js結合json實作ajax的實戰案例
這次帶給大家js結合json實現ajax的實戰案例,js結合json實現ajax的注意事項有哪些,下面就是實戰案例,一起來看一下。
前期準備
1、安裝wampserver或其他類似軟體來建立本機整合安裝環境,我安裝的是phpstudy
2、html、js、css等檔案需要放置在PHPstudy中的WWW目錄中,預設運行index頁
3、bootstrap.css
介面截圖:

phpstudy用起來很方便,如果你的電腦沒有安裝過php,那要先配置系統環境變量,將php.exe(在PHPstudy的安裝目錄裡找)的路徑加入進去,然後在cmd裡輸入php -v ,出現php的安裝版本等資訊則說明安裝成功。

然後新建一個專案在PHPstudy的WWW資料夾下,這裡我取名為AjaxDemo。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<style>
.container{ width: 50%; margin-top: 30px; }
.text-danger{ margin-top: 6px; }
</style>
</head>
<body>
<p class="container">
<p class="panel panel-default">
<p class="panel-heading">
<p class="panel-title">员工查询</p>
</p>
<p class="panel-body">
<p class="form-horizontal">
<p class="form-group">
<label class="col-md-2 control-label">员工编号:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="keyword">
</p>
<p class="col-md-1">
<button class="btn btn-primary" id="search">查询</button>
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">查询结果:</label>
<p class="text-danger col-md-8" id="searchResult"></p>
</p>
</p>
</p>
</p>
</p>
<p class="container">
<p class="panel panel-default">
<p class="panel-heading">
<p class="panel-title">员工增加</p>
</p>
<p class="panel-body">
<p class="form-horizontal">
<p class="form-group">
<label class="col-md-2 control-label">员工编号:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-number">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工姓名:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-name">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工性别:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-sex">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工职位:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-job">
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-1">
<button class="btn btn-primary" id="add-search">增加员工</button>
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">结果:</label>
<p class="text-danger col-md-8" id="add-resultshow"></p>
</p>
</p>
</p>
</p>
</p>
<script src="staffManage.js"></script>
</body>
</html>staffManage.js
#實例化Ajax可分為五點,比較好記:
#1、new一個XMLHttpRequest實例注意相容低版本的IE瀏覽器
var xhr;
if (window.XMLHttpRequest) {
xhr= new XMLHttpRequest();
} else {
xhr= new ActiveXObject(‘Microsoft.XMLHTTP');
}##2、open(method ,url,asyn) XMLHttpRequest物件的open()方法有3個參數,第一個參數指定是GET還是POST,第二個參數指定URL位址,第三個參數指定是否使用非同步,預設是true,所以不用寫。
3*若是post請求還要加上請求頭setRequestHeader(”Content-Type”,”application/x-www-form-urlencoded”)4 、send 呼叫send()方法才真正發送請求。 GET請求不需要參數,POST請求需要把body部分以字串或FormData物件傳進去。
5、onReadyStateChange
6、responseText
// 查询员工方法
var oKeyword=document.getElementById('keyword'), //员工编号
oSearchBtn=document.getElementById('search'), //查询按钮
oSearchRes=document.getElementById('searchResult'); //反馈结果显示
// 查询员工按钮点击事件
oSearchBtn.onclick=function(){
searchStaff();
}
// 创建查询员工方法
function searchStaff(){
//var xhr=new XMLHttpRequest();
//标准写法和IE写法混在一起,可以兼容低版本的IE浏览器
var xhr;
if (window.XMLHttpRequest) {
xhr= new XMLHttpRequest();
} else {
xhr= new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.open('GET','serverjson.php?number='+oKeyword.value);
xhr.send();
//当创建了XMLHttpRequest对象后,要先设置onreadystatechange的回调函数。在回调函数中,通常我们只需通过readyState === 4判断请求是否完成,如果已完成,再根据status === 200判断是否是一个成功的响应。
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status=200){
var data=JSON.parse(xhr.responseText); //json解析方法JSON.parse 或者 eval('('+xhr.responseText+')')
oSearchRes.innerHTML=data.msg;
}
}
}
}
// 增加员工
var oAddnumber=document.getElementById('add-number'), //员工编号
oAddname=document.getElementById('add-name'), //员工姓名
oAddsex=document.getElementById('add-sex'), //员工性别
oAddjob=document.getElementById('add-job'), //员工职位
oAddSearch=document.getElementById('add-search'), //增加员工按钮
oAddResult=document.getElementById('add-resultshow'); //反馈结果显示
// 增加员工按钮点击事件
oAddSearch.onclick=function(){
createStaff();
}
// 创建增加员工方法
function createStaff(){
var xhr;
if(xhr.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.open('POST','serverjson.php');
//这里注意key=value的等于号两边不要出现空格,会出现错误
var data='name='+oAddname.value
+'&number='+oAddnumber.value
+'&sex='+oAddsex.value
+'&job='+oAddjob.value;
//在open和send之间设置Content-Type
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(data);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status=200){
var data=JSON.parse(xhr.responseText);
if(data.success){
oAddResult.innerHTML=data.msg;
}else{
oAddResult.innerHTML='出现错误:'+data.msg;
}
}else{
alert('发生错误!'+xhr.status)
}
}
}
}<?php
//设置页面内容是html编码格式是utf-8
header("Content-Type: text/plain;charset=utf-8");
//header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"),
array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"参数错误"}';
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = '{"success":false,"msg":"没有找到员工。"}';
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"参数错误,员工信息填写不全"}';
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}';
}
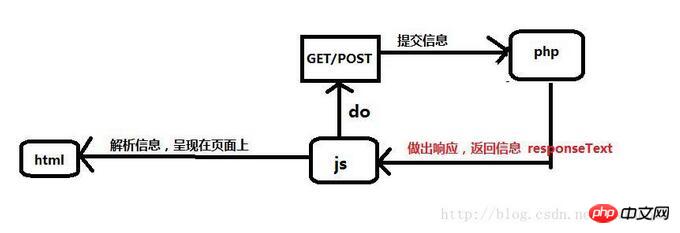
?>總結
整個過程大概如圖: ##相信看了這篇文章案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
##相信看了這篇文章案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
怎麼設定Google瀏覽器支援file協定的AJAX請求AJAX在不刷新的情況下檢測輸入的使用者名稱以上是js結合json實作ajax的實戰案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSONUnicode轉中文的實作方法在開發中,我們經常會遇到需要處理JSON資料的情況,而JSON中的Unicode編碼在一些場景下會為我們帶來一些問題,特別是當需要將Unicode編碼轉換為中文字元時。在PHP中,有一些方法可以幫助我們實現這個轉換過程,以下將介紹常用的方法,並提供具體的程式碼範例。首先,讓我們先來了解一下JSON中Un
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
為了提升Ajax安全性,有幾種方法:CSRF保護:產生令牌並將其傳送到客戶端,在請求中新增至伺服器端進行驗證。 XSS保護:使用htmlspecialchars()過濾輸入,防止惡意腳本注入。 Content-Security-Policy頭:限制惡意資源加載,指定允許載入腳本和樣式表的來源。驗證伺服器端輸入:驗證從Ajax請求接收的輸入,防止攻擊者利用輸入漏洞。使用安全Ajax函式庫:利用jQuery等函式庫提供的自動CSRF保護模組。
 PHP 數組轉 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP 數組轉 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP陣列可透過json_encode()函數轉換為JSON字串(例如:$json=json_encode($array);),反之亦可用json_decode()函數從JSON轉換為陣列($array=json_decode($json);) 。其他技巧還包括:避免深度轉換、指定自訂選項以及使用第三方程式庫。






