這次帶給大家使用Ajax的詳細解析,使用Ajax的注意事項有哪些,以下就是實戰案例,一起來看一下。
Ajax 簡介
Ajax被認為是(Asynchronous(異步) JavaScript And Xml的縮寫)。現在,允許瀏覽器與伺服器通訊而無須刷新目前頁面的技術都被叫做Ajax.
同步是指:發送方發出資料後,等接收方發迴回應以後才發下一個資料包的通訊方式。
非同步是指:發送方發出資料後,不等接收方發迴回應,接著發送下個資料包的通訊方式 。
通常不用刷新網頁而與伺服器通訊的方法:
Flash 框架
Frameset:如果使用一組框架建構了一個網頁,可以只更新其中一個框架,而不必驚動整個頁面
XMLHttpRequest:該物件是對JavaScript 的一個擴展,可使網頁與伺服器進行通訊。是創建 Ajax 應用的最佳選擇。實際上通常把Ajax 當成XMLHttpRequest(XHR) 物件的代名詞
ajax基本上使用
# ajax在我們的開發中是必須使用的一個技術,ajax即異步的javascript和xml但是現在我們通常使用json來完成數據的交互,ajax職責很單一就是數據的交互,發送數據接收數據是它的核心功能也是唯一的功能。
ajax的職責就是發送資料和接收資料我們基本使用流程為:1.取得一個XMLHttpRequest物件
2.發送資料
3.接收處理伺服器傳回的資料
根據上面的步驟來實作一個非同步請求資料的過程
根據上面的步驟來實作一個非同步請求資料的程序,首先取得一個xhr對象,在現代瀏覽器中我們可以直接透過實例化來取得一個xhr對象:var xhr = new XMLHttpRequest();在IE5、IE6中我們必須使用ActiveXObject來取得xhr對象:var xhr = new ActiveXObject("Microsoft.XMLHTTP")。 此時我們已經得到了xhr物件接下來就是發送數據,透過xhr.open()方法來執行發送資料的方式,xhr.open()可以接收5個參數,我們經常使用的是前三個:
xhr.open(arg1,arg2,arg3)
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
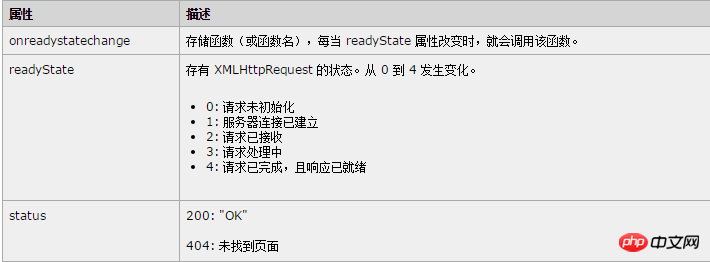
xhr.onreadystatechange = function(){...};
xhr.send(...);上面的请求过程是一个最基本的请求过程xhr对象还有几个经常使用的方法分别为xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType()。
xhr.abort():终止一个请求,直接调用即可不需要设置参数
xhr.abort()
xhr.setRequestHeader():设置发送的请求头:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")第一个参数表示要设置的header,第二个参数表示要设置的header的值。xhr.setRequestHeader()必须在xhr.open()和xhr.send()之间,否则会抛出异常,同时xhr.setRequestHeader()的第一个参数是对大小写不敏感的只要我们字母写的对就能够设置成功,但是出于易读性我们要设置为正确的格式。
xhr.overrideMimeType():重写响应头的Content-Type:
xhr.overrideMimeType('text/plain; charset=utf-8')xhr.overrideMimeType()同样要设置在xhr.send()之前。
JSON.parse()和JSON.stringify()使用
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是使用Ajax的詳細解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




