Ajax+Struts2怎麼實作使用者輸入驗證碼校驗功能
這次帶給大家Ajax+Struts2怎麼實作使用者輸入驗證碼校驗功能,Ajax+Struts2實作使用者輸入驗證碼校驗功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
眾所周知,驗證碼在我們的生活中都是非常常見的,很多公司都在各種折騰各種各樣的驗證碼,這裡簡要的用一個小案例來實現驗證碼的功能( ps:其實我挺討厭驗證碼這個東西的)。
今天分享的是透過ajax來動態的驗證驗證碼輸入是否正確。我們這裡採用的是ajax+struts2來做的這個驗證。 我們新建一個web工程。然後需要導入struts的對應包。之後我們需要寫一個類別來產生驗證碼。
這裡命名為01_image.jsp,這類的主要功能就是產生驗證碼,裡面是各種畫線條,隨機數字等,我這裡設定的是5個數字的驗證,如果你想要改成其他的也可以,大致思路就是在產生數字的那個循環那裡加上字母就可以了。
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page contentType="image/jpeg" import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*" %>
<%!
public Color getColor(){
Random random = new Random();
int r = random.nextInt(256);//0-255
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r,g,b);
}
public String getNum(){
String str = "";
Random random = new Random();
for(int i=0;i<5;i++){
str += random.nextInt(10);//0-9
}
return str;
}
%>
<%
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
response.setDateHeader("expires", 0);
BufferedImage image = new BufferedImage(80,30,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.setColor(new Color(200,200,200));
g.fillRect(0,0,80,30);
for (int i = 0; i < 50; i++) {
Random random = new Random();
int x = random.nextInt(80);
int y = random.nextInt(30);
int xl = random.nextInt(x+10);
int yl = random.nextInt(y+10);
g.setColor(getColor());
g.drawLine(x, y, x + xl, y + yl);
}
g.setFont(new Font("serif", Font.BOLD,16));
g.setColor(Color.BLACK);
String checkNum = getNum();//"2525"
StringBuffer sb = new StringBuffer();
for(int i=0;i<checkNum.length();i++){
sb.append(checkNum.charAt(i)+" ");//"2 5 2 5"
}
g.drawString(sb.toString(),15,20);
session.setAttribute("CHECKNUM",checkNum);//2525
//通过字节输出流输出
ImageIO.write(image,"jpeg",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
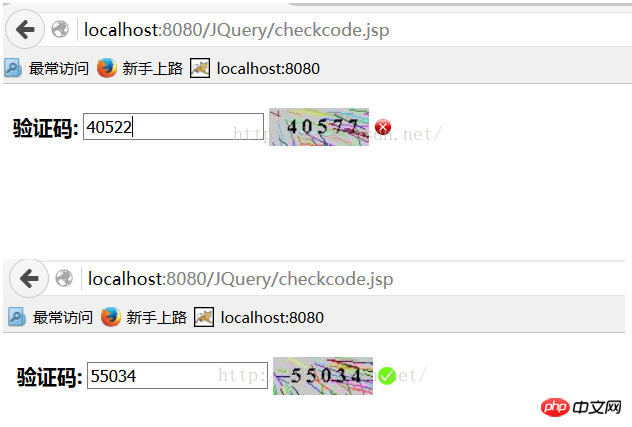
%>接下來把輸入驗證碼的html頁面寫好,我這裡是些在了一個jsp檔案中的。命名為checkcode.jsp
<th>验证码:</th> <td><input type="text" name="checkcode" id="checkcodeID" maxlength="5" /></td> <td><img src="01_image.jsp" id="imgID" /></td> <td id="resID"></td> </tr> </table> </form>
然後給這個檔案加上javascript程式碼,這裡使用的當然就是一個ajax啦,對於ajax的編碼步驟之前已經寫的很詳細了,所以我們這裡就直接使用了。 對於ajax.js寫好後放到js目錄下面,然後再找個checkcode.jsp中引入中國js檔案ajax.js的內容:
//创建AJAX异步对象,即XMLHttpRequest
function createAJAX(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e1){
try{
ajax = new XMLHttpRequest();
}catch(e2){
alert("你的浏览器不支持ajax,请更换浏览器");
}
}
return ajax;
}然後就是chenkcode中的js內容了
//去掉两边的空格
function trim(str){
str=str.replace(/^\s*/,"");//从左侧开始,把空格去掉
str=str.replace(/\s*$/,""); //从右侧开始,把K歌都去掉
return str;
}
document.getElementById("checkcodeID").onkeyup=function(){
var checkcode=this.value;
checkcode=trim(checkcode);
if(checkcode.length==5){
var ajax=createAJAX();
var method="POST";
var url = "${pageContext.request.contextPath}/checkRequest?time="+new Date().getTime();
ajax.open(method,url);
//设置ajax请求头为post,它会将请求的汉字自动进行utf-8的编码
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content="checkcode="+checkcode;
ajax.send(content);
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
var tip=ajax.responseText;
var img=document.createElement("img");
img.src=tip;
img.style.width="14px";
img.style.height="14px";
var td=document.getElementById("resID");
td.innerHTML="";
td.appendChild(img);
}
}
}
}else{
var td=document.getElementById("resID");
td.innerHTML="";
}
}接著開始寫伺服器端的程式碼,進行校驗的話就需要這樣的一個類別了:
package cn.tf.checkcode;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
//验证码检查
public class CheckcodeAction extends ActionSupport{
private String checkcode;
public void setCheckcode(String checkcode) {
this.checkcode = checkcode;
}
/**
* 验证
* @throws IOException
*/
public String check() throws IOException {
//图片路径
String tip="images/a.jpg";
//从服务器获取session中的验证码
String checkcodeServer=(String) ActionContext.getContext().getSession().get("CHECKNUM");
if(checkcode.equals(checkcodeServer)){
tip="images/b.jpg";
}
//以IO流的方式将tip变量输出到ajax异步对象中
HttpServletResponse response=ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw=response.getWriter();
pw.write(tip);
pw.flush();
pw.close();
return null;
}
}最後在struts.xml檔案中寫入對應的方法。
<struts> <package name="myPackage" extends="struts-default" namespace="/"> <action name="checkRequest" class="cn.tf.checkcode.CheckcodeAction" method="check"> </action> </package> </struts>
運行結果如下:驗證成功則傳回綠色的小勾,錯誤則紅色的叉。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#jQuery.ajaxWebService請求WebMethod處理Ajax
以上是Ajax+Struts2怎麼實作使用者輸入驗證碼校驗功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 停用Win11輸入體驗指南
Dec 27, 2023 am 11:07 AM
停用Win11輸入體驗指南
Dec 27, 2023 am 11:07 AM
最近有很多win11遇到了輸入體驗對話框總是閃爍,關也關不掉的問題,這其實是由於win11的默認系統服務和組件導致的,我們需要先禁用相關服務,再禁用輸入體驗服務就可以解決了,下面一起來試試看。 win11輸入體驗怎麼關閉:第一步,右鍵開始選單,開啟「任務管理器」第二步,依序找到「CTF載入程式」、「MicrosoftIME」和「服務主機:Textinputmanagementservice」三個進程,右鍵「結束任務」第三步,打開開始選單,在上方搜尋並打開「服務」第四步,在其中找到「Textinp
 如何用小紅書號找出用戶?能查到手機號碼嗎?
Mar 22, 2024 am 08:40 AM
如何用小紅書號找出用戶?能查到手機號碼嗎?
Mar 22, 2024 am 08:40 AM
隨著社群媒體的迅速發展,小紅書已經成為了備受青睞的社群平台之一。用戶可以透過建立小紅書號來展示個人身份,並與其他用戶交流互動。如果你需要找某個用戶的小紅書號碼,可以按照以下簡單步驟來操作。一、如何用小紅書號找出用戶? 1.開啟小紅書APP,點選右下角的「發現」按鈕,然後選擇「筆記」選項。 2.在筆記清單中,找到你想找的用戶發布的筆記。點擊進入筆記詳情頁。 3.在筆記詳情頁中,點選使用者頭像下方的「追蹤」按鈕,即可進入該使用者的個人首頁。 4.在使用者個人主頁右上角,點選三個點按鈕,然後選擇「個人資訊
 Windows 11 上缺少本機使用者和群組:如何新增它
Sep 22, 2023 am 08:41 AM
Windows 11 上缺少本機使用者和群組:如何新增它
Sep 22, 2023 am 08:41 AM
「本機使用者和群組」公用程式內建於「電腦管理」中,可以從控制台訪問,也可以獨立存取。但是,有些用戶發現Windows11中缺少本機使用者和群組。對於可以存取它的一些人來說,該訊息顯示,此管理單元可能不適用於此版本的Windows10。若要管理此電腦的使用者帳戶,請使用「控制台」中的「使用者帳戶」工具。該問題已在上一次迭代Windows10中報告,並且通常是由於用戶端的問題或疏忽引起的。為什麼Windows11中缺少本機使用者和群組?您運行的是Windows家庭版,本機使用者和群組在專業版及更高版本上可用。活動
![Windows輸入遇到掛起或記憶體使用率高的問題[修復]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows輸入遇到掛起或記憶體使用率高的問題[修復]
Feb 19, 2024 pm 10:48 PM
Windows輸入遇到掛起或記憶體使用率高的問題[修復]
Feb 19, 2024 pm 10:48 PM
Windows的輸入體驗是關鍵的系統服務,負責處理來自各種人機介面設備的使用者輸入。它在系統啟動時自動啟動,在背景運行。然而,有時候這個服務可能會出現自動掛起或佔用過多記憶體的情況,導致系統效能下降。因此,及時監控和管理這個進程是至關重要的,以確保系統的效率和穩定性。在這篇文章中,我們將分享如何解決Windows輸入體驗被掛起或導致記憶體使用率高的問題。 Windows輸入體驗服務沒有使用者介面,但它與處理與輸入裝置相關的基本系統任務和功能有密切關聯。它的作用是幫助Windows系統理解使用者輸入的每一
 以超級使用者登入Ubuntu
Mar 20, 2024 am 10:55 AM
以超級使用者登入Ubuntu
Mar 20, 2024 am 10:55 AM
在Ubuntu系統中,root使用者通常是停用狀態的。要啟動root用戶,可以使用passwd指令設定密碼,然後使用su-指令以root身分登入。根用戶是具有系統管理權限且不受限制的使用者。他擁有存取和修改檔案、使用者管理、軟體安裝和刪除,以及系統配置變更等權限。根用戶與一般用戶有著明顯的區別,根用戶擁有系統中最高的權限和更廣泛的控制權。根用戶可以執行重要的系統命令和編輯系統文件,而普通用戶則無法做到這一點。在本指南中,我將探討Ubuntu根用戶,如何以根用戶身份登錄,以及它與一般用戶的不同之處。注意
 探索Windows 11指南:如何存取舊硬碟上的使用者資料夾
Sep 27, 2023 am 10:17 AM
探索Windows 11指南:如何存取舊硬碟上的使用者資料夾
Sep 27, 2023 am 10:17 AM
由於權限,並不總是可以存取某些資料夾,在今天的指南中,我們將向您展示如何在Windows11上的舊硬碟上存取使用者資料夾。此過程很簡單,但可能需要一段時間,有時甚至數小時,具體取決於驅動器的大小,因此請格外耐心並嚴格按照本指南中的說明進行操作。為什麼我無法存取舊硬碟上的使用者資料夾?使用者資料夾的所有權屬於另一台電腦,因此您無法對其進行修改。除了所有權之外,您對該資料夾沒有任何權限。如何開啟舊硬碟上的使用者檔案? 1.取得資料夾的所有權並更改權限找到舊的使用者目錄,右鍵單擊它,然後選擇屬性。導航至“安
 教學:Ubuntu系統如何刪除一般使用者帳號?
Jan 02, 2024 pm 12:34 PM
教學:Ubuntu系統如何刪除一般使用者帳號?
Jan 02, 2024 pm 12:34 PM
Ubuntu系統增加了許多用戶,想在不用的用戶想要刪除,該怎麼刪除呢?下面我們就來看看詳細的教學。 1.開啟終端命令列,運用userdel指令刪除指定的用戶,注意要加sudo權限指令,如下圖所示2、在刪除的時候一定注意是在管理員目錄下的,普通的用戶是沒有這個權限的,如下圖所示3、刪除指令執行完了以後怎麼判斷是否真正刪除了呢?下面我們運用cat指令開啟passwd文件,如下圖所示4、我們看到passwd檔案中已經沒有了所刪除的使用者資料了,這證明使用者已經被刪除了,如下圖所示5、然後我們進入home文件
 Windows 11 KB5031455無法安裝,導致某些使用者出現其他問題
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455無法安裝,導致某些使用者出現其他問題
Nov 01, 2023 am 08:17 AM
Microsoft開始推出作為Windows503145511H22或更高版本的選用更新向公眾KB2。這是第一個預設啟用Windows11Moment4功能的更新,包括支援區域中的WindowsCopilot、對「開始」功能表中項目的預覽支援、工作列的取消分組等。此外,它還修復了Windows11的幾個錯誤,包括導致記憶體洩漏的潛在效能問題。但諷刺的是,2023年<>月的可選更新對於嘗試安裝更新的用戶甚至已經安裝更新的用戶來說都是一場災難。許多用戶不會安裝此Wi






