這篇文章主要介紹了vue.js如何實現元件的雙向綁定,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
概述:元件通訊透過props,props預設單向綁定(父->子),除了發布訂閱事件,另一個通訊的方法雙向綁定(父->子,子->父)
1.用.sync(同步)修飾符
.對要雙向綁定的屬性用.sync(同步)修飾符
.用.$emit發布一個update的事件
.本質是一個包裝過的語法糖

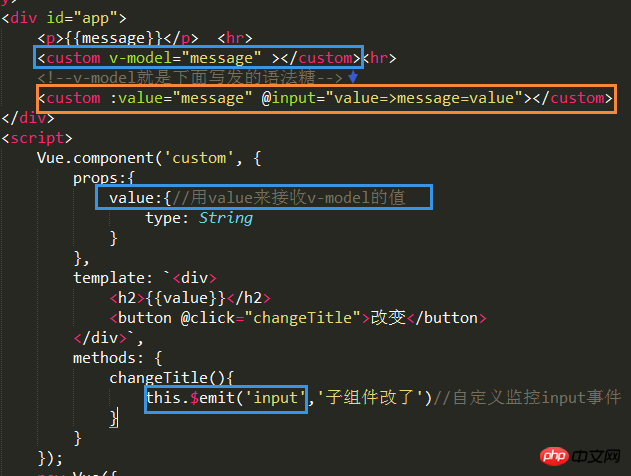
2.用v-model,更方便
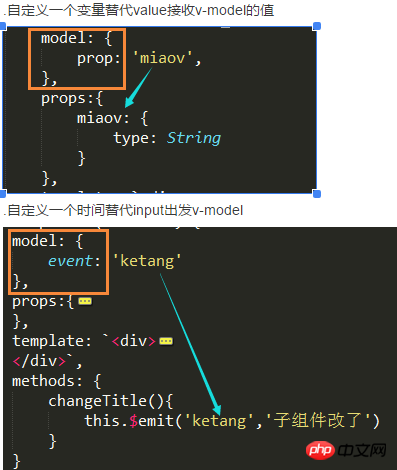
.props接收,用value(
固定,可以自訂)來接受v-model的值 .emit發布一個自己觸發input(
固定,可以自訂)的事件 .
本質是一個包裝好的語法糖

# ######Vue 元件實作表單的雙向綁定###################vue父元件和子元件透過sync實作雙向資料綁定####### ############深入瞭解vue雙向資料綁定原理及實作##########
以上是vue.js如何實作元件的雙向綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




