Ajax怎麼做出智慧搜尋框的提示功能
這次帶給大家Ajax怎麼做出智慧搜尋框的提示功能,Ajax做出智慧搜尋框提示功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
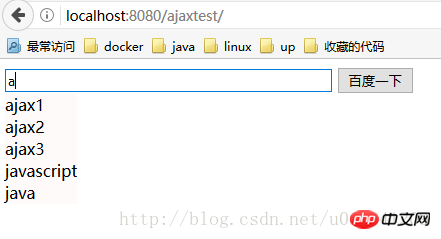
利用無刷新技術智慧變換搜尋框的提示,同百度搜尋
效果圖

其基本原理:
1.給搜尋框編寫js綁定事件onkeyup(鍵盤輸入時)、onfocus(當滑鼠點擊搜尋框外的時候清空提示)
2.首先獲得用戶輸入、之後將獲得的數據傳給伺服器,伺服器將數據傳給後台,後台獲取伺服器傳來的數據進行處理,得到關聯數據,向前端返回json格式,前端通過回調函數,將傳回的json解析成文本,將文字傳送到搜尋框下方的展示窗
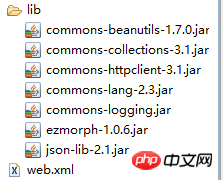
如下為支援json的jar包

search.jsp
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<title>ajax搜索</title>
<script>
//获得更多关联信息的函数
function getMore(){
var xmlHttp;
//首先获得用户的输入
var content = document.getElementById("keyword");
if(content.value==""){
keywordBlur();//执行一下清空方法,使搜索框在无数据的时候,下方残留数据也动态清空
return;
}
//alert(content.value);
//要给服务器发送用户输入的内容,要创建对象,叫XmlHttp对象
//xmlHttp=获得XmlHttp对象
xmlHttp=CreatXMLHttp();
//alert(xmlHttp);
//要给服务器发送数据
var url="serch?keyword="+escape(content.value);
//如果不用escape这个函数转化一下的话,传中文会有问题
//true表示javascript的脚本会在send()方法之后继续执行,而不会等待来自服务器的相应
xmlHttp.open("GET",url,true);
//xmlHttp绑定一个回调方法去接受服务器传来的相应,会在xmlHttp状态改变的时候被调用
//xmlHttp有0~4的状态,只关心4的方法
//4为complete状态,表示交互完成,当交互完成时才会调用回调方法
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);//send里面发送的是内容体,但参数在URL里已经都写完了
//回调函数==!!注意 这里回调方法要在方法内创建,因为创建的xmlHttp对象不是全局变量
//是在getMore()方法里创建的,可以将变量提取出来,变成全局变量
function callback(){
if (xmlHttp.readyState==4){
//200代表服务器相应成功。。。404代表资源未找到。。500服务器内部错误
if(xmlHttp.status==200){
//交互成功,获得相应的数据,是文本格式
var result=xmlHttp.responseText;
//解析json格式
var json=eval("("+result+")");//要在两边加个小括号,js才能认识
//获得数据之后就可以开始展示了。在输入框的下边展示
setContent(json);
}
}
}
//设置关联数据展示,参数代表的是服务器传递过来的关联数据
function setContent(contents){
//setLocation();//设置跟输入框一样宽度
keywordBlur();//在每次得到值之前先清空一下之前的残留数据
var size=contents.length;//根据关联的数据长度,来生成多少<tr>
//设置内容
for(var i=0;i<size;i++){
//不用appendChild()方法是因为不同浏览器可能不兼容该方法
var nextNode=contents[i];//代表json格式的第i个元素
var newRow=content_table_body.insertRow();//创建行
var newCell=newRow.insertCell();//创建单元格
newCell.innerHTML=contents[i];//将数据赋值给单元格
}
}
}
//获得XmlHttp对象
function CreatXMLHttp(){
//要考虑不同浏览器的写法
//大多数浏览器使用
var xmlHttpReq;
if(window.XMLHttpRequest){//火狐
xmlHttpReq=new XMLHttpRequest();
}else{
/* if(window.ActiveXObject){
xmlHttpReq=neww ActiveXObject("Microsoft.XMLHTTP");
//例如ie有很多版本,不一定能创建出来这个对象,所以要添加以下一个判断
//换一种方法,保证创建
if(!xmlHttp){
xmlHttpReq=new ActiveObject("Msxml2.XMLHTTP");
}
} */
//一定要如下格式写 上述格式火狐IE亲测不好使
try { //IE
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
try {//IE 浏览器
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttpReq;
}
//失去焦点的时候
function keywordBlur(){
//要获得body的元素长度,才能知道要遍历多少次
var contentTableBody=document.getElementById("content_table_body");
var size=contentTableBody.childNodes.length;
//因为是删除子节点,所以是从后往前才能删,同二叉树,删除子节点
for(var i=size-1;i>=0;i--){
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
document.getElementById("popp").style.border="none";
}
</script>
<style>
/* #myp{
position: absolute;
left:30%;
top:50%;
margin-left: 100px;
} */
.mouseOver{
background: #708090;
color: #FFFAFA;
}
.mouseOut{
background: #FFFAFA;
color: #000000;
}
</style>
<p>
<!-- 输入框 -->
<input>
<input>
<!-- 下面是内容展示的区域 -->
</p><p>
</p>SearchServlet.class
package com.ninka;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class SearchServlet extends HttpServlet{
static List<string> datas = new ArrayList<string>();
static{
datas.add("ajax1");
datas.add("ajax2");
datas.add("ajax3");
datas.add("bichi1");
datas.add("bichi2");
datas.add("php");
datas.add("javascript");
datas.add("java");
datas.add("html");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置下编码格式
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
System.out.println("123");
//首先获得客户端传来的数据,,注意传过来的参数关键字一定要写对,否则会空指针异常
String keyword = request.getParameter("keyword");
//获得关键字之后进行处理,得到关联数据
List<string> listData = getData(keyword);
//返回json格式
System.out.println(JSONArray.fromObject(listData));
//JSONArray.fromObject(listData);
response.getWriter().write(JSONArray.fromObject(listData).toString());
}
//获得关联数据方法
public List<string> getData(String keyword){
List<string> list = new ArrayList<string>();
for(String data:datas){
//如果传递过来的数据,属于词库里面的话,那么就把包含关键词的数据打包成list,向客户端传
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}</string></string></string></string></string></string>web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app> <display-name>ajaxtest</display-name> <welcome-file-list> <welcome-file>search.jsp</welcome-file> </welcome-file-list> <servlet> <!-- 为什么要用search?因为在js中定义url的时候写的是search --> <servlet-name>search</servlet-name> <servlet-class>com.ninka.SearchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>search</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Ajax怎麼做出智慧搜尋框的提示功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 百度進階搜尋怎麼用
Feb 22, 2024 am 11:09 AM
百度進階搜尋怎麼用
Feb 22, 2024 am 11:09 AM
百度高級搜尋怎麼用百度搜尋引擎是目前中國最常用的搜尋引擎之一,它提供了豐富的搜尋功能,其中之一就是進階搜尋。進階搜尋可以幫助使用者更精確地搜尋到所需的信息,提高搜尋效率。那麼,百度高級搜尋要怎麼使用呢?第一步,打開百度搜尋引擎首頁。首先,我們需要開啟一個百度的官方網站,也就是www.baidu.com。這是百度搜索的入口。第二步,點選進階搜尋按鈕。在百度搜尋框的右側,有
 閒魚怎麼搜尋用戶
Feb 24, 2024 am 11:25 AM
閒魚怎麼搜尋用戶
Feb 24, 2024 am 11:25 AM
閒魚怎麼搜尋用戶?在軟體閒魚中,我們可以直接在軟體裡面去找想要溝通的使用者。但卻不清楚該怎麼搜尋用戶。在搜尋後的用戶中查看即可。接下來就是小編為用戶帶來的搜尋用戶方式介紹的介紹,有興趣的用戶快來一起看看吧!閒魚怎麼搜尋用戶答:在搜尋後的用戶中查看詳情介紹:1、進入軟體,點選搜尋框。 2、輸入使用者名稱,點選搜尋。 3.再選擇搜尋框下的【用戶】,即可找到對應用戶了。
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 wps表格找不到正在搜尋的資料,請檢查搜尋選項位置
Mar 19, 2024 pm 10:13 PM
wps表格找不到正在搜尋的資料,請檢查搜尋選項位置
Mar 19, 2024 pm 10:13 PM
智能為主導的時代,辦公室軟體也普及開來,Wps表格由於它的靈活性被廣大的辦公室人員採用。在工作上要求我們不只是要學會簡單的表格製作和文字輸入,我們要掌握更多的操作技能,才能完成實際工作中的任務,有數據的報表,運用表格更方便更清楚更準確。今天我們帶給大家的課程是:wps表格找不到正在搜尋的資料,為什麼請檢查搜尋選項位置? 1.先選取Excel表格,雙擊開啟。然後在該介面中,選取所有的儲存格。 2、然後在該介面中,點選頂部工具列裡「檔案」裡的「編輯」選項。 3、其次在該介面中,點選頂部工具列裡的“
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 手機淘寶怎麼搜尋店鋪 搜尋店舖名的方法
Mar 13, 2024 am 11:00 AM
手機淘寶怎麼搜尋店鋪 搜尋店舖名的方法
Mar 13, 2024 am 11:00 AM
手機淘寶app軟體內提供的商品好物非常多,隨時隨地想買就買,而且件件都是正品,每一件商品的價格標籤一清二楚,完全沒有任何的複雜操作,享受更加便捷的購物樂趣。隨心所欲自由搜尋選購,不同品類的商品板塊都是開放的,添加個人的收貨地址以及聯絡電話,方便快遞公司聯繫到你,實時查看最新的物流動態,那麼有些新人用戶第一次使用它,不知道如何搜尋商品,當然只需要在搜尋欄輸入關鍵字就能找到所有的商品結果,自由選購根本停不下來,現在小編在線詳細為手機淘寶用戶們帶來搜尋店鋪名的方法。 1.先打開手機淘寶app,
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使






