這篇文章主要介紹了使用Angular CLI產生路由的方法,還挺不錯的,現在分享給大家,也給大家做個參考。一起來看看吧
第一篇文章是: "使用angular cli產生angular5專案" :http://www.jb51.net/article/136621.htm
#第二篇文章是: "使用angular cli從藍本產生程式碼" :http://www.jb51.net/article/137031.htm
我們知道使用ng g module admin 將會產生admin module.
而使用ng g m sales --routing 則將會產生sales和sales-routing 兩個module.
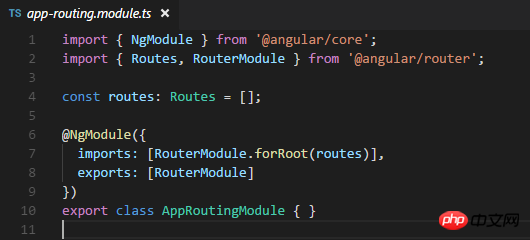
sales-routing裡面就是路由的資訊, 並且它被import到了sales module 裡面.
為應用程式產生路由.
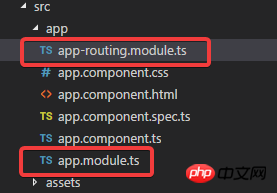
先建立一個專案:
#ng new my-routing --routing




#
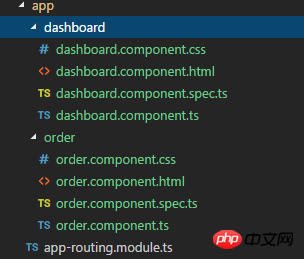
ng g c dashboard ng g c order


 ##運行應用程式: ng serve -o
##運行應用程式: ng serve -o

 嗯. 沒問題.
嗯. 沒問題.
再產生一個module, 並且帶著路由module (可以先使用-d參數查看將要產生的檔案):
ng g m admin --routing
 #在admin module裡面, 再建立一個admin component:
#在admin module裡面, 再建立一個admin component:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
實際上後兩個指令的-m參數可以去掉, 因為已經指定了路徑admin/, 這樣預設就會在admin module裡面進行宣告而不是app module.
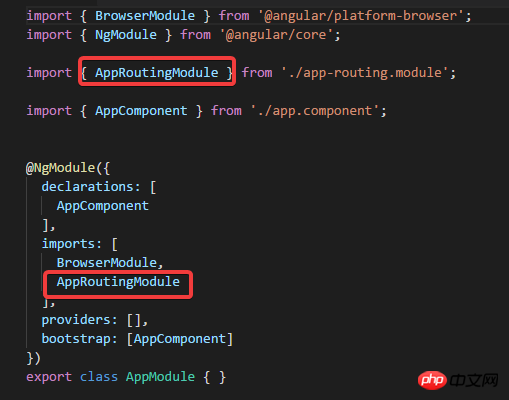
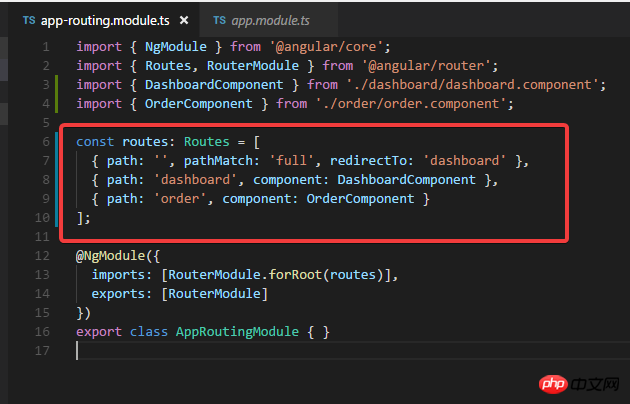
 隨後需要修改app.module :
隨後需要修改app.module :
把admin module加入進去.
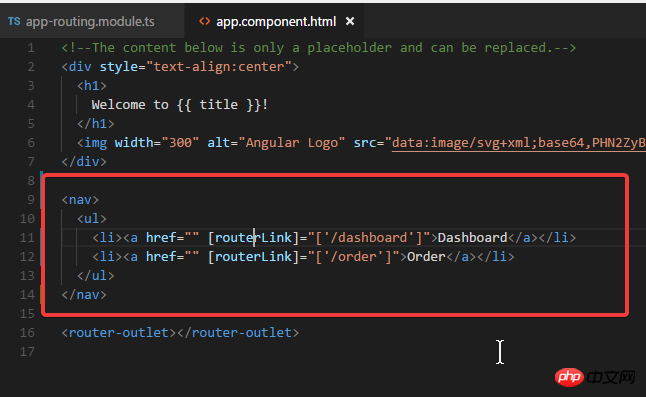
#然後修改admin.component.html, 加入router-outlet:
 然後修改admin -routing.module.ts:
然後修改admin -routing.module.ts:
 執行: ng serve -o
執行: ng serve -o
直接輸入位址:http://localhost:4200/admin
可以看到:
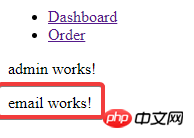
 而輸入網址:http://localhost:4200/admin/email
而輸入網址:http://localhost:4200/admin/email
則會看到:
 所以沒問題.
所以沒問題.
ng g guard xxx
這個指令將會產生xxx.guard.ts
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
相關推薦:
Mac環境下如何設定Angular CLI#.Net Core + Angular Cli 實作開發環境建置#
以上是使用Angular CLI產生路由的方法_AngularJS的詳細內容。更多資訊請關注PHP中文網其他相關文章!




