新方法(出于好奇心理~~,也是因为刚好看到这个方法,就试试看),localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。我的代码具体实现:localStorage.getItem。
好了,所有该讲的都讲完了,附上jq的所有代码,喜欢的就点个赞:
var i = 0;
$(function(){
var inum = 0;
if(localStorage.getItem("inum")!==null){
inum = localStorage.getItem("inum");
}
$(".dnum").text(inum);
$(".godadd").click(function(){
if (!$(this).find("a").hasClass("bg")) {
i++;
$(this).find("a").addClass("bg");
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;
cimg.appendTo($("body")).css({
"position": "absolute",
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3"
}, 1000, function () {
cimg.remove();
$(".dnum").text(i);
localStorage.setItem("inum", i);
});
}
});
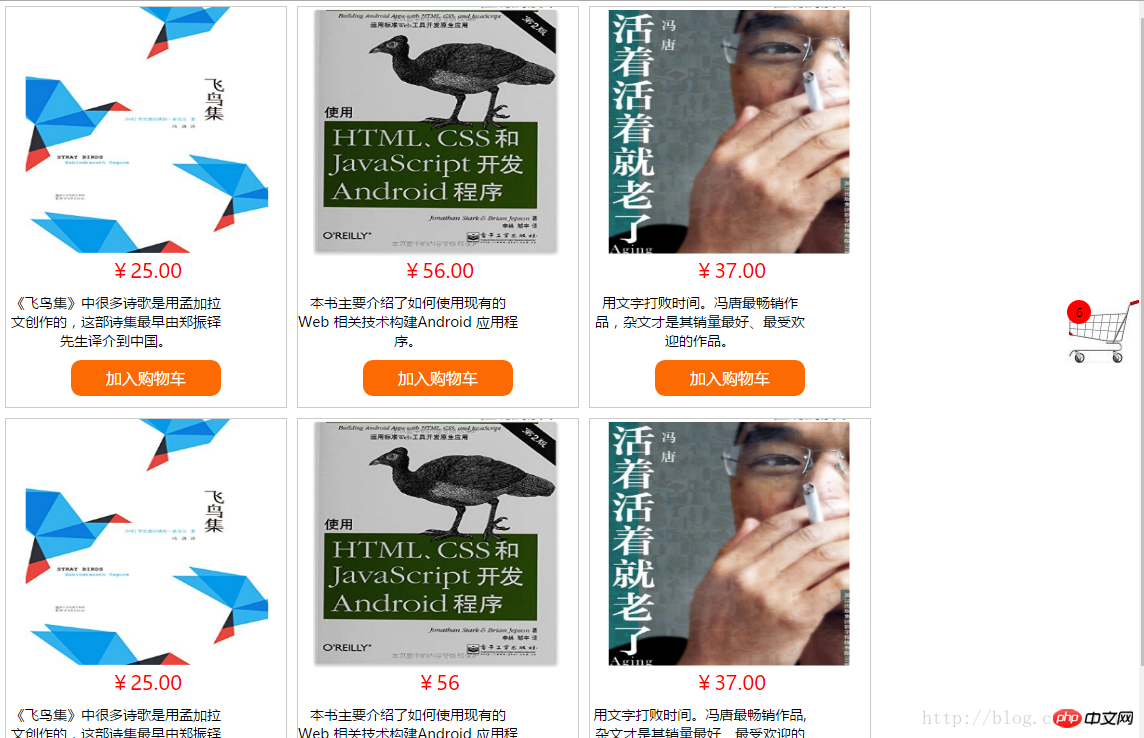
});最终效果图:

聪明的你学会了吗,赶快实践起来吧!
以上是HTML程式碼實作簡易購物車的詳細內容。更多資訊請關注PHP中文網其他相關文章!




