ajax的三級連動下拉選單實作(附程式碼)
這次帶給大家ajax的三級連動下拉選單實作(附程式碼),實作ajax三級連動下拉選單的注意事項有哪些,以下就是實戰案例,一起來看一下。
ajax寫三級聯動,先寫一個檔案類別吧,以後用的時候直接呼叫即可;
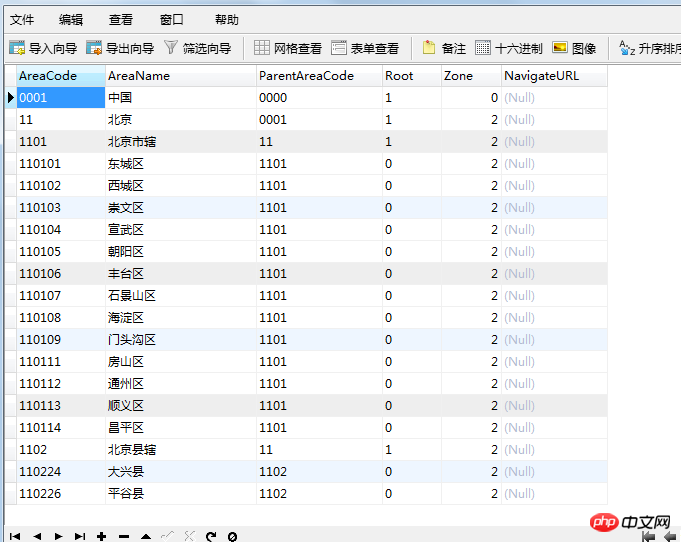
來找一張表:

實作: 中國地域的三級連動:省、市、區;
中國地域的三級連動:省、市、區;
圖:
##說一下想法:
(1)當使用者選擇省份的時候觸發事件,把目前的省份的id透過ajax發出請求傳遞到服務端的程式中(2)例如取中國地域,中國是0001,那麼自帶號為0001的便是中國地域;
北京的代號為11,那麼子代號為11的便是北京時的市區,
#也就是說根據主代號查詢子代號;
(3 )服務端根據客戶端的請求,查詢資料庫,並按照一定的格式返回給客戶端#顯示頁面非常簡單,只需要一個p,並引入js與jquery檔案即可:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <p id="sanji"></p> </body> </html>
我需要三個下拉框select,並賦予id寫方法
先來寫三個下拉框附上id,並執行三個方法:
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}接下來去寫方法;
三個選單是連動的,也就是根據省的不同可以有不同的選項
這裡就不要用click()點擊事件了;用改變狀態時執行的改變事件change()
(1)當省份發生變化的時候:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})市區,區縣發生改變
(2)當市區發生變化:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});區縣發生變化;這個邏輯沒毛病;再來就是把省份的信息加載粗來,並在寫完ajax的遍歷結束時,值寫入市的下拉式選單:
//加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}這裡的格式用的是JSON 之前都是用"TEXT"
##JSONJSON是一種傳遞物件的語法,物件可以是name/value對,陣列和其他物件
我們用到的是數組,那麼我們就需要遍歷數組,取到每一條數據,在js中遍歷數組用到的是
for(var sj in data)
{
來遍歷陣列。格式! ! ! 這裡來寫上面說的那個文件封裝類,找到我們以前我們的連接資料庫
的類:加上這段:public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql); 連上資料庫,物件調用類,寫完sql語句直接返回就奧克! ! !
連上資料庫,物件調用類,寫完sql語句直接返回就奧克! ! ! 就是這麼短!
效果圖:
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
怎麼使用fileinput來實作ajax非同步上傳
以上是ajax的三級連動下拉選單實作(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做:選中要設定下拉選單的儲存格後,依序點擊“資料”,“有效性”,再在彈出的對話框中進行對應設定後,以此來下拉我們的選單。 WPS作為一款功能強大的辦公室軟體,其本身擁有的能夠編輯文件、統計數據表格等的功能,為許多需要和文字、數據等打交道的人們提供了很多的便利。而要熟練地運用WPS軟體為我們提供很多方便,就需要我們能夠先掌握住WPS軟體的各種非常基本的操作,在這篇文章裡,小編就給大家分享一下怎麼在用WPS軟體做在出的WPS表格中進行下拉式選單的操作。開啟WPS表格後,先用滑鼠選
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些






