用Ajax實作註冊與頭像上傳功能
這次為大家帶來用Ajax實現註冊與頭像上傳功能,Ajax實現註冊與頭像上傳功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
在初次接觸ajax後,我們做了一個crm訓練的項目,大多數小組都有註冊用戶這一項,但是都忽略掉了一個功能,那就是,很多網站的註冊是可以上傳頭像的,在這裡我做了一個在已有的頭像數組裡選擇圖片上傳作頭像的小型crm(當然,可以從本地照片上傳並裁剪的那種我還沒做出來,不過只要有時間我就會研究的,相信時間也不會太久的)。
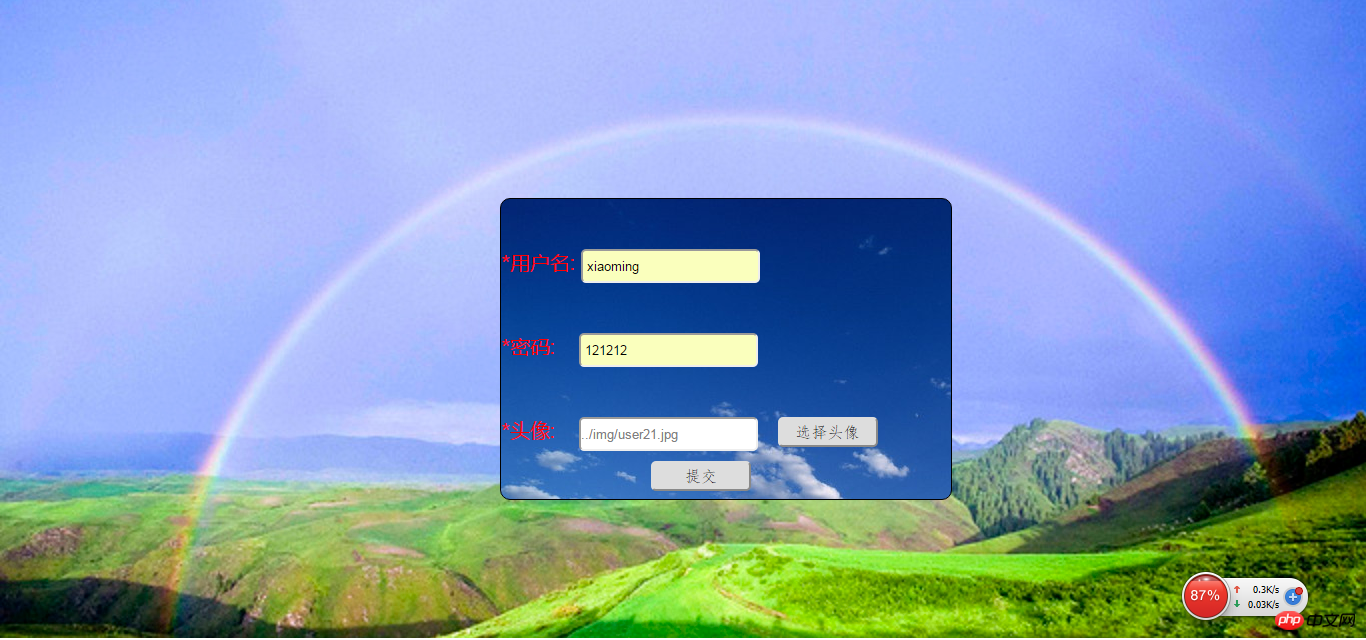
1.先寫出一個註冊頁面以及css樣式我命名為regist.html,css檔名為regist.css,在這裡我省略掉具體程式碼,上圖看效果吧:(頁面有點醜,別介意)

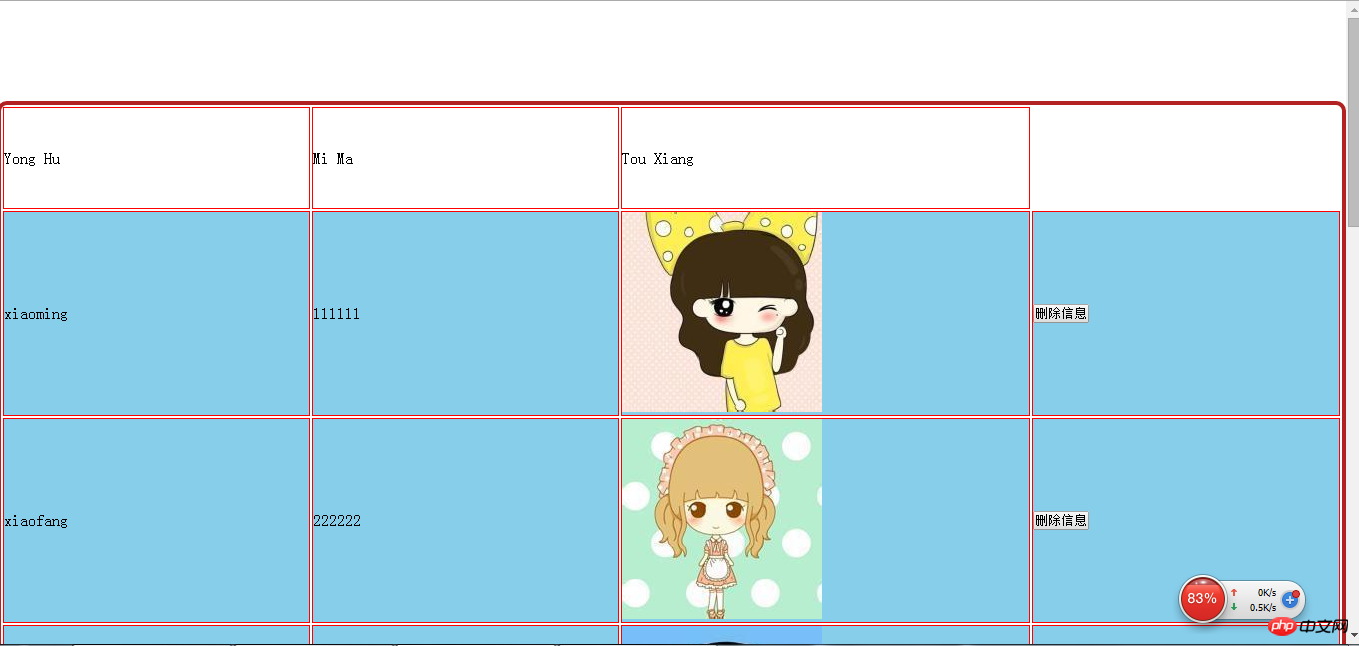
還有一個用來顯示新增後記錄的information.html頁面,此時只有表頭:

2.寫出建立連接池模組(dbutil.js),也也就是建立連結的js文件,我在這裡建的是users_infor表,使用的資料庫是test。
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3.寫出模組用來連接資料庫,處理(增刪改查)使用者資料(Userdao.js),裡面把操作資料庫的函數一律命名為getAllUser:
var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4.寫出操作資料庫的模組,也即是對資料表的增,刪,改,查(Userservice.js):
var dao = require("../dao/UserDao.js");定義註冊函數,即往資料表user_infor新增紀錄的函數
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}定義顯示information.html頁面所有記錄的函數,即查詢user_infor表所有內容的函數
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}5.當然,不要忘了引入2個模組express和mysql,新建一個資料夾node_module,將這2個模組包含在其中。
6.然後,就是寫一個主要的js檔案了(main.js),也也就是跟使用者互動的js:
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})7.下面的js檔案時針對於regist和information的,分別如下:
--------------------------------regist頁面選擇頭像的函數-------------------------------------------------- ----------
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}-----------------------information頁面顯示所有記錄的函數,window一載入即全部顯示---------------------------------------------- --
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的src,若沒有這個img元素,則此處顯示的仍然是路徑,將沒有圖片出現。
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}8.還有最重要的一點,在資料庫中新建user_infor表時,指定user_pics這個欄位要指定圖片存的路徑:
USE test;
DROP TABLE IF EXISTS user_infor;
CREATE TABLE user_infor(
u_id INT PRIMARY KEY AUTO_INCREMENT,
u_name CHAR(20) NOT NULL,
u_pwd CHAR(20) NOT NULL,
u_pics CHAR(100) NOT NULL
)
INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES
('xiaoming','111111','../img/user12.jpg'),
('xiaofang','222222','../img/user13.jpg'),
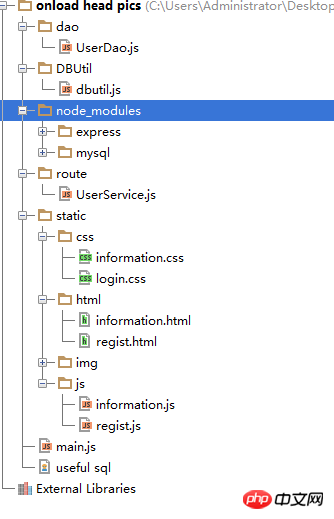
('xiaozhou','333333','../img/user14.jpg')整個工程的檔案存放關係如下:

用SQLyog開啟資料庫,執行main.js後,在瀏覽器裡開啟regist.html,開始註冊並選擇頭像:


在某個頭像上點擊後並返回,頭像的text文字方塊裡就產生了圖片的路徑,如下:

點擊提交,就完成了註冊,頁面跳到information頁面,幾次註冊成功後頁面就顯示成下面這樣子:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是用Ajax實作註冊與頭像上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何在QQ音樂上傳歌詞
Feb 23, 2024 pm 11:45 PM
如何在QQ音樂上傳歌詞
Feb 23, 2024 pm 11:45 PM
隨著數位時代的到來,音樂平台成為人們獲取音樂的主要途徑之一。然而,有時候我們在聽歌的時候,發現沒有歌詞是一件十分困擾的事。許多人都希望在聽歌的時候能夠展現歌詞,以便更好地理解歌曲的內容和情感。而QQ音樂作為國內最大的音樂平台之一,也為用戶提供了上傳歌詞的功能,使得用戶可以更好地享受音樂的同時,感受到歌曲的內涵。以下將介紹一下在QQ音樂上如何上傳歌詞。首先
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 酷狗上傳自己的音樂的簡單步驟
Mar 25, 2024 pm 10:56 PM
酷狗上傳自己的音樂的簡單步驟
Mar 25, 2024 pm 10:56 PM
1.打開酷狗音樂,點選個人頭像。 2、點選右上角設定的圖示。 3.點選【上傳音樂作品】。 4.點選【上傳作品】。 5.選擇歌曲,然後點選【下一步】。 6.最後點選【上傳】即可。
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 boss直聘頭像怎麼換回默認
Feb 23, 2024 pm 04:07 PM
boss直聘頭像怎麼換回默認
Feb 23, 2024 pm 04:07 PM
boss直聘頭像怎麼換回默認?boss直聘頭像是可以隨意選擇調整的,但是多數的小伙伴不知道boss直聘頭像如何換回默認,接下來就是小編為玩家帶來的boss直聘頭像換回預設方法教程,有興趣的玩家快來一起看看吧! boss直聘頭像怎麼換回預設1、先打開boss直聘APP,主頁右下角【我的】專區點擊上方的頭像;2、然後進入到個人資訊的介面,繼續點擊頭像;3、之後選擇【拍照】、【從相簿選擇】即可換回預設。
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:






