初探nodeJS_node.js
本文主要介紹了nodeJS的基礎知識。具有很好的參考價值,有需要的朋友可以看一下
一、node概要
對nodeJS早有耳聞,但是一直遲遲沒有對它下手,哈哈哈,今兒咱就來初探一下它。
nodeJS是個啥東東?
nodeJS,我的理解就是可以運行在後端的JavaScript。
為什麼它能夠在後端運作?
這就得歸功於V8引擎(V8是Google Chrome瀏覽器的JavaScript引擎),透過對高效能V8引擎的封裝,並透過一系列優化的API類別庫,使其就能夠在後端運作了。
且node有兩大特點:
1、基於事件驅動;
2、無阻塞。
從而nodeJS非常適合處理並發請求。
大家都知道nodeJS其實就是JavaScript,so基於事件驅動不難理解,但無阻塞呢?
JavaScript是單線程,所以要做到無阻塞,node是透過大量的回呼函數來達到這個目的。
好了,廢話不多說了。接下來咱們就開始初步體驗它。
二、Install node&npm
因為nodeJS是後端運作的JavaScript嘛,so得有個運作環境啊。不過安裝nodeJS的環境比較簡單,具體步驟請見下:
1、先到官網下載nodeJS安裝套件。
在官網中,也能看見官方對nodeJS的一個描述:
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.Node.js uses an event- driven, non-blocking I/O model that makes it lightweight and efficient. Node.js' package ecosystem, npm , is the largest ecosystem of open source libraries in the world.
2、在下載完安裝包後,在windows下依照預設程式走就歐克啦。
3、檢驗是否安裝成功,在Windows環境下,開啟命令提示符,輸入node – v,如果正常就會出現版本號的輸出。
如下:

在官方介紹中,不是說到npm(Node.js' package ecosystem, npm , is the largest ecosystem of open source libraries in the world.)嘛,其實npm在你安裝nodeJS時,就一帶幫你安裝了。
不信,咱就在指令提示字元中輸入npm –v看看。
如下:

好了,node開發環境就這麼完美的『搭建』好了,哈哈,是不是很簡單。
接下來,我們就開始敲打第一個node程式吧。
三、Get started
一切從"hello world"開始,畢竟我們都是有情懷的人。
簡單的嘛,我們就在命令提示字元下,敲打我們的程序,你只需輸入node,然後回車就可以進入node在命令提示字元下的互動環境了。
如下:

結果如下:

倘若我們想退出node的這個互動環境,就Ctrl + C,連按兩次就退出回到windows命令符啦。
如下:

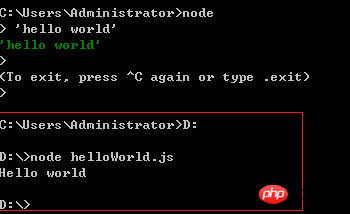
如果要在node的這個互動環境下程式設計的話,太大費周章了,所以,我們可以引入js檔案來執行,例如下面這樣。
前提:你得有一個js檔。
我將這個js(helloWorld.js)檔案放在D碟的,so運行結果如下:
'use strict' console.log('Hello world');

#哈,有點意思哈。
不是說nodeJS是運行在後端的JavaScript嘛。接下來,我們就用nodeJS來開發一個最簡單的伺服器程式。
四、Node for server
#前提:nodeJS是遵循CommonJS規範的。
即,
每個.js檔案都是一個模組,模組的好處就是避免命名空間污染。倘若你想讓一個模組對外暴露變量,可以用module.exports = variable;
而一個模組想要引用另一個模組對外暴露的變量,用require關鍵字就可以了,如var ref = require('module_name');
#好了,简单的知道了nodeJS的运用规则,那么我们想要编写一个http服务器,就得先引入这个模块。
如下:

接下来就是调用引入的HTTP模块的一个工厂模式方法(createServer)来创建一个新的http服务器。
如下:

由于nodeJS的特性之一是事件驱动,so当我们访问一个http服务器时,它会触发一个request事件,我们利用其进行相应处理。
例如,我们的处理方式是,利用writeHead来设置HTTP的响应头和HTTP正文。
具体代码如下:

最后,就是想监听的端口号咯。比如我们监听的是80端口。

代码以及很完美了,但,为了方便在nodeJS交互环境下运行该js文件后,知道服务器已经启好了,我们还是打印一条日志吧。
如下:

'use strict'
//通过require将http库包含到程序中
var http = require('http');
//创建新的HTTP服务器
var server = http.createServer();
//通过request事件来响应request请求
server.on('request',function(req, res){
res.writeHead(200, {'Content-Type':'text/plain'});
res.end('Hell World\n');
});
server.listen('80');
console.log('Server running!');
EntireCode好了,开启nodeJS交互环境,运行该js文件,我的命名是http.js。
so:

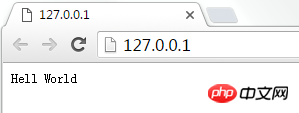
这样http服务器就启好了,接下来我们再打开网页,输入127.0.0.1:80,看看效果:

good!!有木有一点小小的激动,这样就把http服务器启好并运行起来了。
相关推荐:
以上是初探nodeJS_node.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。








