這次給大家帶來Ajax中post方法返回時候報錯問題詳解,處理Ajax中post方法返回時候報錯的注意事項有哪些,下面就是實戰案例,一起來看一下。
這是Node.js伺服器
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
});
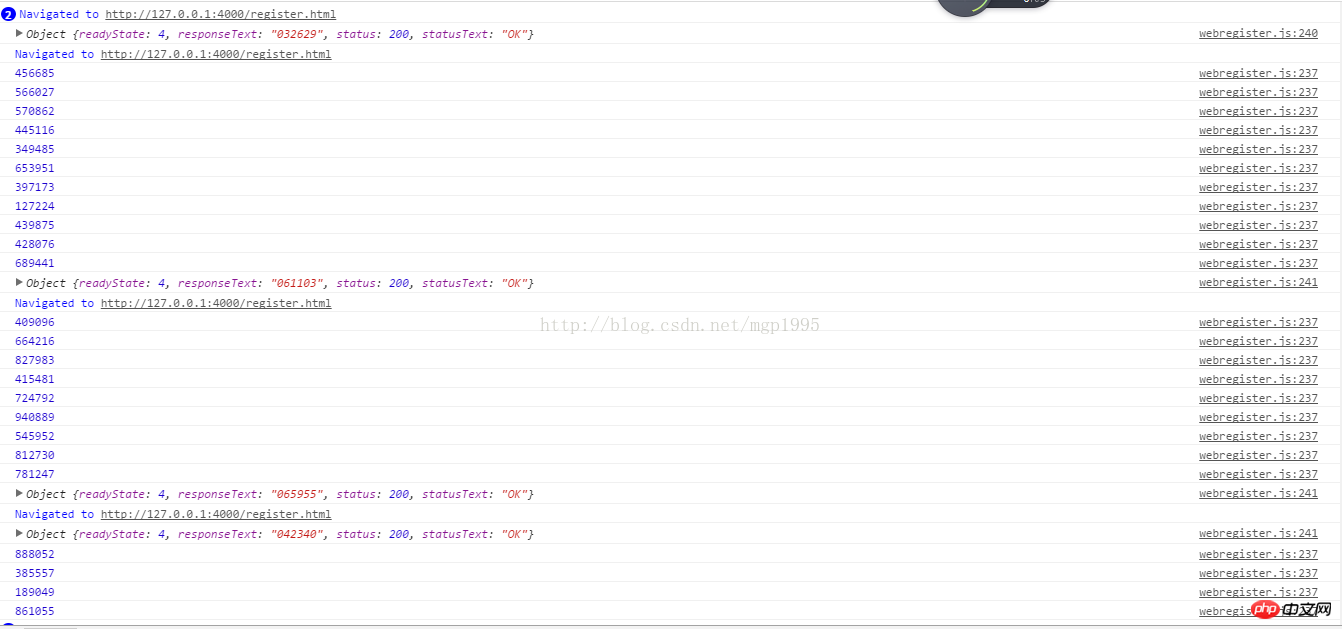
# 如果我們只看自己的程式碼部分,是不會發現應有的問題的。但如果我們在偵錯下發現回傳一個object物件的錯誤回傳值都有著一個相同的共通點:
以0開頭
我將伺服器的回傳值改為JSON類型,則以上情況消失。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Ajax中post方法回傳時候報錯問題詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




