這次帶給大家jQuery+Ajax判斷輸入的驗證碼是否通過,jQuery+Ajax判斷輸入驗證碼是否通過的注意事項有哪些,以下就是實戰案例,一起來看一下。
廢話不多說了,直接給大家貼程式碼了,具體程式碼如下圖:
<script src="js/j.js"></script>
<script>
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
</script>先介紹jquery
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
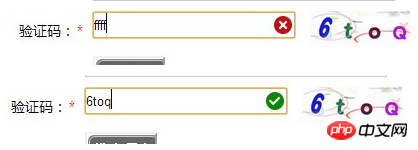
}驗證碼的html 程式碼
<tr> <td height="40" align="right">验证码:</td> <td height="40"><span class="addred">*</span></td> <td height="40"> <input type="text" name="gcode" id="textfield7" class="txtlist"> <span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span> <img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src='inc/cc.php?'+new Date" title="点击换一张图片" width="100px"></td> </tr>
gbook.php
<?php
session_start();
if(isset($_POST['cc'])){
$cc = strtolower($_POST['cc']);
$ss = strtolower($_SESSION['code']);
if($cc==$ss){
echo "yes";
}else{
echo "no";
}
}注意圖片一定要引入

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jQuery+Ajax判斷輸入的驗證碼是否通過的詳細內容。更多資訊請關注PHP中文網其他相關文章!




