使用PostMan進行自動化測試
最近在進行一個舊專案的升級,第一步是先將node版本從4.x升級到8.x,擔心升級會出現問題,所以需要將服務的介面進行驗證;
如果手動輸入各種URL,人肉check,一個兩個還行,整個服務。 。大幾十個接口,未免太浪費時間了-.-;
因為是一個純接口服務的項目,所以打算針對對應的API進行一波自動化測試;
所以就開始尋找對應的工具,突然發現,平常使用的PostMan看似也是支援寫入測試案例的-.-,所以就照著文檔懟了一波;
一下午的時間,很是激動,之前使用PostMan僅限於修改Header,添加Body發送請求,從來沒有考慮過拿PostMan來進行測試,一下午的使用,感覺發現了新大陸。
PostMan的安裝
看起來像下載和使用PostMan必須翻牆-.-
因為現在提供兩種形態的App:
chrome的外掛程式(已經快要被廢棄了,推薦使用獨立App)獨立的App
而且使用時需要登入帳號,我這邊是直接登入的Google帳號-。 -貌似有其它方式,但是我並沒有去嘗試。
獨立App版雲端硬碟位址(Mac版本,今天剛下載的6.0.10,需要的請自取):
連結:https://pan.baidu. com/s/18CDp... 密碼:mrpf
下載完畢解壓縮後直接運作即可,然後就是註冊帳號之類的,目測帳號這一塊主要是用於後續的小組分享需要(可以直接將你的呼叫記錄分享給其他人)。
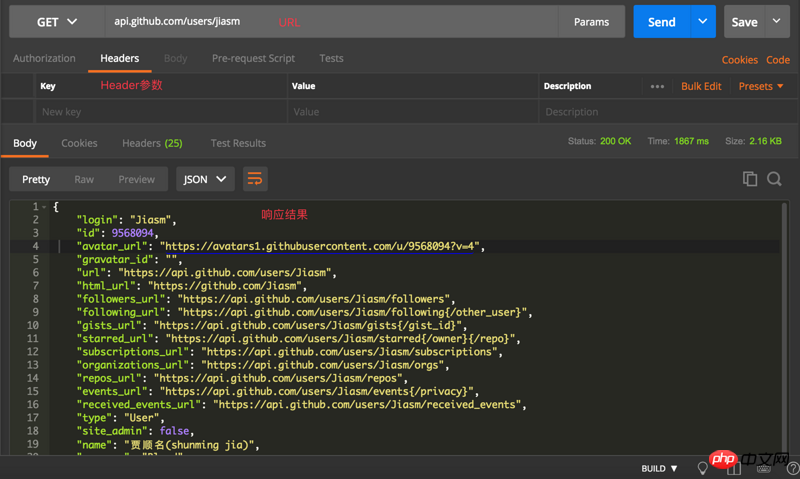
發送一個請求
這是PostMan最基礎的用法,用來傳送一個請求。
可以設定Header,Body等資訊。 
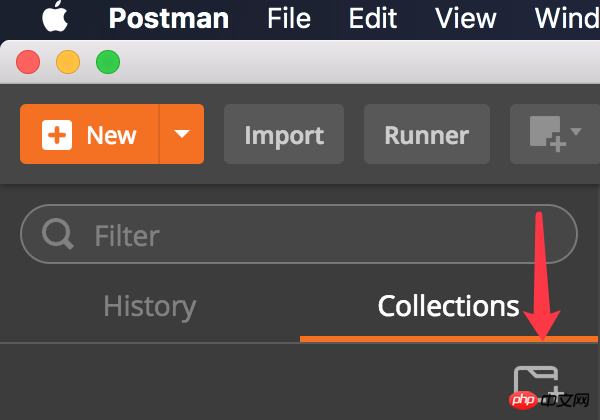
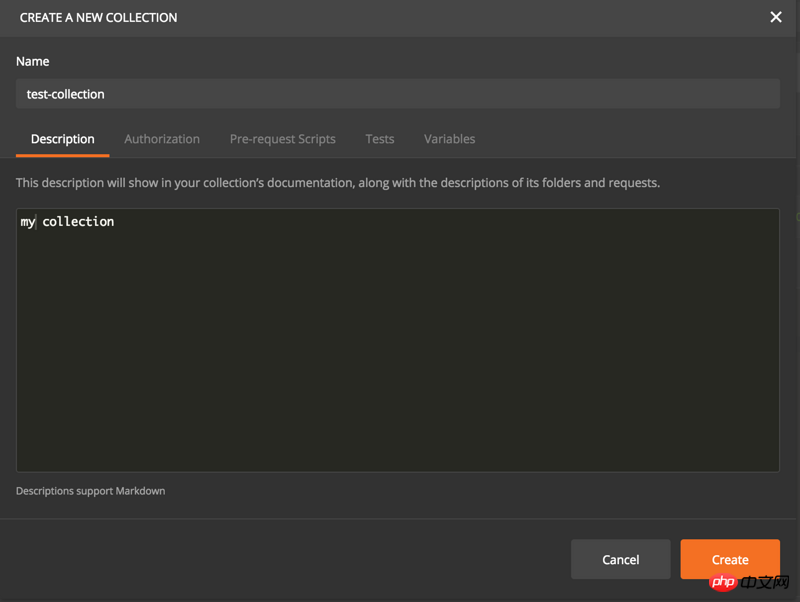
Collections
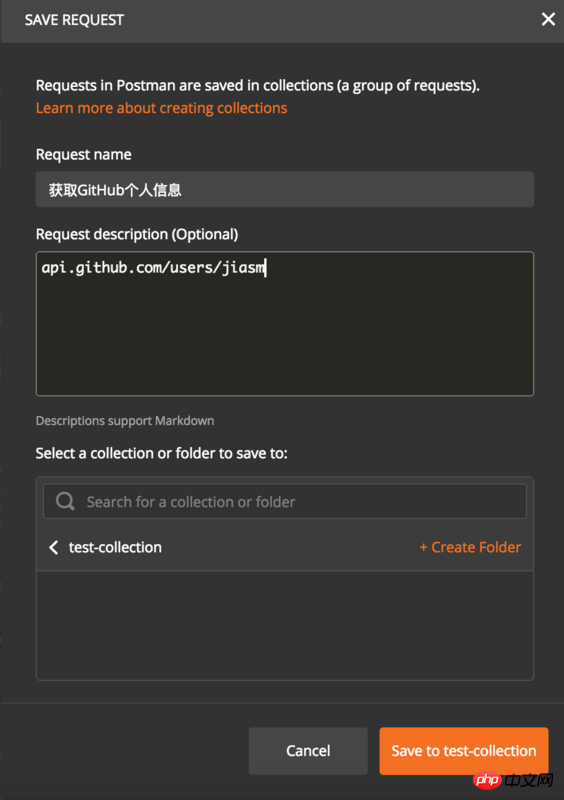
我們可以將每次發送的請求進行儲存,方便下次請求該介面時,直接呼叫即可,
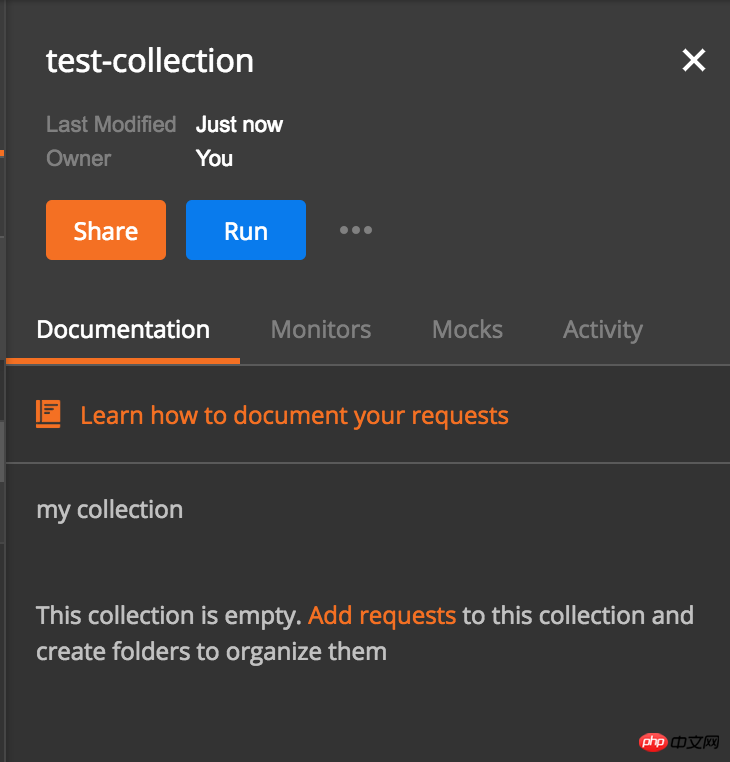
如果儲存請求的話,會被保存到一個Collections裡去,類似一個集合。 PostMan提供了方法,能夠一鍵運行整個Collections中所有的請求。 

然後我們就可以在需要的時候,直接執行集合中所有的請求了。 
儲存要求記錄的時候,在下邊選擇對應的Collection即可
開始API測試
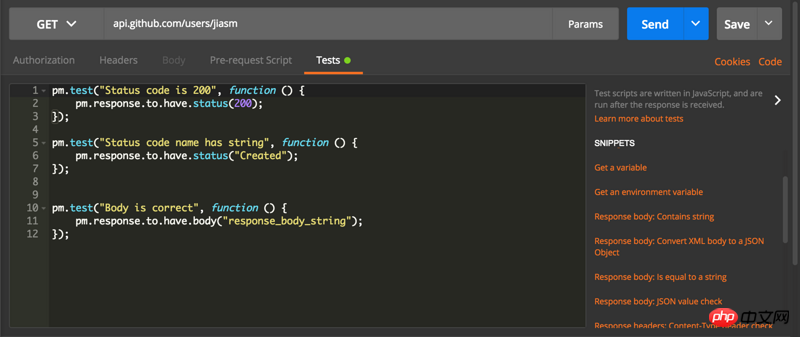
測試腳本位置

#PostMan針對請求所寫的測試腳本,在這個位置,採用的是JavaScript語法,右邊是一些預先配置的程式碼片段。
以及我們可以在Pre-request Script中編寫腳本,用於在發送請求之前執行。
一些簡單的語法
PostMan也提供了一個斷言,來幫助做一些驗證。
tests['Status code is 200'] = responseCode.code === 200 tests['Data length >= 10'] = JSON.parse(responseBody).data.length >= 10
賦值為true即表示通過,false為失敗。 tests的直接賦值作用比較局限,如果在腳本中進行一些其他非同步操作,則需要用到pm.test了。
setTimeout(() => {
pm.test("test check", function () {
pm.expect(false).to.be.true
})
})只用上邊的tests賦值+pm.test/pm.expect已經能夠滿足我們的需求了,其餘的一些只是在這之上的文法糖而已。
各種語法範例
在測試腳本中發送請求
我們可以在拿到一個API傳回結果後,根據該結果發送一些新的請求,然後添加斷言。
let responseJSON = JSON.parse(responseBody)
// 获取关注的第一个用户,并请求他的用户信息
pm.sendRequest(responseJSON[0].url, function (err, response) {
let responseJSON = response.json()
pm.test('has email', function () {
pm.expect(responseJSON.email).is.be.true // 如果用户email不存在,断言则会失败
})
});如果我們有一些動態介面要進行測試,可以嘗試這種寫法。
一級介面傳回List
二級介面根據List的ID進行取得對應資訊。
如何处理大量重复的断言逻辑
针对单个API,去编写对应的断言脚本,这个是没有什么问题的。
但是如果是针对一个项目的所有API去编写,类似于判断statusCode这样的断言就会显得很溶于,所以PostMan也考虑到了这点。
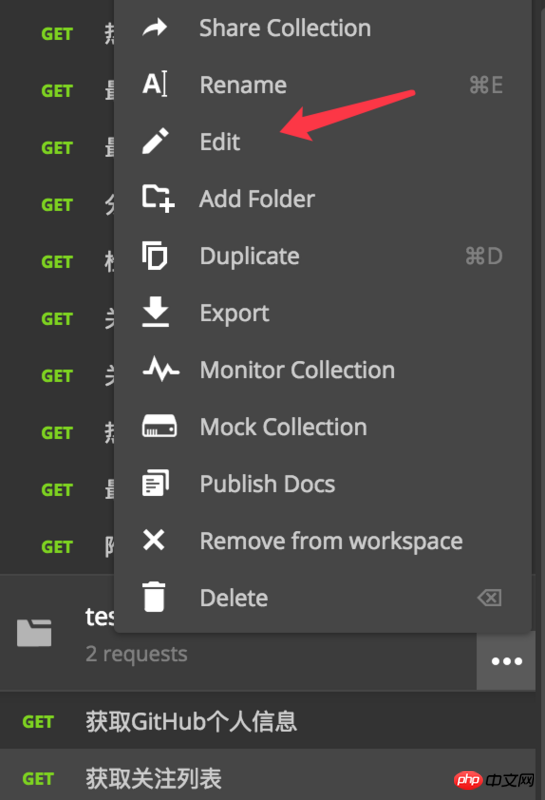
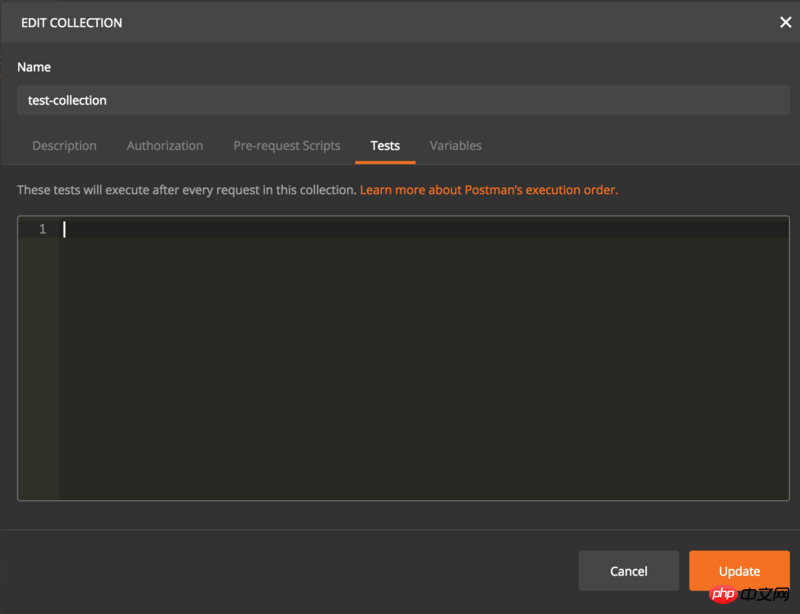
在我们创建的Collection以及下层的文件夹中,我们可以直接编写针对这个目录下的所有请求的断言脚本。

这里的脚本会作用于目录下所有的请求。
这样我们就可以将一些通用性的断言挪到这里了,在每个请求的Tests下编写针对性的断言脚本。
变量的使用
PostMan提供了两种变量使用,一个是global,一个是environment。
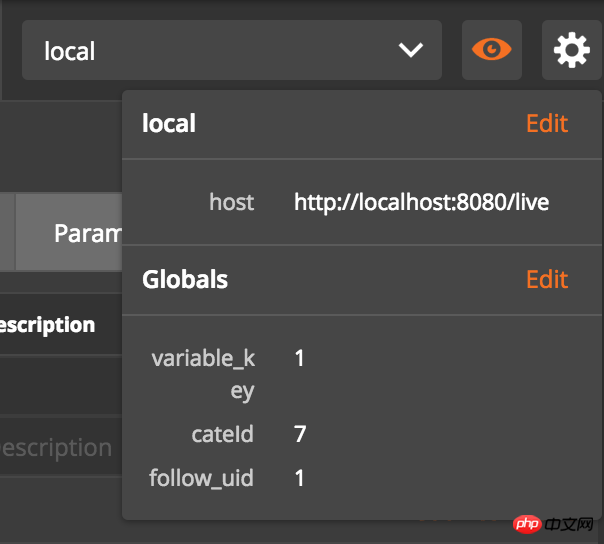
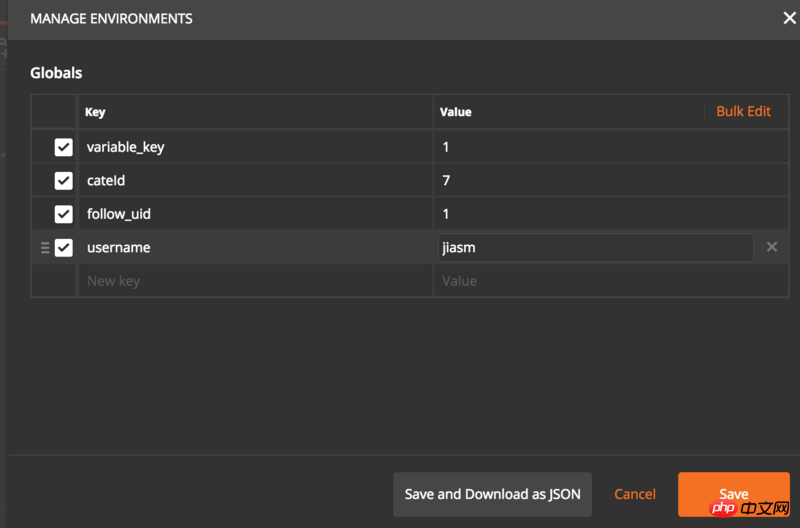
global
代码操作的方式:
pm.globals.set("variable_key", "variable_value") // set variable
pm.globals.get("variable_key") // get variable
pm.globals.unset("variable_key") // remove variable通过GUI设置:

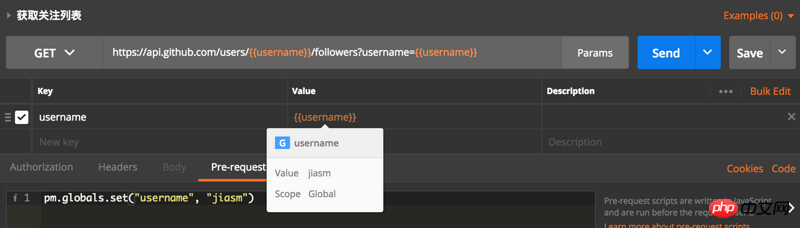
设置完后我们就可以这样使用了:
基本上在所有的可输入的地方,我们都能够使用这些变量。
environment
环境变量,这个是权重比global要高一些的变量,是针对某些环境来进行设置的值。
操作方式类似。
在使用代码操作的方式时,只需将globals替换为environment即可。
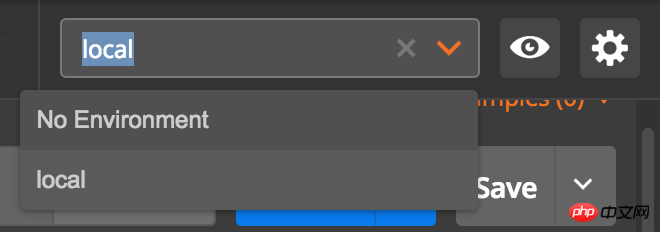
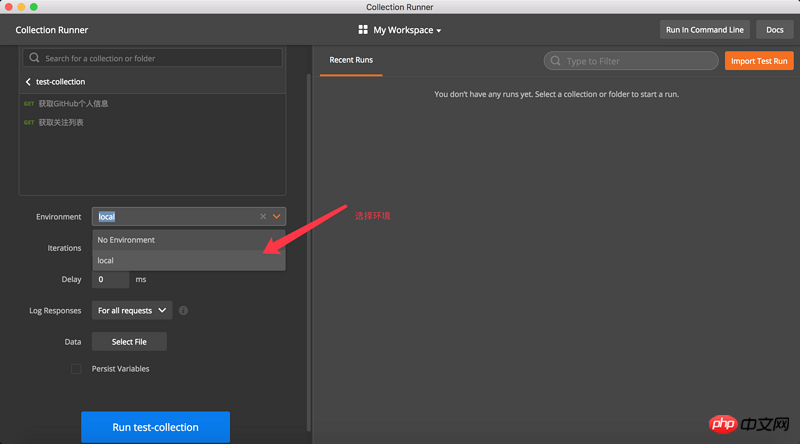
在发起一个请求,或者一键发送所有请求时,我们可以勾选对应的环境,来使用不同的变量。
在针对大量API测试时,拿environment来设置一个domain将是一个不错的选择。
这样在请求中我们只需这样写即可:
{{domain}}/res1
{{domain}}/res2
domain: https://api.github.com一个简单的示例:
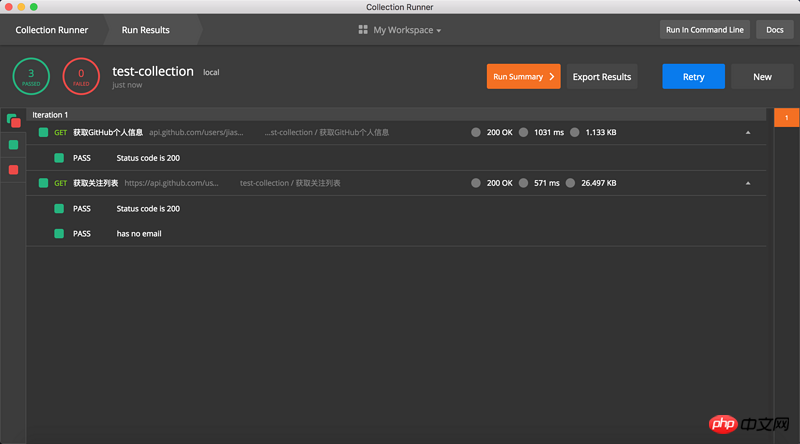
通过直接运行一个Collection,我们可以很直观的看到所有的接口验证情况。

参考资料
https://www.getpostman.com/do...
之前使用PostMan,最多就是模拟一下POST请求,最近刚好碰到类似的需求,发现原来PostMan还可以做的更多。
这篇只是使用PostMan进行API测试的最基础操作,还有一些功能目前我并没有用到,例如集成测试、生成API文档之类的。
接口相当于是获取和操作服务资源的方式,肯定属于产品的核心。
所以测试是必须的,在交付QA同学之前,自己进行一遍测试,想必一定能节省一部分的时间。
相关推荐:
chrome插件postman安装问题_html/css_WEB-ITnose
以上是使用PostMan進行自動化測試的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 furmark怎麼看?-furmark怎麼算合格?
Mar 19, 2024 am 09:25 AM
furmark怎麼看?-furmark怎麼算合格?
Mar 19, 2024 am 09:25 AM
furmark怎麼看?1、在主介面中設定“運行模式”和“顯示模式”,還能調整“測試模式”,點擊“開始”按鈕。 2.等待片刻後,就會看到測試結果,包含了顯示卡各種參數。 furmark怎麼算合格? 1.用furmark烤機,半小時左右看一下結果,基本上在85度左右徘徊,峰值87度,室溫19度。大號機箱,5個機殼風扇口,前置兩個,上置兩個,後置一個,不過只裝了一個風扇。所有配件都沒有超頻。 2.一般情況下,顯示卡的正常溫度應在「30-85℃」之間。 3.就算是大夏天周圍環境溫度過高,正常溫度也是「50-85℃
 加入全新仙俠冒險! 《誅仙2》「無為測試」預下載開啟
Apr 22, 2024 pm 12:50 PM
加入全新仙俠冒險! 《誅仙2》「無為測試」預下載開啟
Apr 22, 2024 pm 12:50 PM
新派幻想仙俠MMORPG《誅仙2》「無為測試」即將於4月23日開啟,在原著千年後的誅仙大陸,會發生怎樣的全新仙俠冒險故事?六境仙俠大世界,全職修仙學府,自由自在的修仙生活,仙界中的萬般妙趣都在等待著仙友們親自前往探索! 「無為測試」預先下載現已開啟,仙友們可前往官網下載,開服前無法登入遊戲伺服器,啟動碼可在預先下載安裝完成後使用。 《誅仙2》「無為測試」開放時間:4月23日10:00——5月6日23:59誅仙正統續作全新仙俠冒險篇章《誅仙2》以《誅仙》小說為藍圖,在繼承原著世界觀的基礎上,將遊戲背景設
 國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
《三角洲行動》將在今日(3月7日)開啟一場名為「代號:ZERO」的大規模PC測試。而在上週末,這款遊戲在上海舉辦了一次線下快閃體驗活動,17173也有幸受邀參與其中。這次測試距離上一次僅相隔四個多月,不禁讓我們好奇,在這麼短的時間內,《三角洲行動》將會帶來哪些新的亮點與驚喜?四個多月前,我已先行在線下品鑑會和首測版本中體驗了《三角洲行動》。當時,遊戲僅開放了「危險行動」這個模式。然而,《三角洲行動》在當時的表現已然令人矚目。在各大廠商紛紛湧向手遊市場的背景下,如此一款與國際水準相媲美的FPS
 PHP 持續整合中的 Jenkins:建置和部署自動化大師
Feb 19, 2024 pm 06:51 PM
PHP 持續整合中的 Jenkins:建置和部署自動化大師
Feb 19, 2024 pm 06:51 PM
在現代軟體開發中,持續整合(CI)已成為提高程式碼品質和開發效率的重要實踐。其中,jenkins是一個成熟且功能強大的開源CI工具,特別適用於PHP應用程式。以下內容將深入探討如何使用Jenkins實現php持續集成,並提供具體的範例程式碼和詳細的步驟。 Jenkins安裝和設定首先,需要在伺服器上安裝Jenkins。透過其官網下載並安裝最新版本即可。安裝完成後,需要進行一些基本配置,包括設定管理員帳戶、外掛程式安裝和作業配置。建立一個新作業在Jenkins儀表板上,點選"新作業"按鈕。選擇"Frees
 蘋果快速指令自動化怎麼刪掉
Feb 20, 2024 pm 10:36 PM
蘋果快速指令自動化怎麼刪掉
Feb 20, 2024 pm 10:36 PM
蘋果快捷指令自動化怎麼刪掉隨著蘋果推出iOS13新系統,用戶可以利用快捷指令(AppleShortcuts)來自訂和自動化各種手機操作,大大提升了用戶的手機使用體驗。然而,有時候我們可能會需要刪除一些不再需要的快速指令。那麼,蘋果快捷指令自動化怎麼刪掉呢?方法一:透過快速指令應用刪除在iPhone或iPad上,開啟「快速指令」應用程式。在底部導覽列中選
 如何在Maven中停用測試案例?
Feb 26, 2024 am 09:57 AM
如何在Maven中停用測試案例?
Feb 26, 2024 am 09:57 AM
Maven是一個開源的專案管理工具,常用於Java專案的建置、依賴管理及文件發佈等任務。在使用Maven進行專案建置時,有時我們希望在執行mvnpackage等指令時忽略測試階段,這在某些情況下會提高建置速度,尤其是在需要快速建置原型或測試環境時。本文將詳細介紹如何在Maven中忽略測試階段,並附有具體的程式碼範例。為什麼要忽略測試在專案開發過程中,通常會
 PHP Jenkins 101:玩 CI/CD 的不二法門
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101:玩 CI/CD 的不二法門
Mar 09, 2024 am 10:28 AM
簡介持續整合(CI)和持續部署(CD)是現代軟體開發的關鍵實踐,它們可以幫助團隊更快、更可靠地交付高品質的軟體。 jenkins是一個流行的開源CI/CD工具,它可以自動化建置、測試和部署流程。本文將介紹如何使用PHP與Jenkins一起設定CI/CD管道。設定Jenkins安裝Jenkins:從Jenkins官網下載並安裝Jenkins。建立項目:從Jenkins儀表板建立一個新的項目,並將其命名為與您的php項目相符的名稱。設定原始碼管理:將您的PHP專案的git儲存庫配置為Jenkin
 golang函數閉包在測試中的作用
Apr 24, 2024 am 08:54 AM
golang函數閉包在測試中的作用
Apr 24, 2024 am 08:54 AM
Go語言函數閉包在單元測試中發揮著至關重要的作用:捕獲值:閉包可以存取外部作用域的變量,允許在巢狀函數中捕獲和重複使用測試參數。簡化測試程式碼:透過擷取值,閉包消除了對每個循環重複設定參數的需求,從而簡化了測試程式碼。提高可讀性:使用閉包可以組織測試邏輯,使測試程式碼更清晰、更易於閱讀。






