這篇文章主要為大家詳細介紹了mac上node.js環境的安裝測試,具有一定的參考價值,有興趣的小夥伴們可以參考一下
#如果大家之前有做過web伺服器的人都知道,nginx+lua與現在流行的Node.js都是可以做web伺服器的,前者在程式的寫法和配置上要比後者麻煩,但用起來都是差不多.在這裡建議大家如果對lua腳本語言不了解,可以多了解這門腳本語言,他號稱是所有腳本語言執行效率是最高的一門腳本語言.底層是基於C語言的,非常好用,跨平台!
下面我就來給大家配置一下node.js環境.
二 mac node.js環境的設定
#第一步:開啟終端機,輸入以下指令安裝Homebrew
ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install);

#:安裝node,在終端機輸入以下指令
brew install node

第三步 查看node安裝成功與否
node -v

#以上三步驟node就安裝成功了
三程式測試
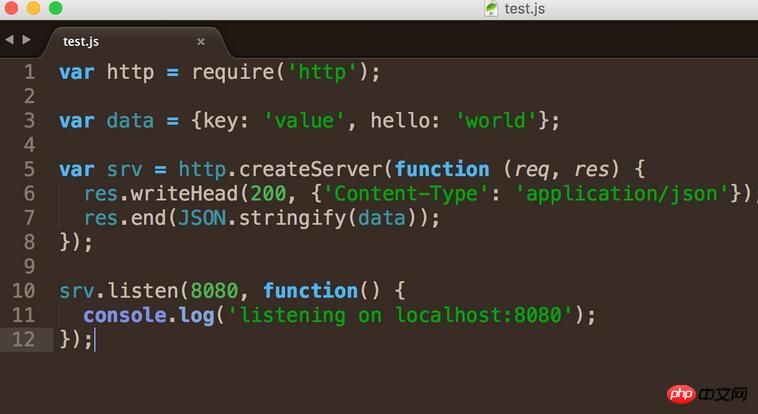
#第一步:#新一個檔案test.js

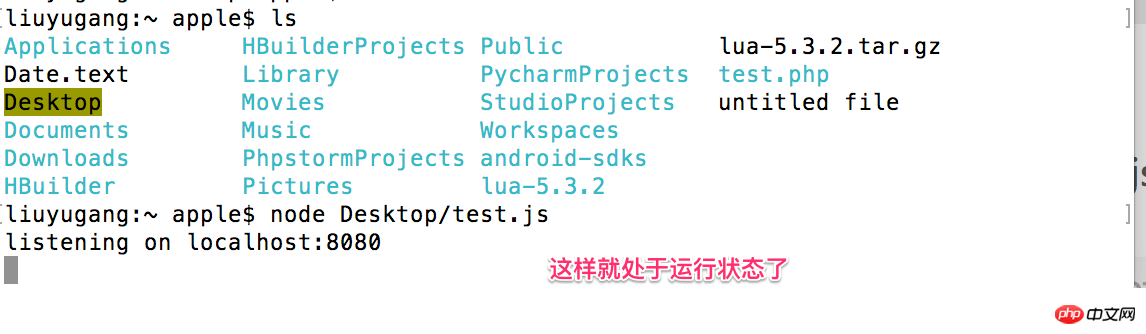
第二步:用終端機找到其所在的目錄運行


##第三步:透過瀏覽器存取,傳回json格式的資料

第四步:前端就可以透過呼叫這個介面進行資料解析了,並且可以在目前頁面進行資料展示了.
三結束
是不是很簡單,如果之前做過web服務介面開發的,這個應該不會陌生,甚至來說非常簡單了.相關推薦:以上是mac上node.js環境的安裝測試的詳細內容。更多資訊請關注PHP中文網其他相關文章!




