ajax如何實現不刷新的評論功能
這次帶給大家ajax如何實現不刷新的評論功能,ajax實現不刷新評論功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
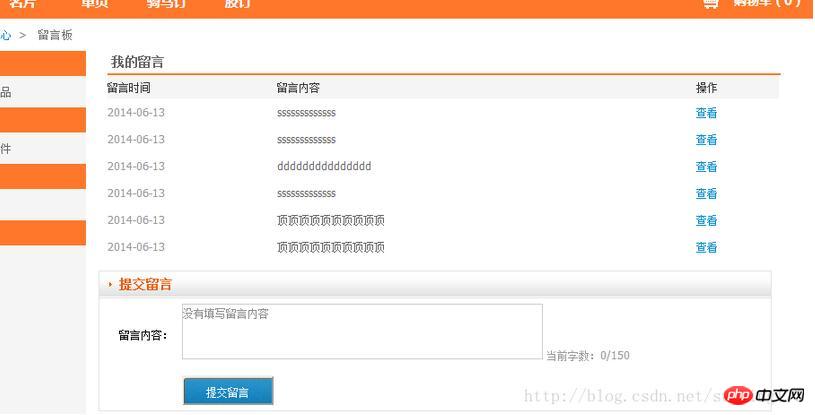
這是留言板的介面,當用戶點擊提交留言的時候,自動提交到我的留言下面
留言內容中為空,或者為灰色的“沒有填寫留言內容”都會彈出請填入留言內容,當使用者填入資料的會在右下角顯示目前留言的字數。

下面是javascript的程式碼
//去掉左右尖括号 并用去掉空格后的字符串替代显示
function replaceBrackets(id) {
var inputValue = $("#" + id).val();
while (inputValue.indexOf("<") != -1) {
inputValue = inputValue.replace("<", "[");
}
while (inputValue.indexOf(">") != -1) {
inputValue = inputValue.replace(">", "]");
}
while (inputValue.indexOf("&") != -1) {
inputValue = inputValue.replace("&", " ");
}
$("#" + id).val(inputValue);
}
function replaceChar(name, char) {
var inputValue = $("#" + name).val();
while (inputValue.indexOf(char) != -1) {
inputValue = inputValue.replace(char, "");
}
return inputValue;
}
$("#txtMessage").blur(function () {
$("#txtMessage").val(replaceChar("txtMessage", "<!--"));
if ($("#txtMessage").val() == "") {
document.getElementById("txtMessage").style.color = "#8C8C8C";
$("#txtMessage").val("没有填写留言内容");
return false;
}
replaceBrackets("txtMessage");
return true;
});
$("#txtMessage").focus(function () {
if ($("#txtMessage").val() == "没有填写留言内容") {
document.getElementById("txtMessage").style.color = "#000000";
$("#txtMessage").val("");
}
});
function txtanum(id, name) //统计txta的输入字数
{
var maxl = 151;
var num = 150;
var content = $("#" + id).val();
content.slice(0, maxl);
var nowlength = content.length;
if (nowlength >= 0) {
if (nowlength < num)
$("#" + name).text(nowlength);
else
$("#" + name).text(num);
} else
$("#" + id).val(content.substring(0, maxl - 1));
if (nowlength == 0)
$("#" + name).text(0);
if (nowlength > num)
$("#" + id).val(content.substring(0, num));
}
var isSubmit = false;
$('#subMessage').click(function () {
if (isSubmit) {
return;
}
isSubmit = true;
if ($("#txtMessage").val() == "没有填写留言内容" || $.trim($("#txtMessage").val()) == "") {
alert("请输入留言内容!");
isSubmit = false;
return;
}
$.ajax({
type: "POST",
url: app_param.path_context+"/user/member/msgboard/save",
data: { "context": ($("#txtMessage").val()) },
error: function () {
isSubmit = false;
},
success: function (data) {
if (data) {
addRow(data);
isSubmit=false;
$('#zanwu').hide();
document.getElementById("txtMessage").style.color = "#8C8C8C";
$("#txtMessage").val("没有填写留言内容");
}
}
});
function addRow(messageboard) {
var table = $("#tblmsg");
var html = [];
html.push("<tr>");
html.push("<td class='m_time'>");
html.push(messageboard.createDate);
html.push("</td>");
html.push("<td>");
html.push(messageboard.context);
html.push("</td>");
html.push("<td style='border-right: 0;' class='m_order_procz'>");
html.push("<a class='xxx' href='messagereply/"+messageboard.id+"'>查看</a>");
html.push("</td>");
html.push("</tr>");
html = html.join('');
table.append(html);
}
});相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是ajax如何實現不刷新的評論功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 為什麼小紅書最新的評論在最下面?小紅書如何讓自己的評論第一?
Mar 21, 2024 pm 06:21 PM
為什麼小紅書最新的評論在最下面?小紅書如何讓自己的評論第一?
Mar 21, 2024 pm 06:21 PM
小紅書作為一個受歡迎的社群電商平台,用戶評論是其中一個重要的互動環節。許多用戶發現,在小紅書上,最新的評論往往出現在留言區的最下面。這是為什麼呢?本文將深入探討小紅書評論區的排序機制,並分享一些讓評論排在前面的技巧。一、為什麼小紅書最新的評論在最下面?小紅書評論區的預設排序方式是依照時間順序顯示評論,即最新評論會顯示在評論區底部。這種排序方式有助於用戶輕鬆查看最新評論,獲取即時資訊。小紅書鼓勵用戶之間的互動,透過將最新的評論置於頁面底部,激勵用戶積極參與評論。這種設計讓用戶能夠瀏覽其他用戶的評論,
 自己在抖音留言怎麼刪除?自己在抖音評論別人怎麼查到?
Mar 21, 2024 pm 10:41 PM
自己在抖音留言怎麼刪除?自己在抖音評論別人怎麼查到?
Mar 21, 2024 pm 10:41 PM
人們在抖音上發布影片、瀏覽影片、評論互動,樂此不疲。但在評論互動中,有時我們可能會發表一些不當言論或誤操作,想要刪除這些評論,那麼如何在抖音上刪除自己的評論呢?一、自己在抖音評論怎麼刪除? 1.登入抖音App,找到你想要刪除的留言所在的影片。 2.在影片頁面下方,找到所有評論清單。 3.找到你的評論,點擊評論右側的心形圖示(按讚),然後點擊刪除圖示(垃圾桶),確認刪除。 4.如果你在評論中@了其他人,刪除評論時會收到提示:「刪除這條評論後,@的人將不會收到通知。」如果你想讓@的人收到通知,可以先取消@,
 為什麼小紅書自己的評論在最下面?如何在小紅書上修改評論?
Mar 21, 2024 pm 10:46 PM
為什麼小紅書自己的評論在最下面?如何在小紅書上修改評論?
Mar 21, 2024 pm 10:46 PM
小紅書是一款備受歡迎的社群電商平台,使用者可以分享購物心得、推薦商品並交流購物經驗。一些用戶發現他們在小紅書上發布的評論總是被顯示在最底部,這讓他們感到困惑。本文將探討為什麼小紅書的評論排列方式會使使用者的評論顯示在底部,並介紹如何在小紅書上修改評論的位置。一、為什麼小紅書自己的評論在最下面?小紅書上評論的顯示順序通常是根據評論的時間順序來排列的。如果你的評論是在其他用戶評論之後發表的,那麼它就會顯示在最下面。這是小紅書預設的評論排序方式,旨在保持評論區的秩序和清晰度。小紅書可能會根據評論的內
 為什麼在小紅書評論別人看不到?它評論別人看不到是怎麼回事?
Mar 21, 2024 pm 07:51 PM
為什麼在小紅書評論別人看不到?它評論別人看不到是怎麼回事?
Mar 21, 2024 pm 07:51 PM
小紅書作為一個流行的社群媒體平台,用戶可以在這裡分享生活、交流心得。有些用戶會發現,自己評論別人的貼文後,對方卻看不到。那麼,為什麼在小紅書評論別人看不到呢?本文將詳細探討這個問題,幫助大家解決困惑。一、為什麼在小紅書評論別人看不到?延遲審核:小紅書評論內容經過審核,可能因包含敏感詞彙或違規內容而暫時隱藏。在此情況下,評論發布後,對方可能暫時無法看到。一般而言,審核完成後,這些評論將會重新顯示。帳號異常可能導致評論者發布的評論無法被對方看到,即使評論已成功發布。這種異常情況包括帳號被封鎖或功能限
 為什麼小紅書評論顯示不出來圖片?為什麼小紅書IP位址不更新?
Mar 21, 2024 pm 09:00 PM
為什麼小紅書評論顯示不出來圖片?為什麼小紅書IP位址不更新?
Mar 21, 2024 pm 09:00 PM
小紅書是一款備受歡迎的社群電商平台,用戶可以在這裡分享購物體驗、推薦商品。有些用戶反映在評論中上傳的圖片無法正常顯示,這讓他們感到困擾。本文將協助您找出小紅書評論中圖片無法顯示的原因,並提供解決方法。一、為什麼小紅書評論顯示不出來圖片?圖片格式可能不被支援:小紅書評論功能僅支援有限的圖片格式。如果您上傳的圖片格式不受支持,可能會導致圖片無法顯示。建議您嘗試使用其他格式,如JPG、PNG等。評論中上傳的圖片大小可能會受到小紅書的限制,如果您的圖片尺寸過大,可能會導致無法正常顯示。建議您嘗試壓
 小紅書電腦端怎麼置頂評論?電腦端私訊在哪?
Mar 28, 2024 pm 12:36 PM
小紅書電腦端怎麼置頂評論?電腦端私訊在哪?
Mar 28, 2024 pm 12:36 PM
在小紅書上,用戶可以瀏覽各種美妝、時尚、旅行等內容,同時也能表達自己的觀點和評論。有些用戶在使用小紅書電腦端時,遇到如何置頂評論的問題。一、小紅書電腦端怎麼置頂評論? 1.打開小紅書電腦端,進入你想要評論的貼文或動態。 2.在評論區,找到你想要置頂的評論。 3.點擊該評論,然後你會看到一個「置頂」按鈕。 4.點選「置頂」按鈕,該評論就會出現在留言區的最上方,成為置頂評論。需要注意的是,目前小紅書電腦端只支援置頂自己的評論,而且置頂評論的功能只在帖子或動態的評論區有效,不能在話題頁或全局評論區置頂。二、
 小紅書評論被部落客刪了會被提醒嗎?在小紅書裡面發的留言被刪除怎麼辦?
Mar 28, 2024 am 11:46 AM
小紅書評論被部落客刪了會被提醒嗎?在小紅書裡面發的留言被刪除怎麼辦?
Mar 28, 2024 am 11:46 AM
小紅書是一個內容豐富、互動性強的社群平台,用戶可以在上面發布和評論各種內容。有時候我們可能會遇到自己的評論被部落客刪除的情況。那麼,小紅書評論被部落客刪了會被提醒嗎?如果被刪了,我們該怎麼辦呢?一、小紅書留言被部落客刪了會被提醒嗎?小紅書評論被部落客刪除後,系統會向使用者提供通知。用戶可以在小紅書的訊息中心查看通知,以了解自己的評論被刪除的原因。用戶也可以在個人主頁的評論記錄中找到自己被刪除的評論,並查看相關情況。二、在小紅書裡面發的評論被刪除怎麼辦? 1.保持冷靜:首先,我們要保持冷靜,不要慌張或生氣。博
 怎麼加微信影片號碼評論的人為好友?影片號碼評論的人怎麼知道是誰的?
Apr 01, 2024 pm 05:06 PM
怎麼加微信影片號碼評論的人為好友?影片號碼評論的人怎麼知道是誰的?
Apr 01, 2024 pm 05:06 PM
隨著微信視訊號功能的不斷升級,用戶們對於視訊號碼的互動性要求也越來越高。其中,許多人希望能夠透過評論的方式找到心儀的朋友,進而加入為微信好友。那麼,怎麼加微信影片號評論的人為好友呢?一、怎麼加微信影片號碼評論的人為好友? 1.找到心儀的朋友的評論首先,你需要在微信視頻號中找到那個讓你心動的評論。這可以透過瀏覽影片號碼的評論區來實現。當您發現一個有趣的評論時,可以點擊評論者頭像,進入他的個人主頁。 2.追蹤影片號碼並發送私訊在評論者的個人主頁,你可以看到他們的微信名和頭像。此時,你可以先關注該影片號,然後點擊






