Angular開發實務(二):HRM運作機制
本篇文章给大家介绍了Angular开发实践(二):HRM运行机制 ,有感兴趣的小伙伴可以看一下
引言
在angular-start项目中启用了模块热替换(HMR - Hot Module Replacement)功能,关于如何在angular-cli启用HRM,请查看HRM配置
那HMR是个什么东西呢?
HMR是webpack提供的一个功能,angular-cli使用了它,它会在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。主要是通过以下几种方式,来显著加快开发速度:
保留在完全重新加载页面时丢失的应用程序状态
只更新变更内容,以节省宝贵的开发时间
调整样式更加快速 - 几乎相当于在浏览器调试器中更改样式
这一切是如何运行的?
我们先看看具体的效果:
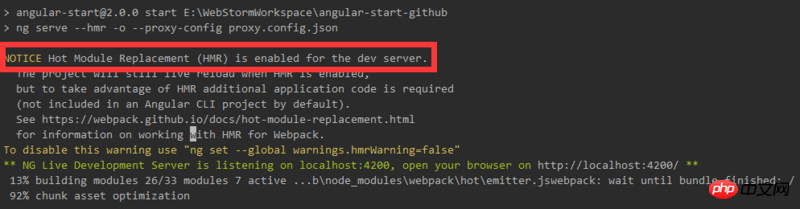
1、启动angular-start项目,在控制台你可以看到HRM已经启用的消息:

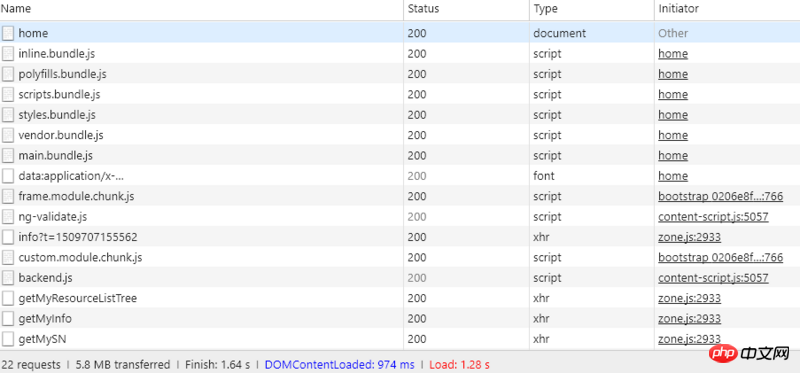
2、然后通过浏览器控制台可以看到,第一次加载请求了所有的资源:

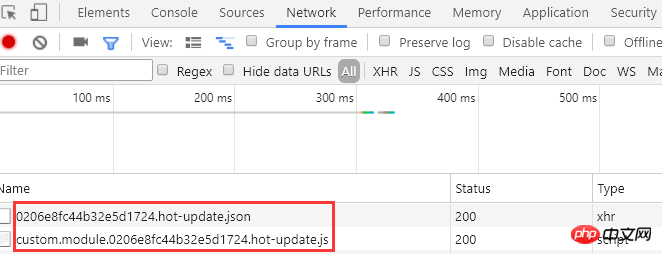
3、此时,修改一处代码保存,浏览器并未刷新就自动显示修改之后的效果,再看浏览器控制台只请求了新修改的js:

下面让我们从一些不同的角度观察,以了解HMR的工作原理……
在应用程序中
通过以下步骤,可以做到在应用程序中置换(swap in and out)模块:
应用程序代码要求 HMR runtime 检查更新
HMR runtime(异步)下载更新,然后通知应用程序代码
应用程序代码要求 HMR runtime 应用更新
HMR runtime(异步)应用更新
在编译器中
除了普通资源,编译器(compiler)需要发出update,以允许更新之前的版本到新的版本。update由两部分组成:
更新后的
manifest (JSON)一个或多个更新后的
chunk (JavaScript)
manifest包括新的编译hash和所有的待更新chunk目录。每个更新chunk都含有对应于此chunk的全部更新模块(或一个flag用于表明此模块要被移除)的代码。
编译器确保模块ID和chunk ID在这些构建之间保持一致。通常将这些ID存储在内存中(例如,使用webpack-dev-server时),但是也可能将它们存储在一个JSON文件中。
在模块中
HMR是可选功能,只会影响包含HMR代码的模块。举个例子,通过style-loader为style样式追加补丁。为了运行追加补丁,style-loader实现了HMR接口;当它通过HMR接收到更新,它会使用新的样式替换旧的样式。
类似的,当在一个模块中实现了HMR接口,你可以描述出当模块被更新后发生了什么。然而在多数情况下,不需要强制在每个模块中写入HMR代码。如果一个模块没HMR处理函数,更新就会冒泡。这意味着一个简单的处理函数能够对整个模块树(complete module tree)进行更新。如果在这个模块树中,一个单独的模块被更新,那么整组依赖模块都会被重新加载。
有关 module.hot 接口的详细信息,请查看HMR API页面。
在HMR Runtime中
对于模块系统的runtime,附加的代码被发送到parents和children跟踪模块。在管理方面,runtime支持两个方法check和apply。
check发送HTTP请求来更新manifest。如果请求失败,说明没有可用更新。如果请求成功,待更新chunk会和当前加载过的chunk进行比较。对每个加载过的chunk,会下载相对应的待更新chunk。当所有待更新chunk完成下载,就会准备切换到ready状态。
apply方法將所有被更新模組標記為無效。對於每個無效模組,都需要在模組中有一個更新處理函數,或在它的父級模組們中有更新處理函數。否則,無效標記冒泡,也使父級無效。每個冒泡繼續直到到達應用程式入口起點,或到達帶有更新處理函數的模組(以最先到達為準)。如果它從入口起點開始冒泡,則此過程失敗。
之後,所有無效模組都被(透過dispose處理函數)處理和解除載入。然後更新目前hash,並且呼叫所有accept處理函數。 runtime切換回閒置狀態,一切照常繼續。
參考文章
http://www.css88.com/doc/webp...
#相關推薦:
以上是Angular開發實務(二):HRM運作機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 五大熱門Go語言庫總表:開發必備利器
Feb 22, 2024 pm 02:33 PM
五大熱門Go語言庫總表:開發必備利器
Feb 22, 2024 pm 02:33 PM
五大熱門Go語言庫總結:開發必備利器,需要具體程式碼範例Go語言自從誕生以來,受到了廣泛的關注和應用。作為一門新興的高效、簡潔的程式語言,Go的快速發展離不開豐富的開源程式庫的支援。本文將介紹五大熱門的Go語言庫,這些庫在Go開發中扮演了至關重要的角色,為開發者提供了強大的功能和便利的開發體驗。同時,為了更好地理解這些庫的用途和功能,我們會結合具體的程式碼範例進行講
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發是一項繁忙而又令人興奮的工作,而選擇適合的Linux發行版來進行開發則顯得尤為重要。在眾多的Linux發行版中,究竟哪一個最適合Android開發呢?本文將從幾個方面來探討這個問題,並給出具體的程式碼範例。首先,我們來看看目前流行的幾個Linux發行版:Ubuntu、Fedora、Debian、CentOS等,它們都有各自的優點和特點。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面






