Node.js實作註冊郵箱啟動功能的方法範例_node.js
現在很多網站都需要有註冊郵箱啟動的功能,這篇文章主要介紹了Node.js實現註冊郵箱激活功能的方法示例,現在分享給大家,也給大家做個參考。一起來看看吧
在做自己的node專案極客教學時,需要開發一個註冊郵箱啟動的功能,這個功能非常常見,當我們註冊一個帳號時,肯定會有這步,下面看下如何實現這個功能。
1. 註冊郵箱
先註冊一個支援發送驗證郵件的郵箱,我這裡註冊的是網易的163郵箱,所以下面都是以163郵箱作為寄件信箱
註冊成功後進行登錄,然後點選導覽列的設置,選擇POP3/SMTP/IMAP,開啟POP3/SMTP/IMAP服務,設定授權碼就可以了。
2. 下載nodemailer外掛程式
在命令列輸入:npm install --save nodemailer
3. 寫發送郵件代碼
3.1 對發送啟動郵件代碼進行封裝,然後匯出:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
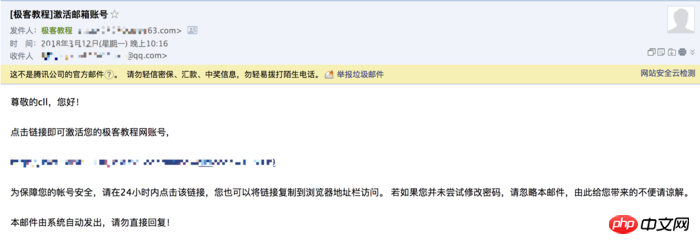
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);
4.驗證步驟
#簡單的講一下如何實作信箱驗證。 1 . 在自己定義的資料庫使用者資料結構中一定要有啟動碼、過期時間、是否已經啟動的字段,用於在啟動時進行判斷;{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);#
// check email code
exports.checkCode = function (req, res){
var username = req.query.name;
var code = req.query.code;
User.findOne({name: username}, function (err, user){
if (user.code === code && (user.date - Date.now()) > 0){
User.update({name: username}, {islive: true}, function (err){
if (err){
res.json({error: true})
}else{
console.log(user)
res.json({ok: true})
}
});
}else{
res.json({
email: user.mail,
failure: true
})
}
});
}5. 遇到的問題
# 開發中遇到以下問題:##{ [AuthError: Invalid login - 535 Error: authentication failed]name: 'AuthError',data: '535 Error: authentication failed',
stage: 'auth' }
###################### #smtp伺服器驗證不通過,因為網易的郵箱有個授權限制,一定要好好檢查你註冊郵箱時的帳號和授權碼。 ######相關推薦:############Node.js實作壓縮和解壓縮############Node.js實作mysql連線池使用事務自動回收連線的方法############Node.js實作Restful風格webservice的實例#######################
以上是Node.js實作註冊郵箱啟動功能的方法範例_node.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 office啟動嚮導怎麼關? (怎麼關閉office啟動精靈提示)
Mar 14, 2024 pm 07:00 PM
office啟動嚮導怎麼關? (怎麼關閉office啟動精靈提示)
Mar 14, 2024 pm 07:00 PM
在進行電腦辦公的過程中,常會用到office軟體,但是一開啟office就出現啟動精靈的視窗提示,要如何關閉呢?有什麼辦法可以徹底關閉啟動精靈提示?其實操作很簡單,大家可以跟著小編的方法來操作。一、使用Windows鍵+R組合鍵來關閉Excel啟動精靈1、首先,使用Windows鍵+R快速鍵來開啟運作視窗; 2、在運作視窗中輸入「excel/regserver”,然後按下回車鍵; 3、稍等片刻,即可看到一個黑色的框出現,並顯示「註冊成功」的
 如何修復Win10啟動錯誤代碼'0xc0000022”?
Jan 12, 2024 pm 06:15 PM
如何修復Win10啟動錯誤代碼'0xc0000022”?
Jan 12, 2024 pm 06:15 PM
Win10系統提供了更強大的而完善的功能,加上及其便捷的操作方式,讓越來越多的用戶選擇安裝這款作業系統,而許多用戶在安裝時出現了許多未知的錯誤,最常見的就是win10啟動失敗,並提示錯誤代碼“0xc0000022”,下面,小編就給大家帶來了解決激活失敗提示錯誤代碼“0xc0000022”圖文教程。自從微軟發布win10以來,用戶都對其充滿了期待。因此,許多的用戶都紛紛裝上了win10,而為了更完美,啟動是必須的,不過最近,有些win10用戶在電腦中啟動失敗提示錯誤碼0xc0000022,這是
 一分鐘搞定PyCharm專業版激活
Feb 22, 2024 pm 05:27 PM
一分鐘搞定PyCharm專業版激活
Feb 22, 2024 pm 05:27 PM
由於啟動PyCharm專業版需要購買許可證,因此啟動過程並非只需一分鐘就能完成。在啟動PyCharm專業版的過程中,通常需要使用授權金鑰和啟動碼。如果您擁有合法的授權金鑰和啟動碼,可以透過以下步驟來啟動PyCharm專業版:開啟PyCharm軟體,在選單列中選擇"Help"(幫助)-"Register"(註冊)。在彈出的對話框中選擇"Licensese
 cad2020怎麼啟動-cad2020啟動教程
Mar 04, 2024 pm 06:00 PM
cad2020怎麼啟動-cad2020啟動教程
Mar 04, 2024 pm 06:00 PM
有很多朋友還不知道cad2020怎麼激活,所以下面小編就講解了cad2020的激活教程,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。 1.雙擊桌面上的【CAD2020圖示】,彈出移植自訂設定。點選【勾】圖示。 2、你可以點選【是】或是【否】,即可。 3.彈出【AutoCAD-DWG關聯】,點選第一個即可。 4.選【單一用戶】,點選【輸入序號】。 5.點選【我同意】。 6.點選【激活】。 7、序號:【666-69696969】,產品金鑰輸入:【001L1】,點選【下一步】。 8.勾選我具有Aut
 如何將win10企業版2016長期服務版升級為專業版
Jan 03, 2024 pm 11:26 PM
如何將win10企業版2016長期服務版升級為專業版
Jan 03, 2024 pm 11:26 PM
當我們不想要繼續使用目前的win10企業版2016長期服務版的時候可以選擇切換成專業版,方法也很簡單,只需要改一些內容然後進行系統鏡像的安裝就可以了。 win10企業版2016長期服務版怎麼改專業版1、按下win+R,然後輸入「regedit」2、直接在上面的網址列裡面貼上下面的這個路徑:電腦\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsNT\CurrentVersion3 、然後找到EditionID,將裡面的內容替換成「professional」確
 小米小愛同學如何激活
Mar 19, 2024 am 09:30 AM
小米小愛同學如何激活
Mar 19, 2024 am 09:30 AM
熟悉MIUI系統的夥伴們應該都了解,它有許多便捷操作,例如桌面一鍵撥號、三指下滑截圖等。今天要跟大家介紹的是MIUI14的長按操作,例如在桌面長按應用圖標以顯示擴展菜單,在任何界面下長按電源鍵以喚醒小愛同學,透過長按實現功能直達、快速啟動等功能。小米小愛同學如何啟動在手機設定中,找到並點選「小愛同學」。接著進入小愛同學介面,點選「語音助理」。接著在語音助理介面,點選「語音喚醒」右側的按鈕開啟。
 Windows10啟動金鑰的取得方式及注意事項
Mar 27, 2024 pm 09:09 PM
Windows10啟動金鑰的取得方式及注意事項
Mar 27, 2024 pm 09:09 PM
Windows10啟動金鑰是在安裝Windows10作業系統時需要輸入的一組序號,它是用來驗證系統的合法性並解鎖作業系統中的所有功能。對於許多使用者來說,啟動Windows10系統可能會遇到一些困難,因此本文將介紹一些取得Windows10啟動金鑰的方式和注意事項。取得Windows10啟動金鑰的方式1.購買正版金鑰購買正版Windows10激
 PyCharm激活攻略分享:讓你的程式更得心應手
Feb 21, 2024 pm 08:51 PM
PyCharm激活攻略分享:讓你的程式更得心應手
Feb 21, 2024 pm 08:51 PM
PyCharm啟動攻略分享:讓你的程式更得心應手對於許多Python開發者來說,PyCharm是一款常用的整合開發環境(IDE),提供了強大的功能,方便編寫、除錯和管理Python程式碼。然而,許多用戶可能會遇到激活PyCharm的問題,尤其是對於新手來說。在本文中,我們將分享PyCharm啟動的攻略,幫助你更輕鬆地享受程式設計的樂趣。第一步:下載PyCharm首






