這篇文章給大家分享的是SpringMVC + summernote實現可視化編輯器的操作詳解,內容挺不錯的,希望可以幫助到有需要的朋友。本次著重講解一下springmvc框架下的整合summernote編輯器:如下

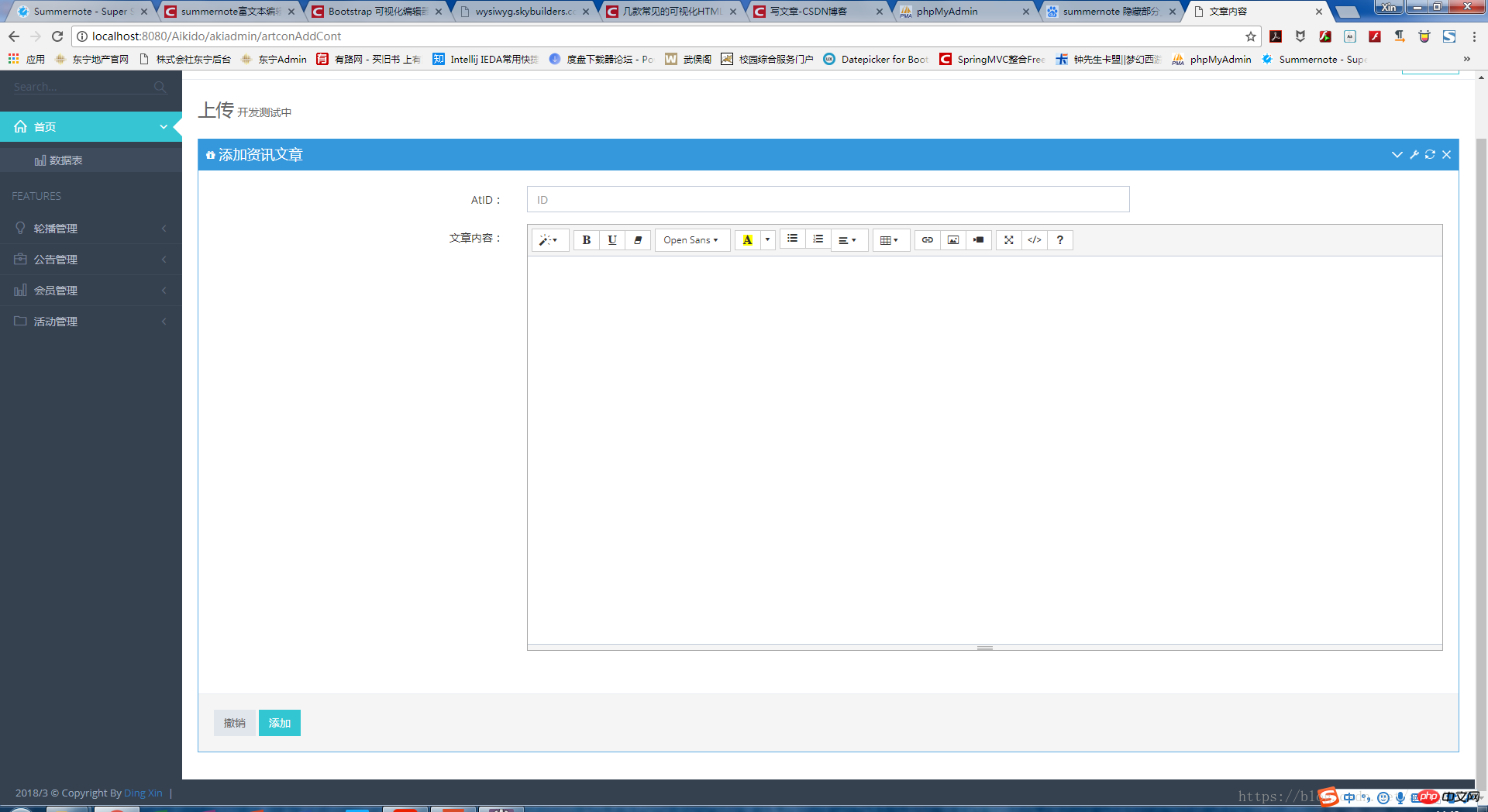
#該編輯器跟知乎平台上編輯器類似,可以自己在JS控制文件中進行相關控制項的控制。
本次summernote版本是:/*! Summernote v0.8.1 | (c) 2013-2015 Alan Hong and other contributors | MIT license */
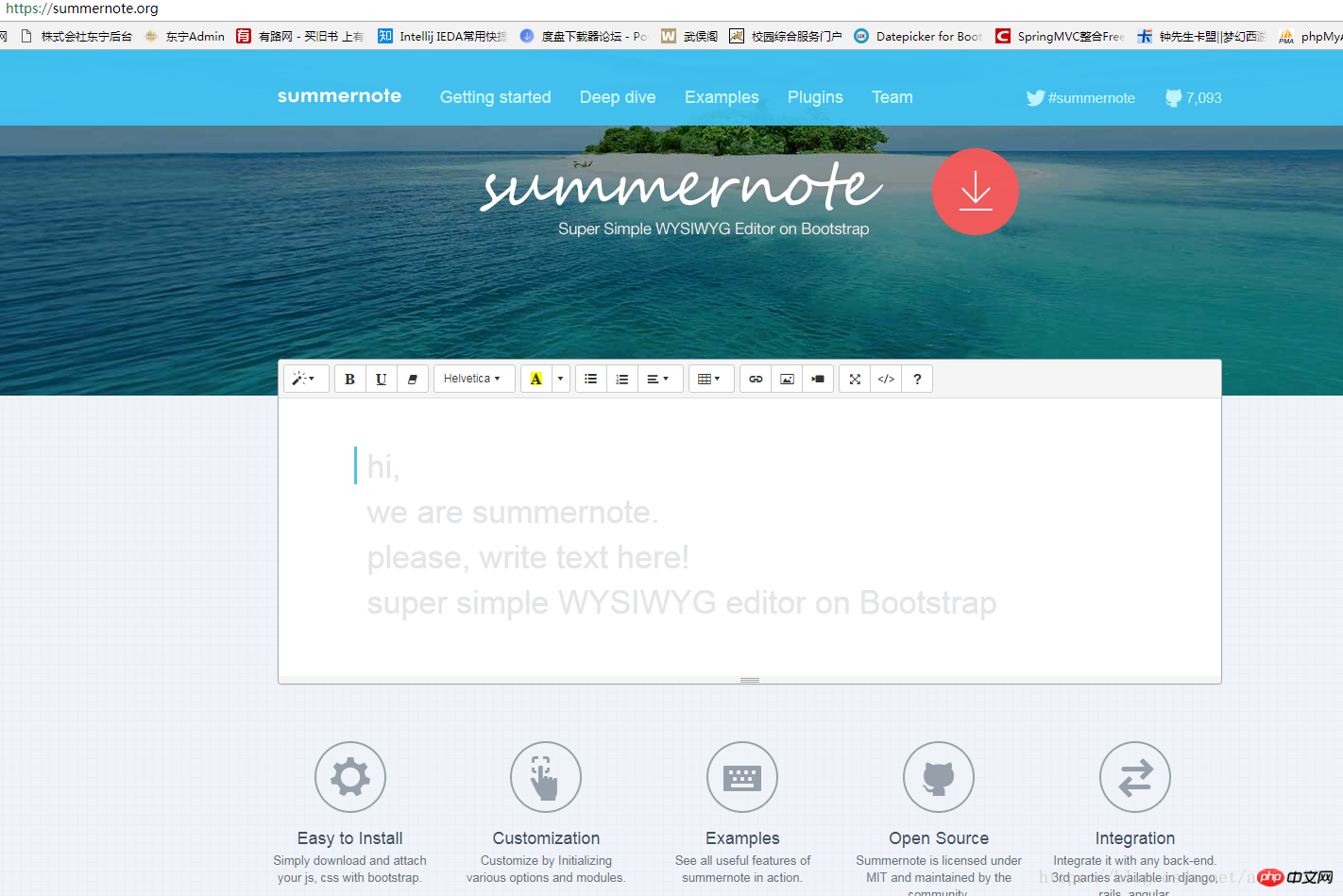
與目前官網版本方法基本上一致首先,關於summer視覺化編輯器,官網是https://summernote.org/
本次解決的問題是:
在編輯器中上傳圖片時,需要重寫該js中的onImageUpload的方法,但在百度和廣大平台上,因為很多人用的summernote版本過老,導致本人做的過程中出現了許多問題,最後在官網的API 和demo 、GitHub上得以解決,非常感謝樂於分享的你們!
#在編輯器中上傳圖片後,如果圖片上傳後不想要,或想要替換圖片,刪除編輯框中的圖片時,同步刪除本機檔案中上傳的圖片。 (解決方法是:在summernote控制檔中,在removeMedia該方法下加入AJAX對後台指定url,發送該圖片名,若本機資源有該文件,則刪除)
接下來,我們一步一步來解釋如何配置上的summernote編輯器,以及如何重寫它的相關方法
Section 1:安裝和下載設定summernote視覺化編輯器
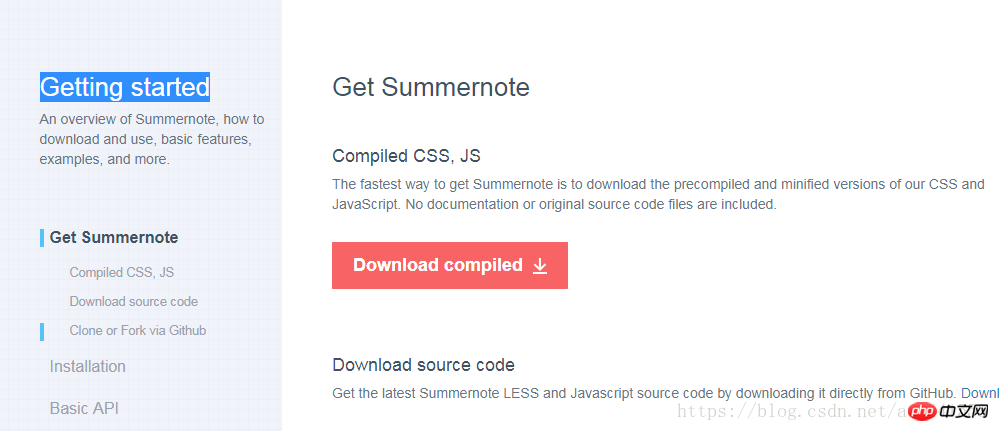
開啟官網,如圖


來取得該編輯器所需要載入的文件,你可以透過多種方式進行加載,本人採用的是直接下載配置
當然,也可以直接使用下cdn<!-- include libraries(jQuery, bootstrap) -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<!-- include summernote css/js -->
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
 該頁面有相關的demo和基礎API,自己參考一下即可
該頁面有相關的demo和基礎API,自己參考一下即可

Section 2:整合springmvc

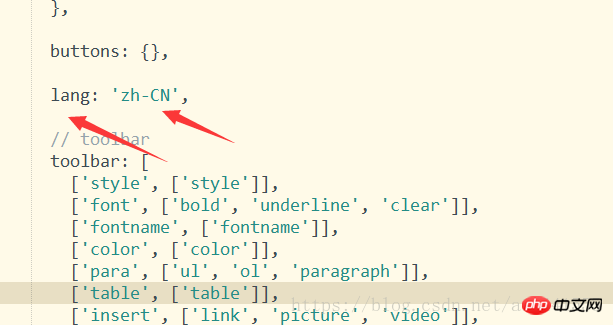
$("#summernote_1").summernote({
//height:500 //不建议填写,如果上传图片高度比较大,编辑器则不会自动调整高度的
focus:true, //启动时自动获取焦点
maxHeight:null, //编辑器最大高度
minHeight:500,//编辑器最小高度,会跟随内容和图片大小自动调整编辑器高度
}
}); 在這裡我們就已經把該編輯器放入自己的專案中了
在這裡我們就已經把該編輯器放入自己的專案中了
<!-- 配置MultipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- property 一共有4个属性
maxUploadSize 上传的最大字节数,-1代表没有任何限制
maxInMemorySize 读取文件到内存中最大的字节数,默认是1024
defaultEncoding 文件上传头部编码,默认是iso-8859-1,注意defaultEncoding必须和用户的jsp的pageEncoding属性一致,以便能正常读取文件
uploadTempDir文件上传暂存目录,文件上传完成之后会清除该目录,模式是在servlet容器的临时目录,例如tomcat的话,就是在tomcat文件夹的temp目录
-->
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="15728640"></property> <!-- 15MB -->
</bean>以上是SpringMVC + summernote實作視覺化編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




