這次為大家帶來怎樣使用原生的ajax處理json數據,使用原生ajax處理json數據的注意事項有哪些,下面就是實戰案例,一起來看一下。
AJAX
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
AJAX 不是新的程式語言,而是一種使用現有標準的新方法。
AJAX 是與伺服器交換資料並更新部分網頁的藝術,在不重新載入整個頁面的情況下。
什麼是json?
JSON的全名為Javascript Object Notation(javascript物件表示法),是基於javascript物件字面量,如果單從眼睛看,JSON裡的資料是被保存在花括號裡面-- {},如果在用途上面進一步分析,JSON是一種資料交換格式。 JSON內部以 名稱:值這種格式排列,如下面的json1,就是一個json物件。
var json1={"name":"李明","age":21,"sex":"boy"}什麼是json字串?
如其字面意思,給json兩邊加上雙引號(或單引號),為了避免與內部的雙引號衝突,我們這外面放單引號,就成了json字符串了,如下面的json2
var json2='{"name":"李明","age":21,"sex":"boy"}'2.在我們的資料提供頁面,輸出我們的json,我們還是把資料提供頁面稱為tigong.php
程式碼如下:
<?php
header("content-type:text/html;charset=utf-8");
echo '{"name":"黎明","age":"12","sex":"男"}';
?>3.在我們的前端頁面接收數據,並且使用eval方法將json字串解析成為json對象,用for迴圈將它遍歷出來。我們稱這個頁面為testJsonEvel.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript">
window.onload=function(){
var p1=document.getElementById("p1");
var bt1=document.getElementById("bt1");
bt1.onclick=function(){
//创建ajax对象,写兼容
if(window.XMLHttpRequest){
var xmlHttp=new XMLHttpRequest();
}else{
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
};
//获取要发送的数据,我们这个例子没有
//设置发送数据的地址和方法
xmlHttp.open("POST","tigongjson.php");
//设置我们的请求头信息
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//绑定onreadystatechange事件
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var data=xmlHttp.responseText;
//json字符串转换成为json对象
data=eval("("+data+")");
var str="";
str+="姓名:"+data.name+"<br>";
str+="年龄:"+data.age+"<br>";
str+="性别:"+data.sex
p1.innerHTML=str;
};
};
//发送数据
xmlHttp.send();
};
};
</script>
<style type="text/css">
#p1{
width:200px;
height:200px;
background:#f00;
color:#fff;
}
img{
width:200px;
}
</style>
<title>Document</title>
</head>
<body>
<p id="p1">
<img src="../php2/images/1.gif">
</p>
<br>
<button id="bt1">点击获取json数据</button>
</body>
</html>evel不存在相容性問題,但會有安全漏洞。
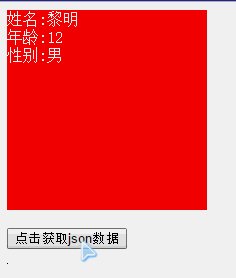
效果如圖:

4.使用JSON.parse方法將json字串解析稱為json對象,我們把這個頁面稱為testJsonParse. html,程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript">
window.onload=function(){
var p1=document.getElementById("p1");
var bt1=document.getElementById("bt1");
bt1.onclick=function(){
//创建ajax对象,写兼容
if(window.XMLHttpRequest){
var xmlHttp=new XMLHttpRequest();
}else{
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
};
//获取要发送的数据,我们这个例子没有
//设置发送数据的地址和方法
xmlHttp.open("POST","tigongjson.php");
//设置我们的请求头信息
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//绑定onreadystatechange事件
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var data=xmlHttp.responseText;
//json字符串转换成为json对象
data=JSON.parse(data);
var str="";
str+="姓名:"+data.name+"<br>";
str+="年龄:"+data.age+"<br>";
str+="性别:"+data.sex
p1.innerHTML=str;
};
};
//发送数据
xmlHttp.send();
};
};
</script>
<style type="text/css">
#p1{
width:200px;
height:200px;
background:#f00;
color:#fff;
}
img{
width:200px;
}
</style>
<title>Document</title>
</head>
<body>
<p id="p1">
<img src="../php2/images/1.gif">
</p>
<br>
<button id="bt1">点击获取json数据</button>
</body>
</html>JSON.parse不存在安全漏洞,但會有相容性,IE8及以下不支援。
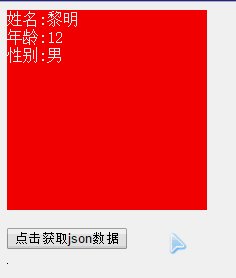
效果如圖

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是怎麼使用原生的ajax處理json數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




